티스토리 뷰
Xcode(버전11.3)를 이용하여 스와이프 제스쳐(Swipe Gesture) 앱을 만든다:D
한 손가락 스와이프, 두 손가락 스와이프 제스쳐를 인식해서,
이미지 뷰의 이미지가 변경되도록 구현한다.





- 프로젝트 이미지 추가
'images'폴더를 추가하고, 프로젝트에 사용할 이미지를 추가한다.


- 스토리보드 화면 구성
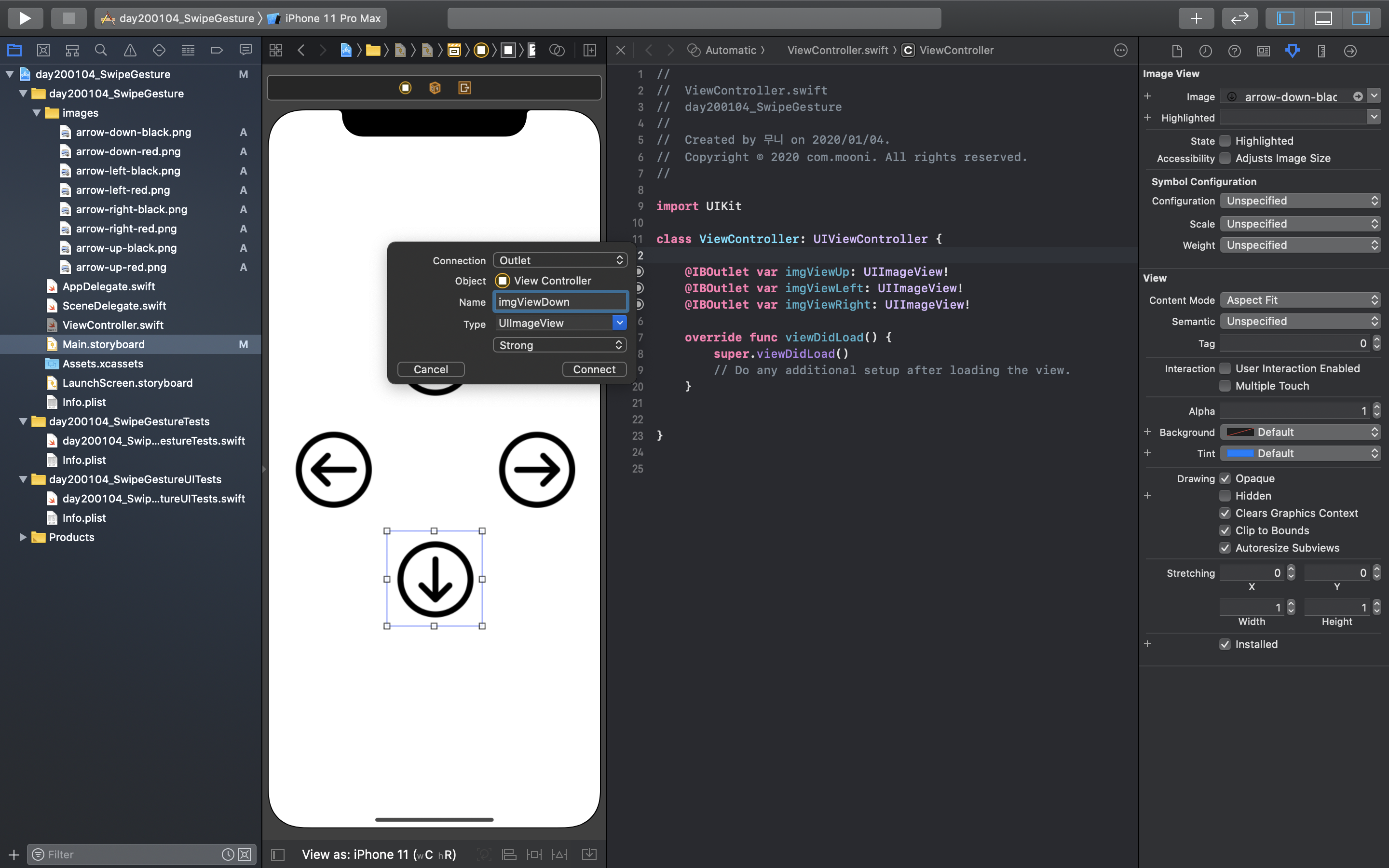
1) Image View 추가한다.



