티스토리 뷰
Xcode(버전11.3)를 이용하여 탭 바 컨트롤러 (Tab Bar Controller) 앱을 만든다:)
탭 바 컨트롤러를 이용하여 여러 개의 뷰를 추가한다.
- 스토리보드 구성
1. 탭 바 컨트롤러 뷰
2. 초기화면 뷰
3. 이미지 뷰
4. 데이트 피커 뷰
3, 4번은 이전에 만들었던 프로젝트를 그대로 사용한다.
자세한 내용은 아래 링크를 참고한다.
3. 이미지 뷰
swift 로 이미지 뷰 앱 만들기
Xcode(버전11.2)를 이용하여 이미지 뷰 앱을 만든다:) - 프로젝트에 이미지 추가 원하는 이미지 2장을 추가한다. ( 원래는 불켜진 전구, 불꺼진 전구 같은 이미지가 필요한데, 없으므로 오늘 찍은 커피 마시기 전..
moonibot.tistory.com
4. 데이트 피커 뷰
swift 로 데이트 피커(Date Picker) 앱 v2 만들기 : 시간 비교하여 배경색 변경하기
Xcode(버전11.2.1)를 이용하여 데이트 피커(Date Picker) 앱 v2 을 만든다:) 전 포스팅에서 만든 데이트피커 앱 소스에 추가로 코딩한다. swift 로 데이트 피커(Date Picker) 앱 만들기 / 현재시간, 선택한 날짜와..
moonibot.tistory.com



