티스토리 뷰
[iOS/swift] 갤러리 앱v2 만들기 - 페이지 컨트롤(Page Control), 스와이프 제스쳐(Swipe Gesture)
moonibot 2020. 1. 6. 23:07Xcode(버전11.3)를 이용하여 갤러리 앱v2 앱을 만든다:D
이전에 포스팅한 페이지 컨트롤(Page Control) 갤러리 앱에 스와이프 제스쳐(Swipe Gesture) 기능을 추가한다.
스토리보드 화면 구성과 이미지는 페이지 컨트롤 갤러리 앱과 동일하게 사용한다.(아래 링크 참고)
1) 페이지 컨트롤(Page Control)
[iOS/swift] 페이지 컨트롤(Page Control) 갤러리 앱 만들기
Xcode(버전11.2.1)를 이용하여 페이지 컨트롤(Page Control) 갤러리 앱을 만든다:) - 프로젝트 이미지파일 추가 프로젝트에 'images' group을 새로 만들고, 사용할 이미지를 추가한다. - 스토리보드 앱 화면 구..
moonibot.tistory.com
2) 스와이프 제스쳐(Swipe Gesture)
[iOS/swift] 스와이프 제스쳐(Swipe Gesture) 앱 만들기
Xcode(버전11.3)를 이용하여 스와이프 제스쳐(Swipe Gesture) 앱을 만든다:D 한 손가락 스와이프, 두 손가락 스와이프 제스쳐를 인식해서, 이미지 뷰의 이미지가 변경되도록 구현한다. - 프로젝트 이미지 추가 'i..
moonibot.tistory.com
전체 소스 보기
//
// ViewController.swift
// day200106_SwipeGestureGallery
//
// Created by 무니 on 2020/01/06.
// Copyright © 2020 com.mooni. All rights reserved.
//
import UIKit
var images = ["01.jpeg", "02.jpeg", "03.jpeg", "04.jpeg", "05.jpeg", "06.jpeg"]
class ViewController: UIViewController {
let numOfTouchs = 2
@IBOutlet var imgView: UIImageView!
@IBOutlet var pageControl: UIPageControl!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
pageControl.numberOfPages = images.count
pageControl.currentPage = 0
// 페이지 표시 색상
pageControl.pageIndicatorTintColor = UIColor.lightGray
// 현재 페이지 표시 색상
pageControl.currentPageIndicatorTintColor = UIColor.black
imgView.image = UIImage(named: images[0])
// 한 손가락 스와이프 제스쳐 등록(좌, 우)
let swipeLeft = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGesture(_:)))
swipeLeft.direction = UISwipeGestureRecognizer.Direction.left
self.view.addGestureRecognizer(swipeLeft)
let swipeRight = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGesture(_:)))
swipeRight.direction = UISwipeGestureRecognizer.Direction.right
self.view.addGestureRecognizer(swipeRight)
// 두 손가락 스와이프 제스쳐 등록(좌, 우)
let swipeLeftMulti = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGestureMulti(_:)))
swipeLeftMulti.direction = UISwipeGestureRecognizer.Direction.left
swipeLeftMulti.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(swipeLeftMulti)