2) Image View에 이미지 넣기
앞에서 추가한 이미지를 해당하는 이미지 뷰에 넣어준다.
위쪽 Image View -> Attribute Inspector -> Image -> 'arrow-up-black.png'
왼쪽 Image View -> Attribute Inspector -> Image -> 'arrow-left-black.png'
오른쪽 Image View -> Attribute Inspector -> Image -> 'arrow-right-black.png'
아래쪽 Image View -> Attribute Inspector -> Image -> 'arrow-down-black.png'





- 아웃렛 변수 추가
위쪽 Image View -> 'imgViewUp'
왼쪽 Image View -> 'imgViewLeft'
오른쪽 Image View -> 'imgViewRight'
아래쪽 Image View -> 'imgViewDown'
전체 소스 보기
//
// ViewController.swift
// day200104_SwipeGesture
//
// Created by 무니 on 2020/01/04.
// Copyright © 2020 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
let numOfTouchs = 2
@IBOutlet var imgViewUp: UIImageView!
@IBOutlet var imgViewLeft: UIImageView!
@IBOutlet var imgViewRight: UIImageView!
@IBOutlet var imgViewDown: UIImageView!
// 이미지를 보관할 배열 선언
var imgLeft = [UIImage]()
var imgRight = [UIImage]()
var imgUp = [UIImage]()
var imgDown = [UIImage]()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 각 배열에 이미지 추가
imgUp.append(UIImage(named: "arrow-up-black.png")!)
imgUp.append(UIImage(named: "arrow-up-red.png")!)
imgUp.append(UIImage(named: "arrow-up-green.png")!)
imgDown.append(UIImage(named: "arrow-down-black.png")!)
imgDown.append(UIImage(named: "arrow-down-red.png")!)
imgDown.append(UIImage(named: "arrow-down-green.png")!)
imgLeft.append(UIImage(named: "arrow-left-black.png")!)
imgLeft.append(UIImage(named: "arrow-left-red.png")!)
imgLeft.append(UIImage(named: "arrow-left-green.png")!)
imgRight.append(UIImage(named: "arrow-right-black.png")!)
imgRight.append(UIImage(named: "arrow-right-red.png")!)
imgRight.append(UIImage(named: "arrow-right-green.png")!)