- 스토리보드 화면 구성
1. 탭 바 컨트롤러
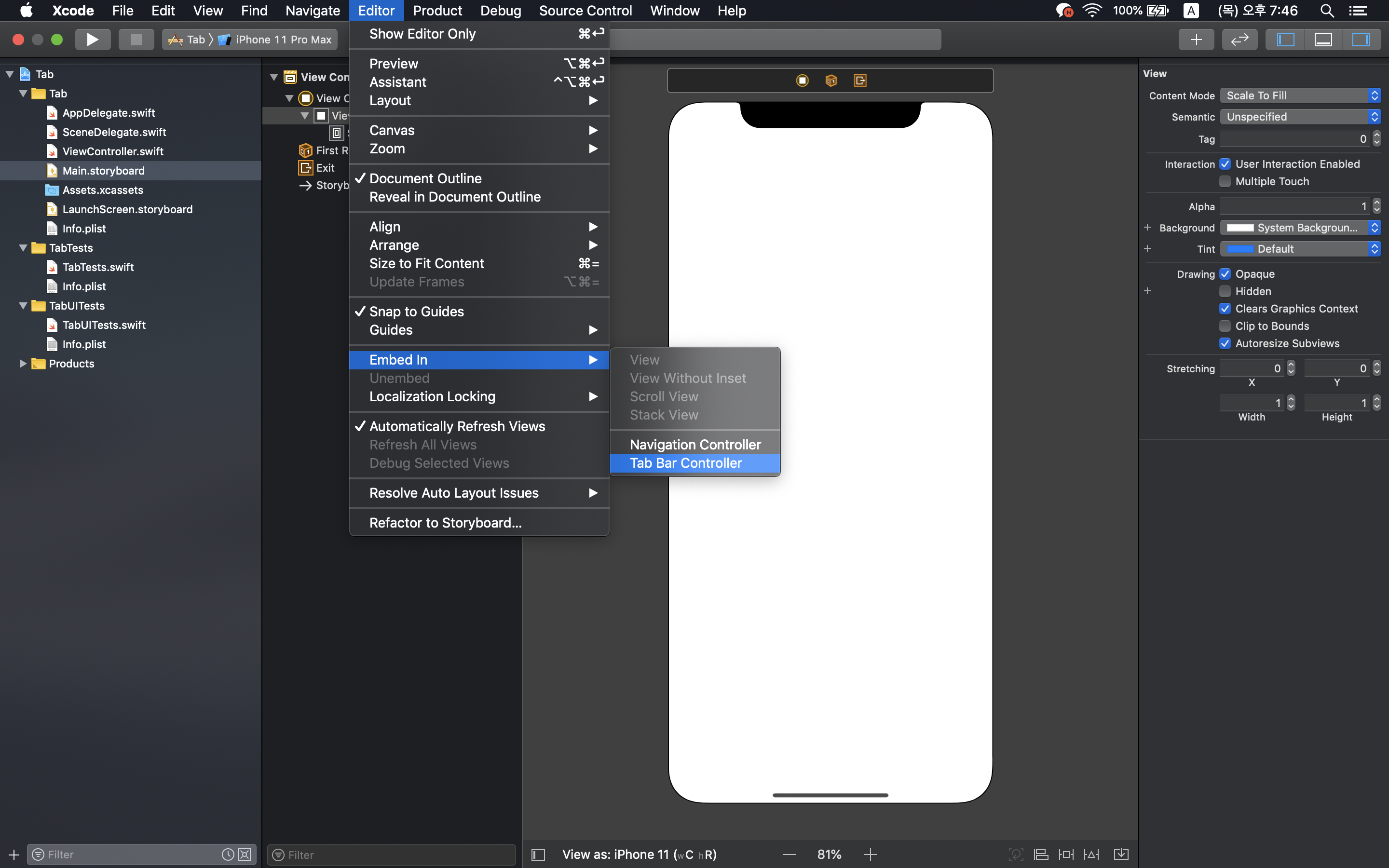
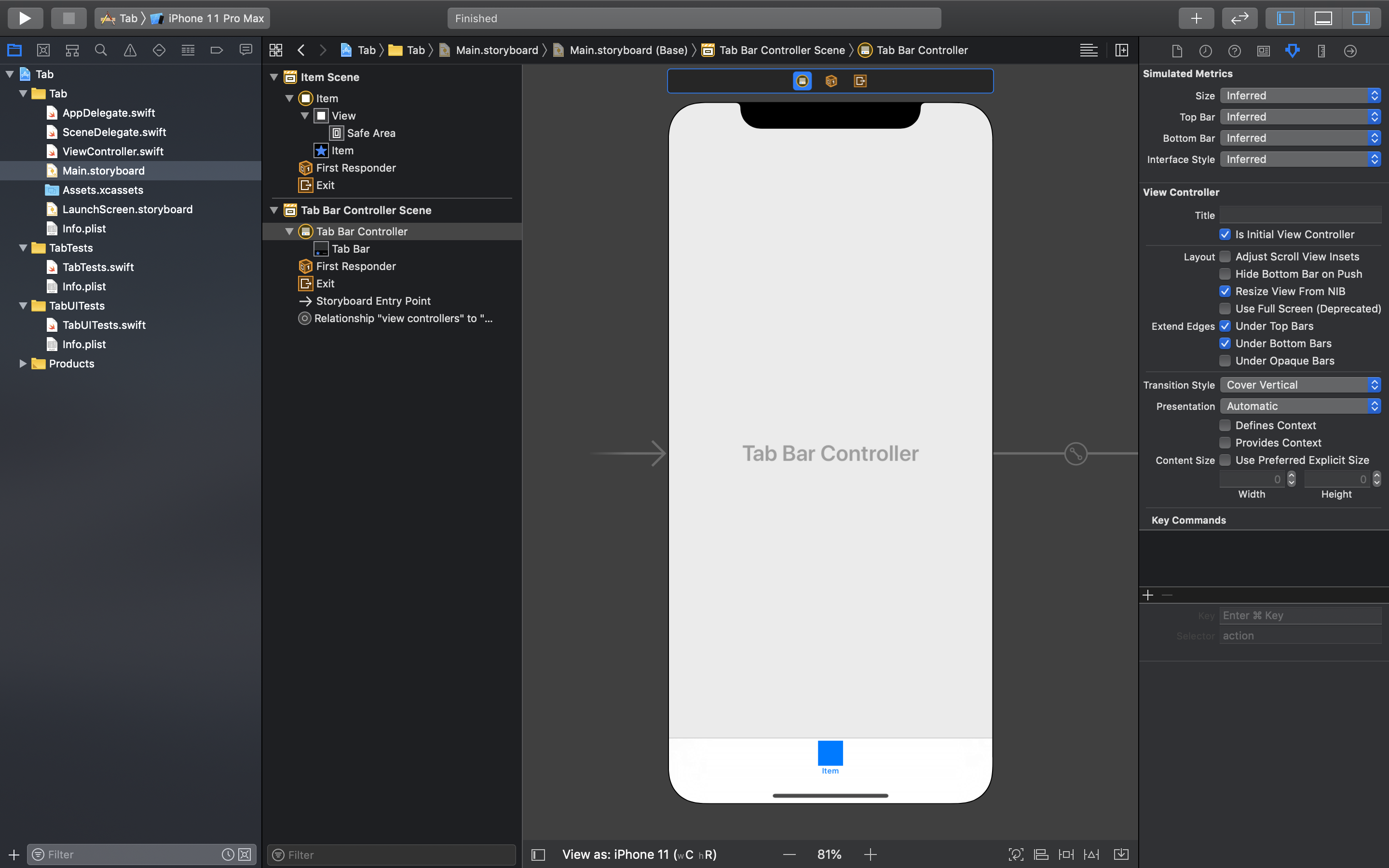
탭 바 컨트롤러를 스토리보드에 추가한다.
Editor -> Embed in -> Tab Bar Controller


