티스토리 뷰
Xcode(버전11.3)를 이용하여 내비게이션 컨트롤러 (Navigation Controller) 앱을 만든다:)


- 스토리보드 화면 구성
Editor -> Embed in -> Navigatiom Controller

- 스토리보드 화면 구성
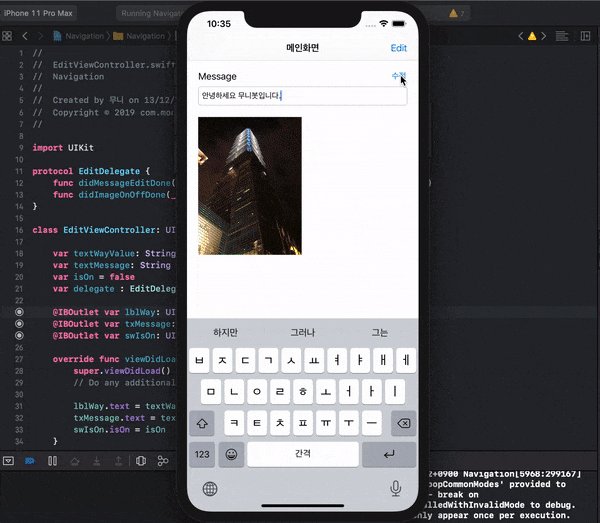
Attributes inspector -> Navigation Item -> Title -> '메인화면'


- 스토리보드 화면 구성
뷰 컨트롤러 (View Controller) 추가


- 스토리보드 화면 구성
바 버큰 아이템(Bar Button Item) 추가
Attributes inspector -> System Item -> 'Edit' 변경



- 스토리보드 화면 구성
뷰 전환을 위해 세그웨이(Segue)를 생성한다.
Action Segue -> 'Show'

- 스토리보드 화면 구성
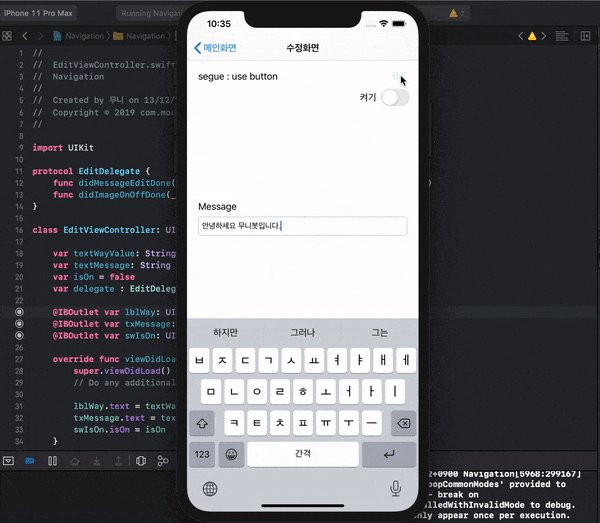
Attributes inspector -> Navigation Item -> Title -> '수정화면'



- 스토리보드 화면 구성
Label, '수정' Button, '완료' Button을 추가한다.

- 스토리보드 화면 구성
'메인화면' 뷰 컨트롤러와 '수정화면' 뷰 컨트롤러 사이의 세그웨이를 선택한다.
Attributes inspector -> Storyboard Segue -> Identifier -> 'editBarButton' 수정한다.
선택한 세그웨이의 아이디가 'editBarButton'으로 정의된다.



- 스토리보드 화면 구성
뷰를 전환하기 위해 세그웨이를 생성한다.
메인화면의 '수정' Button -> Action Segue -> 'Show'
메인화면의 'Edit' Bar Button, '수정' Button 둘 다 세그웨이를 생성했기 때문에 어느 버튼을 클릭해도 '수정화면'으로 이동된다.





- 스위프트 소스 파일 추가
'수정화면' 뷰 컨트롤러를 만들었지만, 이에 해당하는 뷰 컨트롤러 클래스 파일이 없기 때문에 새로 생성한다.
File -> New -> File... -> iOS Source 'Cocoa Touch Class' -> Class : 'EditViewController' Subclass of : 'UIViewController' -> Next -> 저장

'수정화면' 뷰 컨트롤러 -> Identity inspector -> Class -> 'EditViewController'
- '메인화면' -> 'ViewController.swift'
- '수정화면' -> 'EditViewController.swift'



- 스토리보드 화면 구성 (+추가 1)
'메인화면'과 '수정화면'에 'Message' Label, Text Field를 추가한다.