// 네 개의 이미지 뷰에 초기 이미지(검은색 화살표) 저장
imgViewUp.image = imgUp[0]
imgViewDown.image = imgDown[0]
imgViewLeft.image = imgLeft[0]
imgViewRight.image = imgRight[0]
// 한 손가락 스와이프 제스쳐 등록(위, 아래, 왼쪽, 오른쪽)
let swipeUp = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGesture(_:)))
swipeUp.direction = UISwipeGestureRecognizer.Direction.up
self.view.addGestureRecognizer(swipeUp)
let swipeDown = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGesture(_:)))
swipeDown.direction = UISwipeGestureRecognizer.Direction.down
self.view.addGestureRecognizer(swipeDown)
let swipeLeft = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGesture(_:)))
swipeLeft.direction = UISwipeGestureRecognizer.Direction.left
self.view.addGestureRecognizer(swipeLeft)
let swipeRight = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGesture(_:)))
swipeRight.direction = UISwipeGestureRecognizer.Direction.right
self.view.addGestureRecognizer(swipeRight)
// 두 손가락 스와이프 제스쳐 등록(위, 아래, 왼쪽, 오른쪽)
let swipeUpMulti = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGestureMulti(_:)))
swipeUpMulti.direction = UISwipeGestureRecognizer.Direction.up
swipeUpMulti.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(swipeUpMulti)
let swipeDownMulti = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGestureMulti(_:)))
swipeDownMulti.direction = UISwipeGestureRecognizer.Direction.down
swipeDownMulti.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(swipeDownMulti)
let swipeLeftMulti = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGestureMulti(_:)))
swipeLeftMulti.direction = UISwipeGestureRecognizer.Direction.left
swipeLeftMulti.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(swipeLeftMulti)
let swipeRightMulti = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGestureMulti(_:)))