- 스토리보드 화면 구성
1. 탭 바 컨트롤러
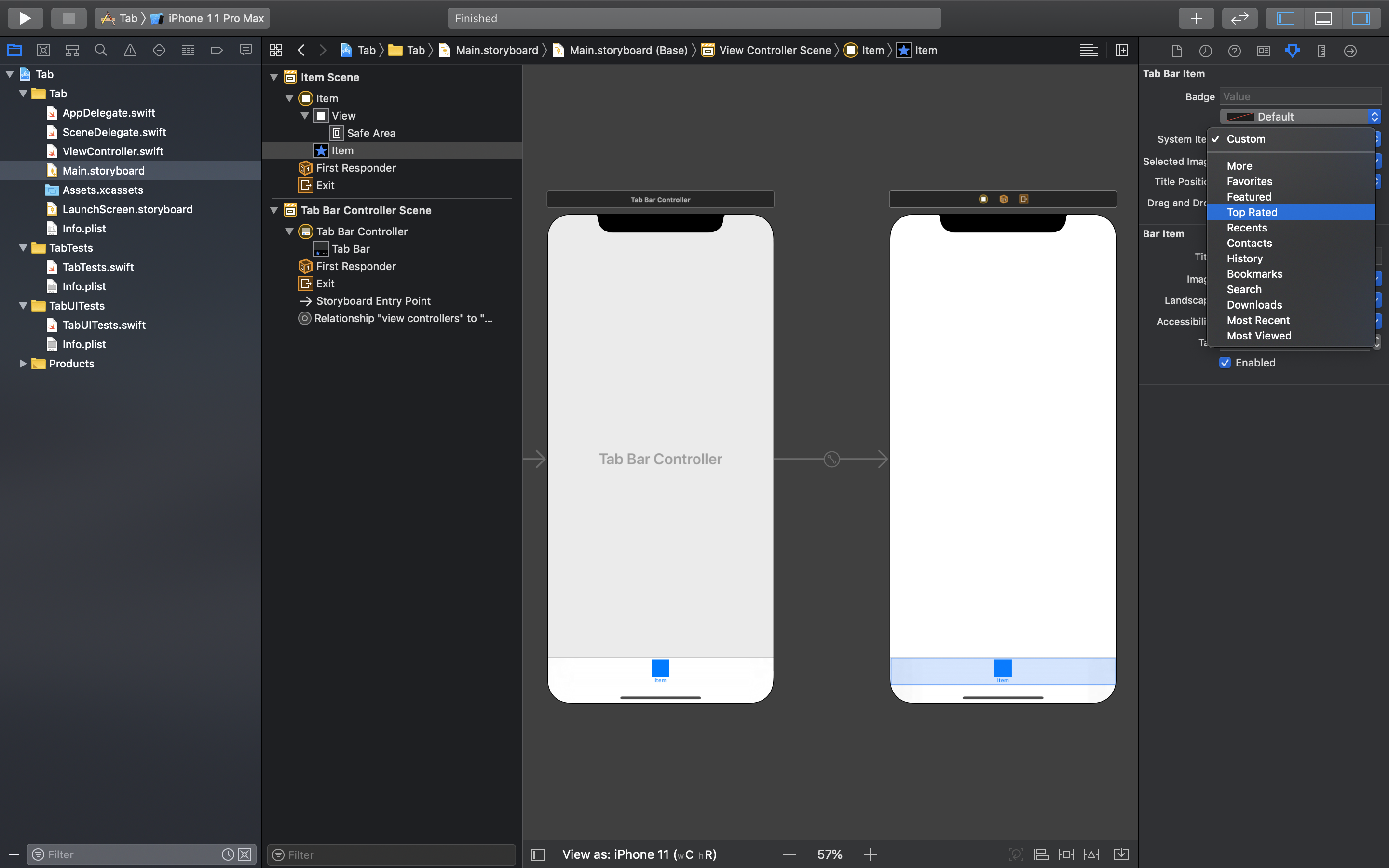
탭 바 (Tab Bar) 아이콘 변경
Tab Bar Item -> System Item -> 'Top Rated' 변경