- 스토리보드 화면 구성 (+추가 2)
'메인화면' - Image View
'수정화면' - '켜기' Label, Switch



- 아웃렛 변수, 액션 함수 추가
Label -> 'lblWay' (아웃렛 변수)
'완료' Button -> 'btnDone' (액션 함수)




- 아웃렛 변수 추가 (+추가 1)
'메인화면'과 '수정화면'에 추가한 텍스트 필드에 아웃렛 변수를 추가한다.
Text Field -> 'txMessage'





- 아웃렛 변수, 액션 함수 추가 (+추가 2)
'메인화면' ImageView, '수정화면' Switch의 아웃렛 변수를 추가한다.
ImageView-> 'imgView' (아웃렛 변수)
Switch -> 'swIsOn' (아웃렛 변수)
Switch -> 'swLmageOnOff' (액션 함수)


- 프로젝트 이미지 추가
사용할 이미지 파일을 프로젝트에 추가한다.
전체 소스 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
//
// ViewController.swift
// Navigation
//
// Created by 무니 on 13/12/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController, EditDelegate {
var imgOn = UIImage(named: "IMG_2676.jpeg")
var imgOff = UIImage(named: "IMG_2752.jpeg")
var isOn = true
@IBOutlet var txMessage: UITextField!
@IBOutlet var imgView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgView.image = imgOn
}
// 세그웨이 이용해 화면 전환