let swipeRightMulti = UISwipeGestureRecognizer(target: self, action: #selector(ViewController.respondToSwipeGestureMulti(_:)))
swipeRightMulti.direction = UISwipeGestureRecognizer.Direction.right
swipeRightMulti.numberOfTouchesRequired = numOfTouchs
self.view.addGestureRecognizer(swipeRightMulti)
}
// 한 손가락 스와이프 제스쳐를 행했을 때 실행할 액션 메서드
@objc func respondToSwipeGesture(_ gesture: UIGestureRecognizer) {
// 만일 제스쳐가 있다면
if let swipeGesture = gesture as? UISwipeGestureRecognizer{
// 발생한 이벤트가 각 방향의 스와이프 이벤트라면
// pageControl이 가르키는 현재 페이지에 해당하는 이미지를 imageView에 할당
switch swipeGesture.direction {
case UISwipeGestureRecognizer.Direction.left :
pageControl.currentPage -= 1
imgView.image = UIImage(named: images[pageControl.currentPage])
case UISwipeGestureRecognizer.Direction.right :
pageControl.currentPage += 1
imgView.image = UIImage(named: images[pageControl.currentPage])
default:
break
}
}
}
// 두 손가락 스와이프 제스쳐를 행했을 때 실행할 액션 메서드
@objc func respondToSwipeGestureMulti(_ gesture: UIGestureRecognizer) {
if let swipeGesture = gesture as? UISwipeGestureRecognizer {
switch swipeGesture.direction {
case UISwipeGestureRecognizer.Direction.left:
pageControl.currentPage -= 1
imgView.image = UIImage(named: images[pageControl.currentPage])
case UISwipeGestureRecognizer.Direction.right:
pageControl.currentPage += 1
imgView.image = UIImage(named: images[pageControl.currentPage])
default:
break
}
}
}
@IBAction func pageChanged(_ sender: UIPageControl) {
// print("page Changed")
imgView.image = UIImage(named: images[pageControl.currentPage])
}
}
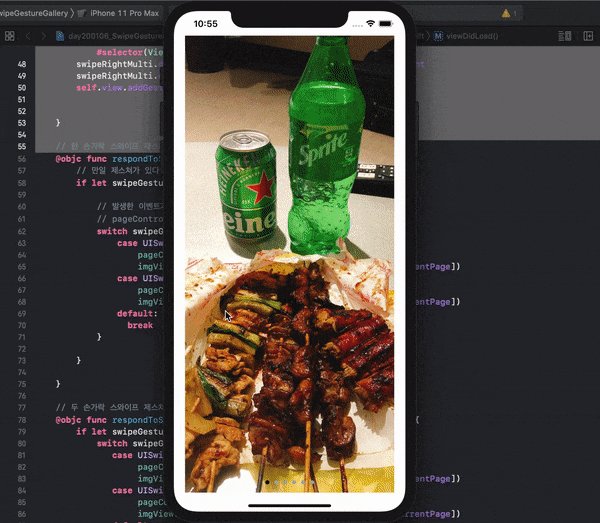
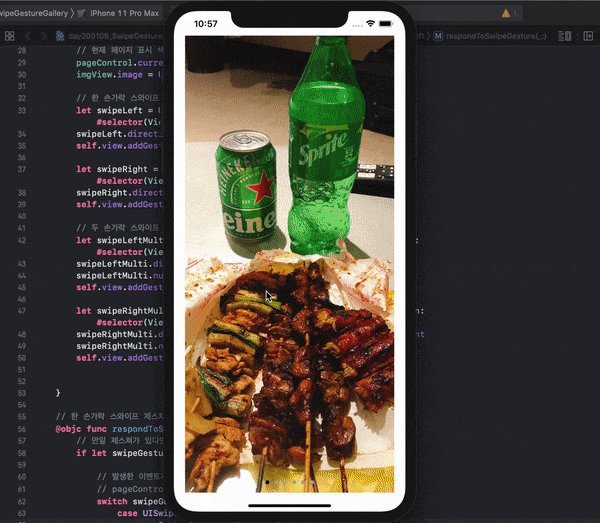
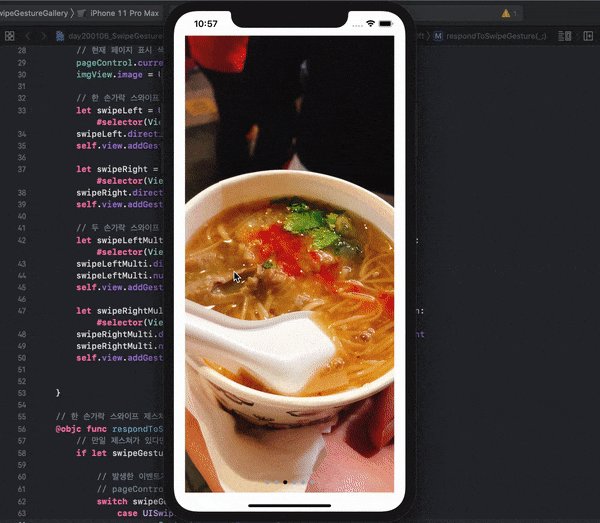
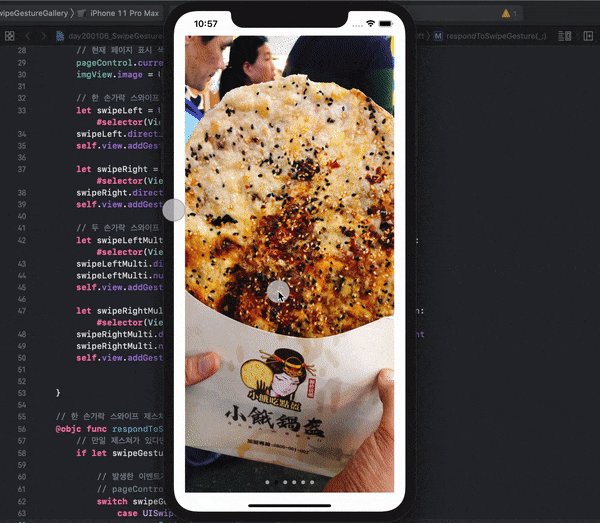
시뮬레이터 결과 화면





'IT > swift' 카테고리의 다른 글
| [iOS/swift] 갤러리 앱v3 만들기 - 핀치 제스처(Pinch Gesture) 사진 확대 축소 기능 추가 (1) | 2020.01.08 |
|---|---|
| [iOS/swift] 핀치 제스처(Pinch Gesture) 앱 만들기 - 텍스트, 이미지 확대 축소하기 (1) | 2020.01.07 |
| [iOS/swift] 스와이프 제스쳐(Swipe Gesture) 앱 만들기 (0) | 2020.01.04 |
| [iOS/swift] 스케치(Sketch) 앱v2 만들기 - 선 색상(Line Color), 두께 (Size) 설정 기능 추가 (2) | 2020.01.03 |
| [iOS/swift] 스케치(Sketch) 앱 만들기 - 탭(Tap), 터치( Touch), 그림 그리기, Shake Gesture (0) | 2020.01.02 |