이제 이미지 뷰와 데이트 피커 뷰를 추가한다.



- 스토리보드 화면 구성
3. 이미지 뷰
기존에 만들었던 ImageView 추가한다.
기존의 ImageView 프로젝트에서는 이미지를 사용하여 앱을 만들었기 때문에 이미지도 추가해야한다.
그리고 스위프트 파일을 추가한다.
스위프트 파일 이름은 'ImageViewController.swift로 수정해서 추가한다.


추가한 ImageViewController.swift 에서 에러가 발생한다.
이 에러는 파일명과 클래스명이 다르기 때문에 발생한 것이다.
클래스명을 ImageViewController로 변경하면 에러는 사라진다.



- 스토리보드 화면 구성
3. 이미지 뷰
이미지 뷰의 스토리보드 추가한다.
ImageView -> Base.lproj -> Main.storyboard 더블클릭하여 실행한다.
새로운 스토리보드 화면이 나타나면 뷰 컨트롤러가 모두 포함되도록 드래그하여 선택한 후 복사한다.
프로젝트로 돌아와 스토리 보드상에서 붙여넣기한다.
복사한 뷰 컨트롤러를 오른쪽으로 옮긴다.
이 뷰 콘트롤러를 선택한 후 Identity inspector -> Custom Class -> Class -> ViewController로 되어있다.
ImageViewController로 선택하여 뷰 컨트롤러와 lmageViewController.swift 파일을 연결한다.