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let editViewController = segue.destination as! EditViewController
if segue.identifier == "editButton" { // 버튼을 클릭한 경우
editViewController.textWayValue = "segue : use button"
} else if segue.identifier == "editBarButton" { // 바 버튼을 클릭한 경우
editViewController.textWayValue = "segue : use Bar button"
}
// 수정 화면으로 텍스트 메시지와 이미지 상태 전달
editViewController.textMessage = txMessage.text!
editViewController.isOn = isOn
editViewController.delegate = self
}
// 메세지 값을 텍스트 필드에 표시
func didMessageEditDone(_ controller: EditViewController, message: String) {
txMessage.text = message
}
// 이미지 값 세팅
func didImageOnOffDone(_ controller: EditViewController, isOn: Bool) {
if isOn {
imgView.image = imgOn
self.isOn = true
} else {
imgView.image = imgOff
self.isOn = false
}
}
}
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
//
// EditViewController.swift
// Navigation
//
// Created by 무니 on 13/12/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
protocol EditDelegate {
func didMessageEditDone(_ controller: EditViewController, message: String)
func didImageOnOffDone(_ controller: EditViewController, isOn: Bool)
}
class EditViewController: UIViewController {
var textWayValue: String = ""
var textMessage: String = ""
var isOn = false
var delegate : EditDelegate?
@IBOutlet var lblWay: UILabel!
@IBOutlet var txMessage: UITextField!
@IBOutlet var swIsOn: UISwitch!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
lblWay.text = textWayValue
txMessage.text = textMessage
swIsOn.isOn = isOn
}
// 이미지 켜고 끄기
@IBAction func swImageOnOff(_ sender: UISwitch) {
if sender.isOn{
isOn = true
} else {
isOn = false
}
}
@IBAction func btnDone(_ sender: UIButton) {
// 메인 화면으로 텍스트와 이미지 상태 보내기
if delegate != nil{
delegate?.didMessageEditDone(self, message: txMessage.text!)
delegate?.didImageOnOffDone(self, isOn: isOn)