swipeRightMulti.direction = UISwipeGestureRecognizer.Direction.right
swipeRightMulti.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(swipeRightMulti)
}
// 한 손가락 스와이프 제스쳐를 행했을 때 실행할 액션 메서드
@objc func respondToSwipeGesture(_ gesture: UIGestureRecognizer) {
// 만일 제스쳐가 있다면
if let swipeGesture = gesture as? UISwipeGestureRecognizer{
// 네 개의 이미지 뷰에 초기 이미지(검은색 화살표) 저장
imgViewUp.image = imgUp[0]
imgViewDown.image = imgDown[0]
imgViewLeft.image = imgLeft[0]
imgViewRight.image = imgRight[0]
// 발생한 이벤트가 각 방향의 스와이프 이벤트라면 해당 이미지 뷰를 빨간색 화살표 이미지로 변경
switch swipeGesture.direction {
case UISwipeGestureRecognizer.Direction.up :
imgViewUp.image = imgUp[1]
case UISwipeGestureRecognizer.Direction.down :
imgViewDown.image = imgDown[1]
case UISwipeGestureRecognizer.Direction.left :
imgViewLeft.image = imgLeft[1]
case UISwipeGestureRecognizer.Direction.right :
imgViewRight.image = imgRight[1]
default:
break
}
}
}
// 두 손가락 스와이프 제스쳐를 행했을 때 실행할 액션 메서드
@objc func respondToSwipeGestureMulti(_ gesture: UIGestureRecognizer) {
if let swipeGesture = gesture as? UISwipeGestureRecognizer {
imgViewUp.image = imgUp[0]
imgViewDown.image = imgDown[0]
imgViewLeft.image = imgLeft[0]
imgViewRight.image = imgRight[0]
// 발생한 이벤트가 각 방향의 스와이프 이벤트라면 해당 이미지 뷰를 초록색 화살표 이미지로 변경
switch swipeGesture.direction {
case UISwipeGestureRecognizer.Direction.up:
imgViewUp.image = imgUp[2]
case UISwipeGestureRecognizer.Direction.down:
imgViewDown.image = imgDown[2]
case UISwipeGestureRecognizer.Direction.left:
imgViewLeft.image = imgLeft[2]
case UISwipeGestureRecognizer.Direction.right:
imgViewRight.image = imgRight[2]
default:
break
}
}
}
}
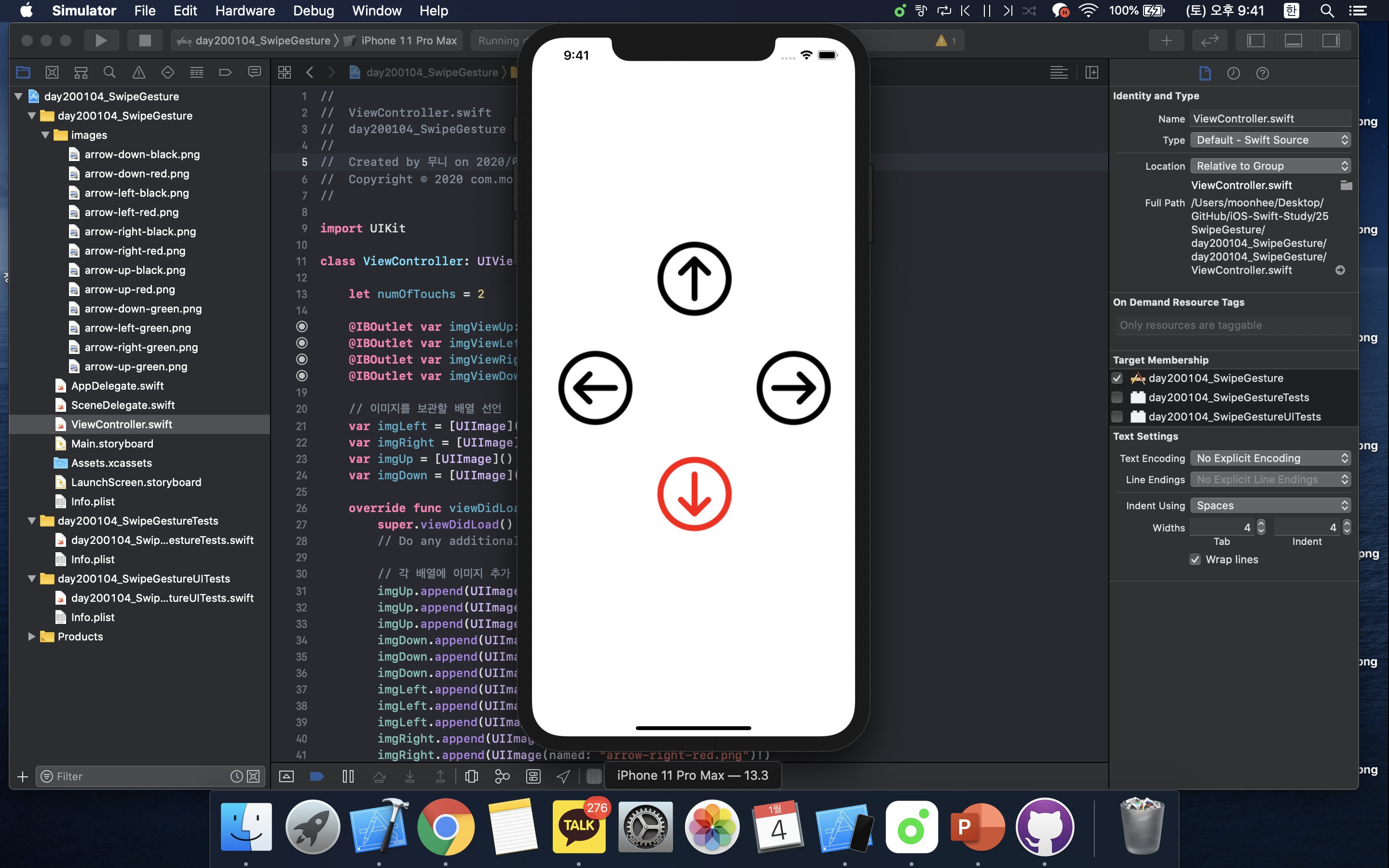
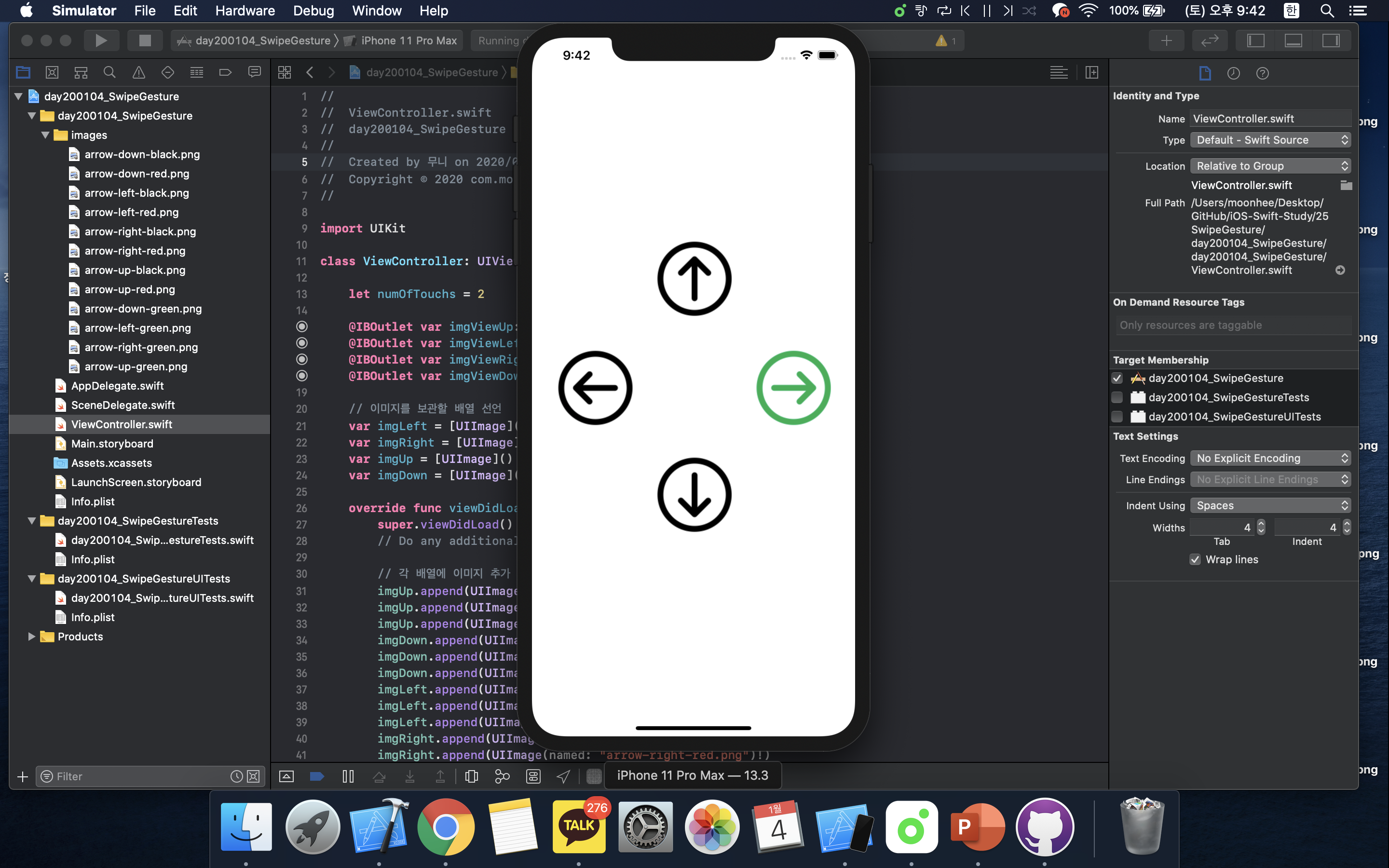