뷰 컨트롤러에 탭 바 적용
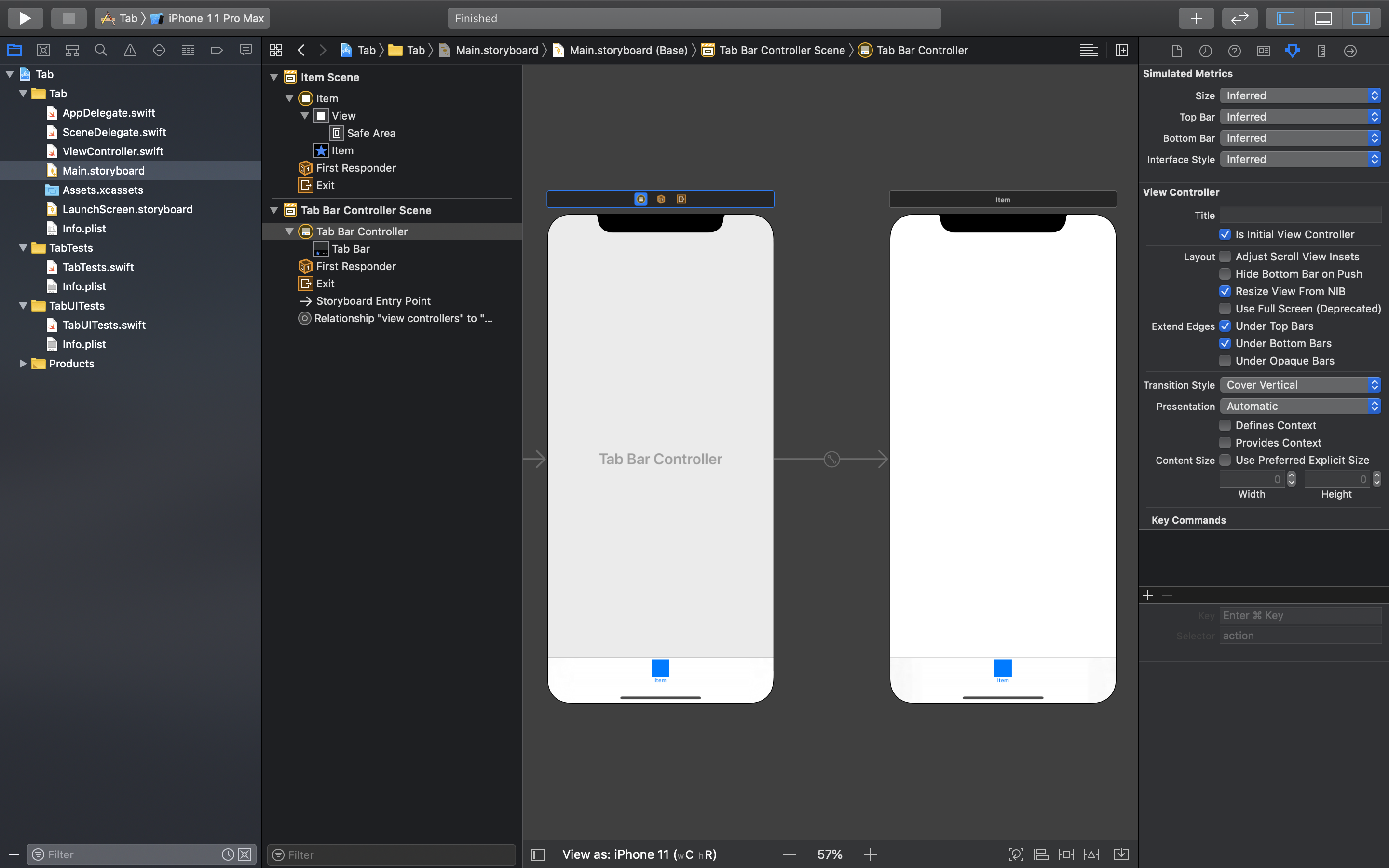
Tab Bar Controller라고 적힌 뷰 컨트롤러와 이미지뷰 컨트롤러(복사한 뷰 컨트롤러)를 연결한다.
Relationship Segue view controllers를 선택한다.
뷰 컨트롤러가 화살표로 연결된 것을 확인할 수 있다.
이것은 세그웨이(Segue)가 추가 된 것을 의미한다.