}
// 메인 화면으로 이동하기
_ = navigationController?.popViewController(animated: true)
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}
|
cs |
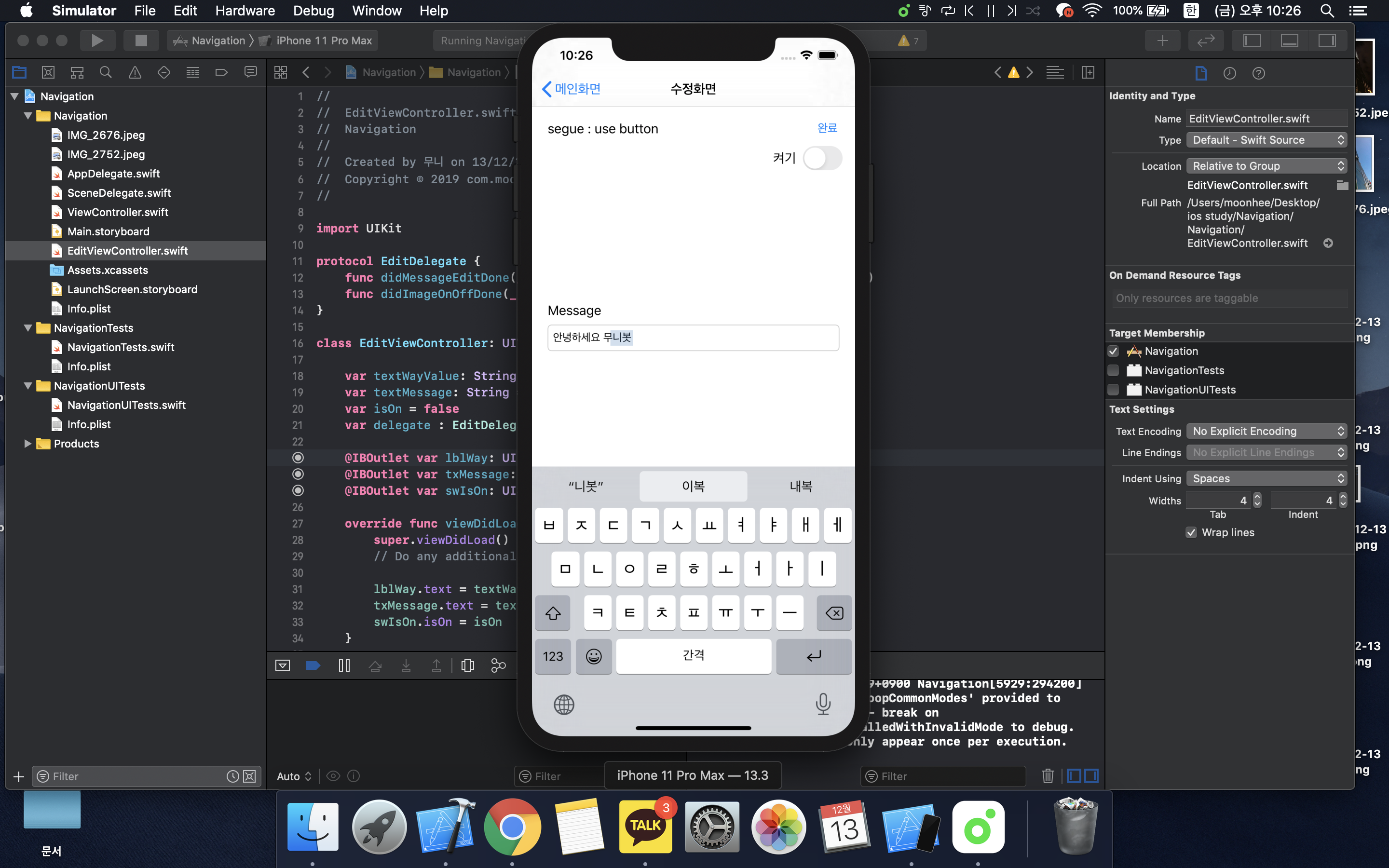
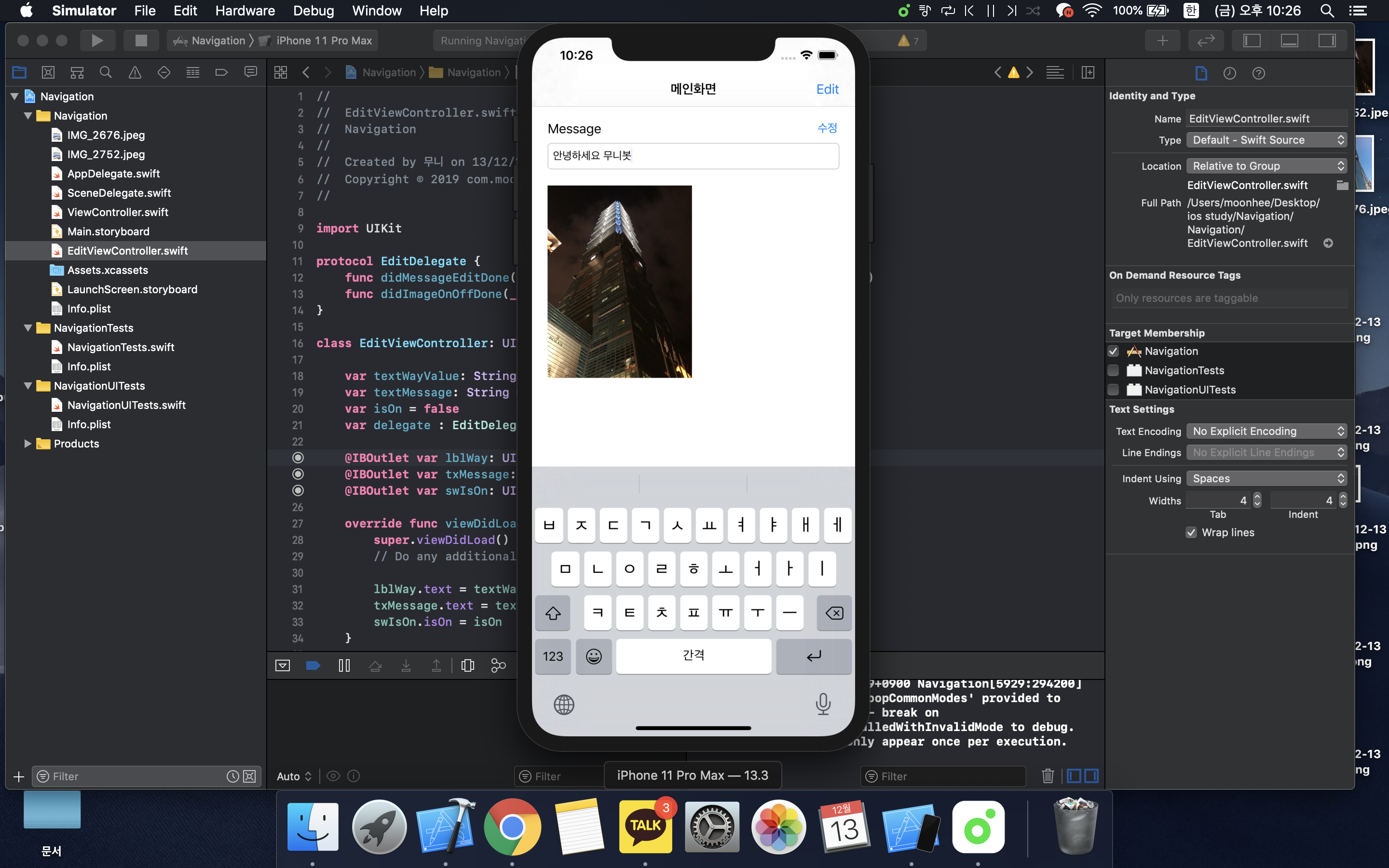
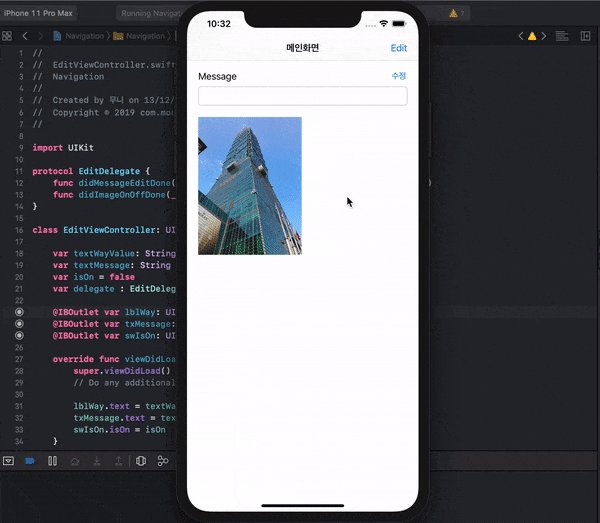
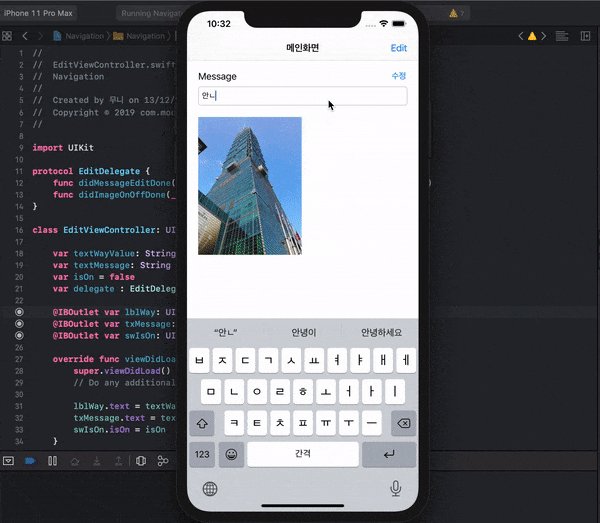
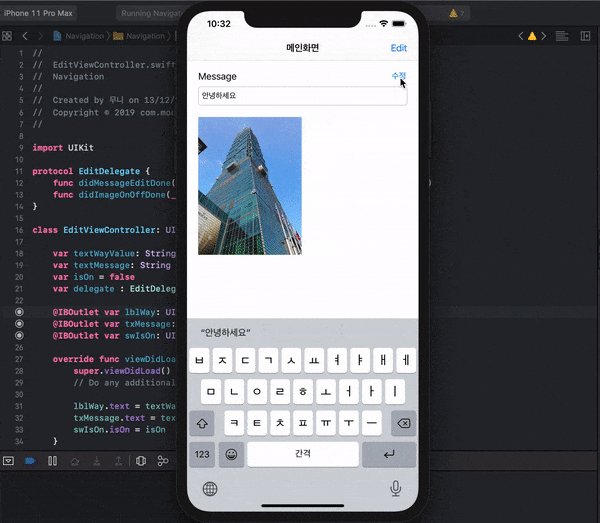
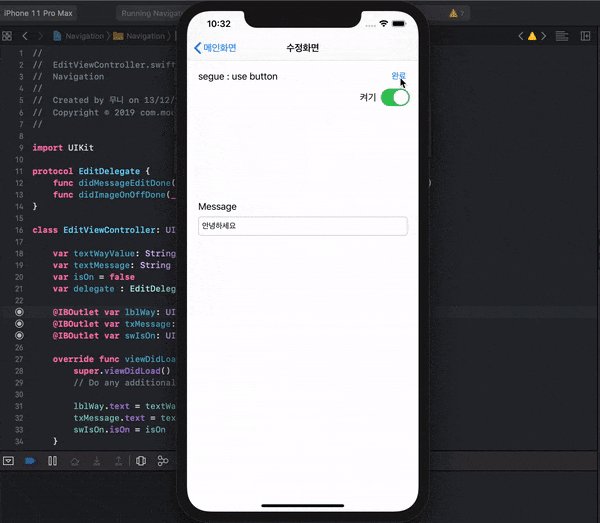
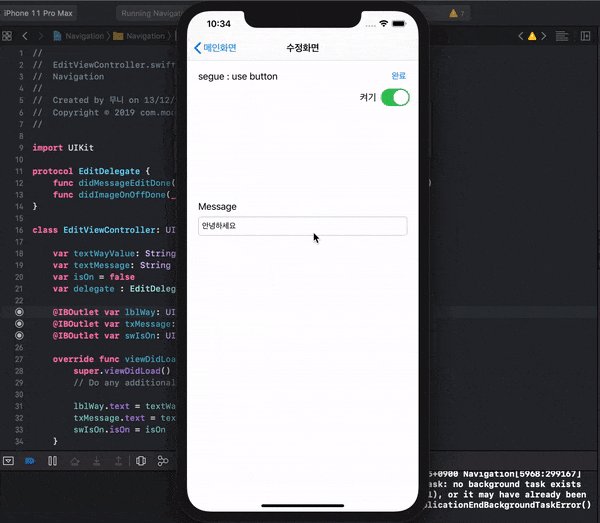
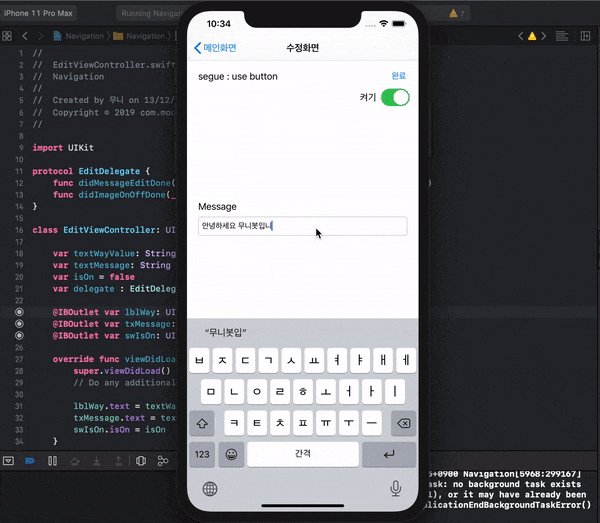
시뮬레이터 결과 화면







'IT > swift' 카테고리의 다른 글
| [iOS/swift] 아주 간단한 숫자 더하기 빼기 예제 앱 만들기 (0) | 2019.12.16 |
|---|---|
| [iOS/swift] Error - an internal error occurred. editing functionality may be limited. (0) | 2019.12.13 |
| [iOS/swift] 탭 바 컨트롤러 (Tab Bar Controller) 앱 만들기 (0) | 2019.12.13 |
| [iOS/swift] 페이지 컨트롤(Page Control) 갤러리 앱 만들기 (1) | 2019.12.12 |
| [iOS/swift] 맵 뷰(Map View) 지도 앱 만들기 MapKit, Segmented Control (1) | 2019.12.05 |