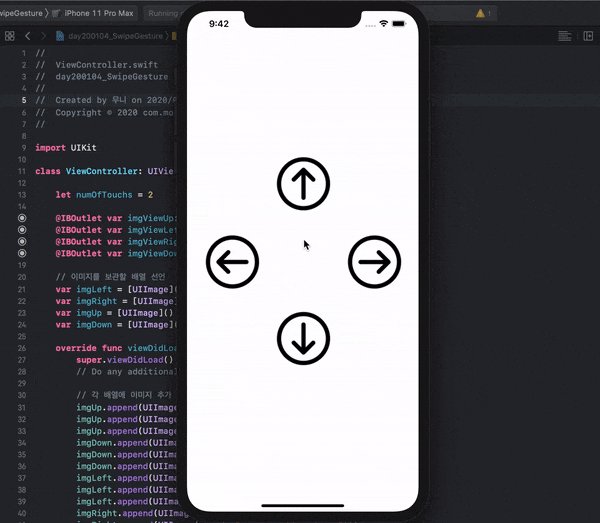
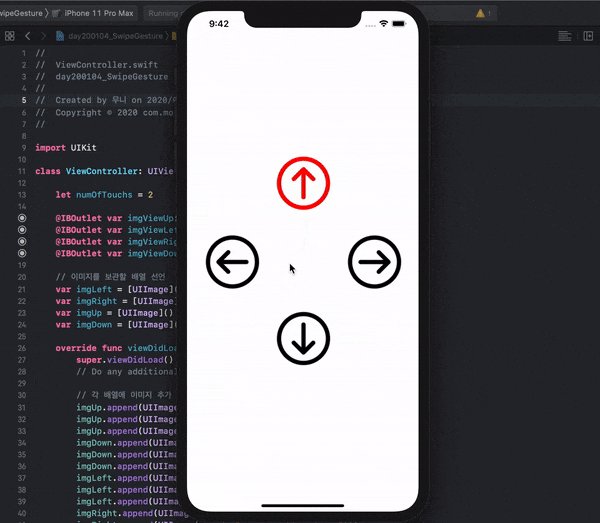
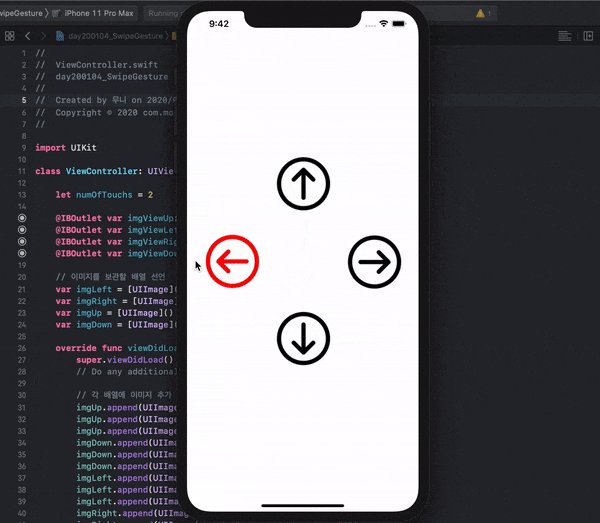
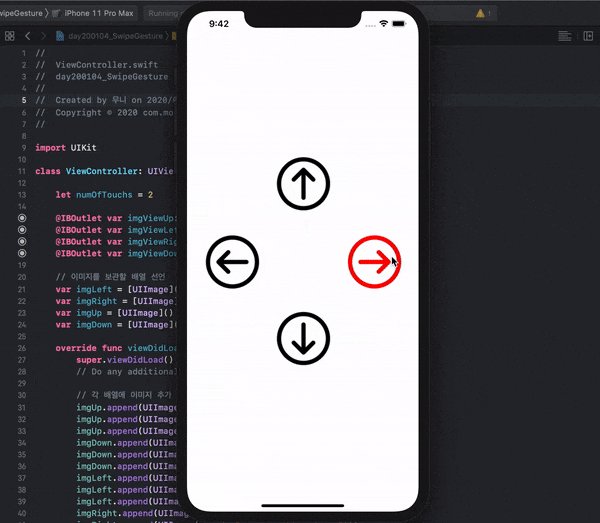
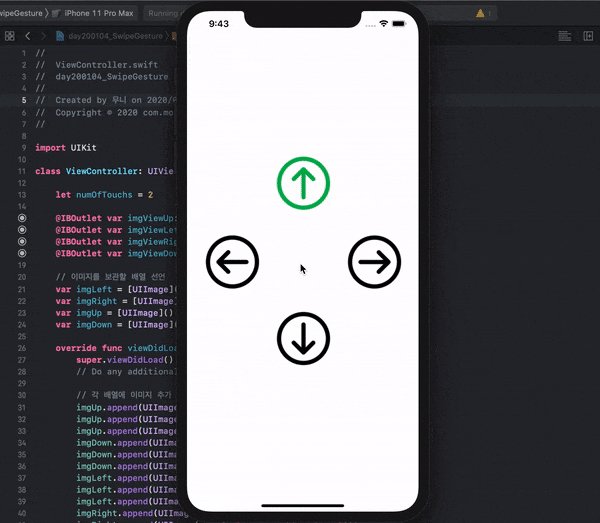
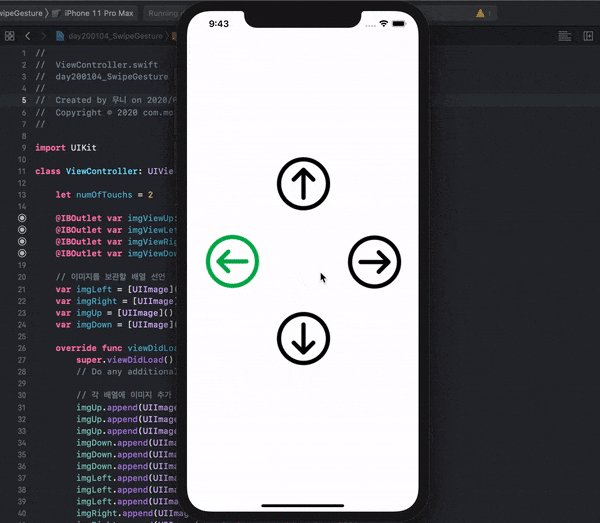
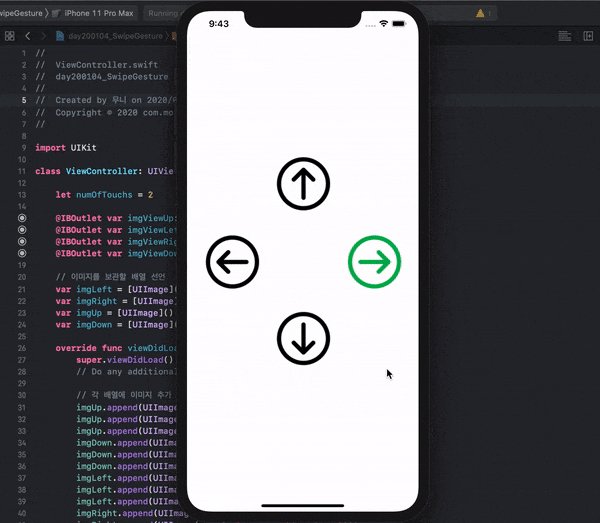
시뮬레이터 결과 화면







iOS 시뮬레이터에서 두 손가락을 사용하려면, 키보드의 option 버튼을 눌러야한다.
스와이프 하면 반대 방향으로 움직이므로 같은 방향으로 스와이프 하려면 option + shift 버튼을 누르고 움직여야 한다.
'IT > swift' 카테고리의 다른 글
| [iOS/swift] 핀치 제스처(Pinch Gesture) 앱 만들기 - 텍스트, 이미지 확대 축소하기 (1) | 2020.01.07 |
|---|---|
| [iOS/swift] 갤러리 앱v2 만들기 - 페이지 컨트롤(Page Control), 스와이프 제스쳐(Swipe Gesture) (0) | 2020.01.06 |
| [iOS/swift] 스케치(Sketch) 앱v2 만들기 - 선 색상(Line Color), 두께 (Size) 설정 기능 추가 (2) | 2020.01.03 |
| [iOS/swift] 스케치(Sketch) 앱 만들기 - 탭(Tap), 터치( Touch), 그림 그리기, Shake Gesture (0) | 2020.01.02 |
| [iOS/swift] 탭(Tap)과 터치(Touch) 연습 앱 만들기 (0) | 2020.01.02 |