- 스토리보드 화면 구성
4. 데이트 피커 뷰
데이트 피커 뷰의 스위프트 파일을 추가한다.
DatePicker의 ViewController.swift를 복사하여 이름은 DateViewController.swift로 변경한 후 프로젝트에 추가한다.


추가한 DateViewController.swift 에서 에러가 발생한다.
이 에러는 파일명과 클래스명이 다르기 때문에 발생한 것이다.
클래스명을 DateViewController로 변경하면 에러는 사라진다.
Selector에서도 DateViewController로 수정한다.




- 스토리보드 화면 구성
4. 데이트 피커 뷰
DatePicker -> Base.lproj -> main.storyboard 실행
새로운 스토리보드 화면이 나타나면 이 때 뷰 컨트롤러가 모두 포함되도록 드래그하여 선택한 후 복사한다.
프로젝트로 돌아와 스토리보드 상에서 붙여넣기 한다.
복사한 뷰 컨트롤러를 아래쪽으로 옮긴다.
이 뷰 콘트롤러를 선택한 후 Identity inspector -> Custom Class -> Class -> ViewController로 되어있다.
DateViewController로 선택하여 뷰 컨트롤러와 DateViewController.swift 파일을 연결한다.
이제 스토리보드에 뷰 컨트롤러와 스위프트 파일이 제대로 등록 되었다.


뷰 컨트롤러에 탭 바 적용
Tab Bar Controller라고 적힌 뷰 컨트롤러와 이미지뷰 컨트롤러(복사한 뷰 컨트롤러)를 연결한다.
Relationship Segue view controllers를 선택한다.
뷰 컨트롤러가 화살표로 연결된 것을 확인할 수 있다.
이것은 세그웨이(Segue)가 추가 된 것을 의미한다.



- 탭 바 아이콘 수정 (3.이미지 뷰 컨트롤러)
이미지 뷰의 컨트롤러의 탭 바 아이콘을 클릭한다.
Attributes inspector -> System Item -> Custom으로 설정되어 있다.
Bookmarks로 선택한다.
위와 같이 탭 바 아이콘이 변경된 것을 확인 할 수 있다.



- 탭 바 아이콘 수정 (4. 데이트피커 뷰 컨트롤러)
데이트피커 뷰의 컨트롤러의 탭 바 아이콘을 클릭한다.
Attributes inspector -> System Item -> Custom으로 설정되어 있다.
Recents로 선택한다.
위와 같이 탭 바 아이콘이 변경된 것을 확인 할 수 있다.


- 스토리보드 화면 구성
2. 초기 화면
초기 화면에 사용할 이미지를 프로젝트에 추가한다.




- 스토리보드 화면 구성
2. 초기 화면
imageview 오브젝트를 추가한다.
Attributes inspector -> image view -> image -> '1458747896_xcode-7.png' 파일로 선택했다.
코드 수정 없이 이미지가 나타난다.


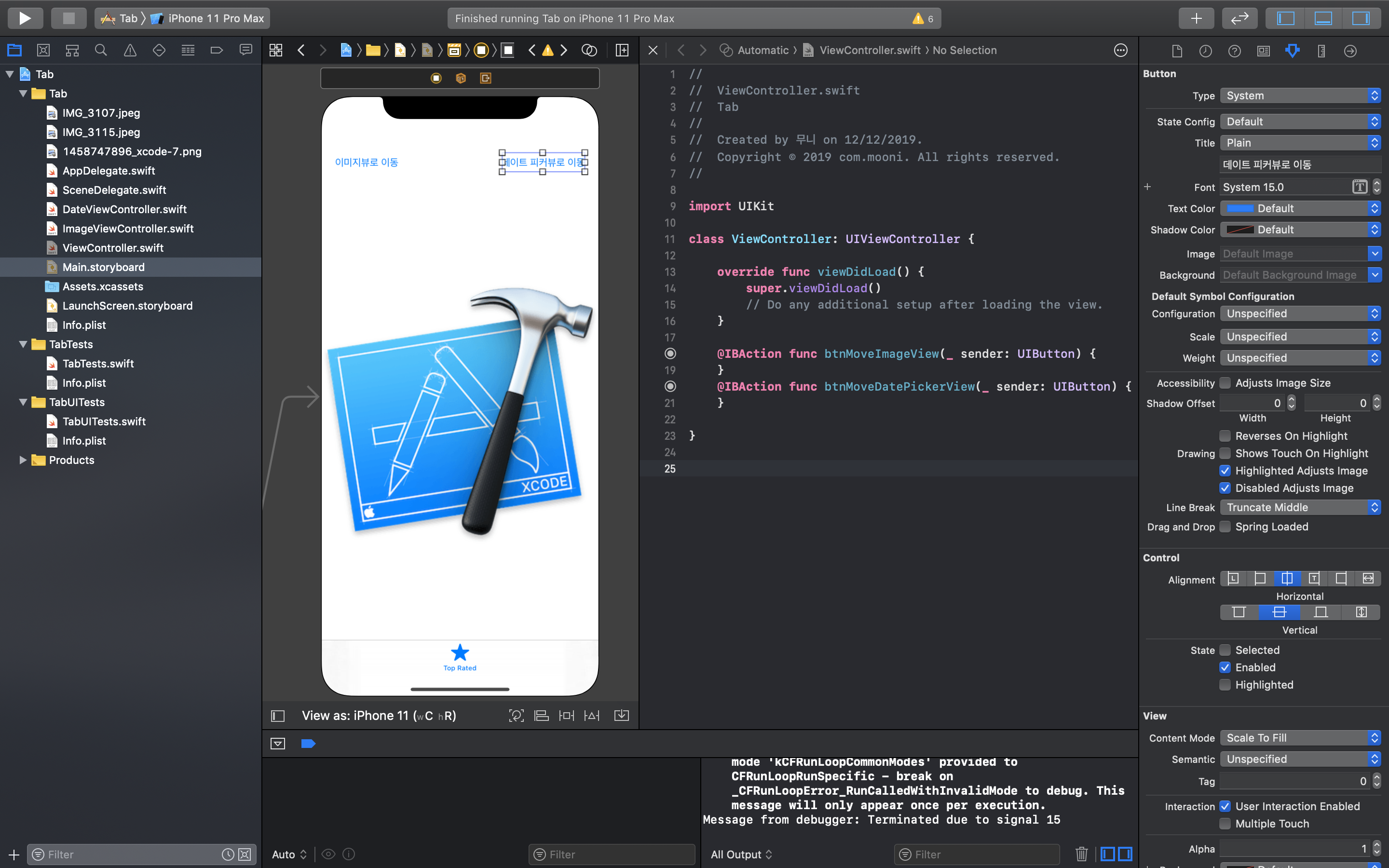
- 스토리보드 화면 구성
2. 초기 화면
button 추가한다.
'이미지뷰로 이동', '데이트 피커뷰로 이동' 버튼을 만든다.



- 액션 함수 추가
2. 초기화면
버튼으로 뷰 전환을 하기 위해 버튼에 액션 함수를 추가한다.
이미지뷰로 이동 button -> btnMoveImageView
데이트 피커뷰로 이동 button -> btnMoveDatePickerView
전체 소스 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
//
// ViewController.swift
// Tab
//
// Created by 무니 on 12/12/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func btnMoveImageView(_ sender: UIButton) {
tabBarController?.selectedIndex = 1 // 이미지 뷰 탭으로 이동
}
@IBAction func btnMoveDatePickerView(_ sender: UIButton) {
tabBarController?.selectedIndex = 2 // 데이트 피커 뷰 탭으로 이동
}
}
|
cs |
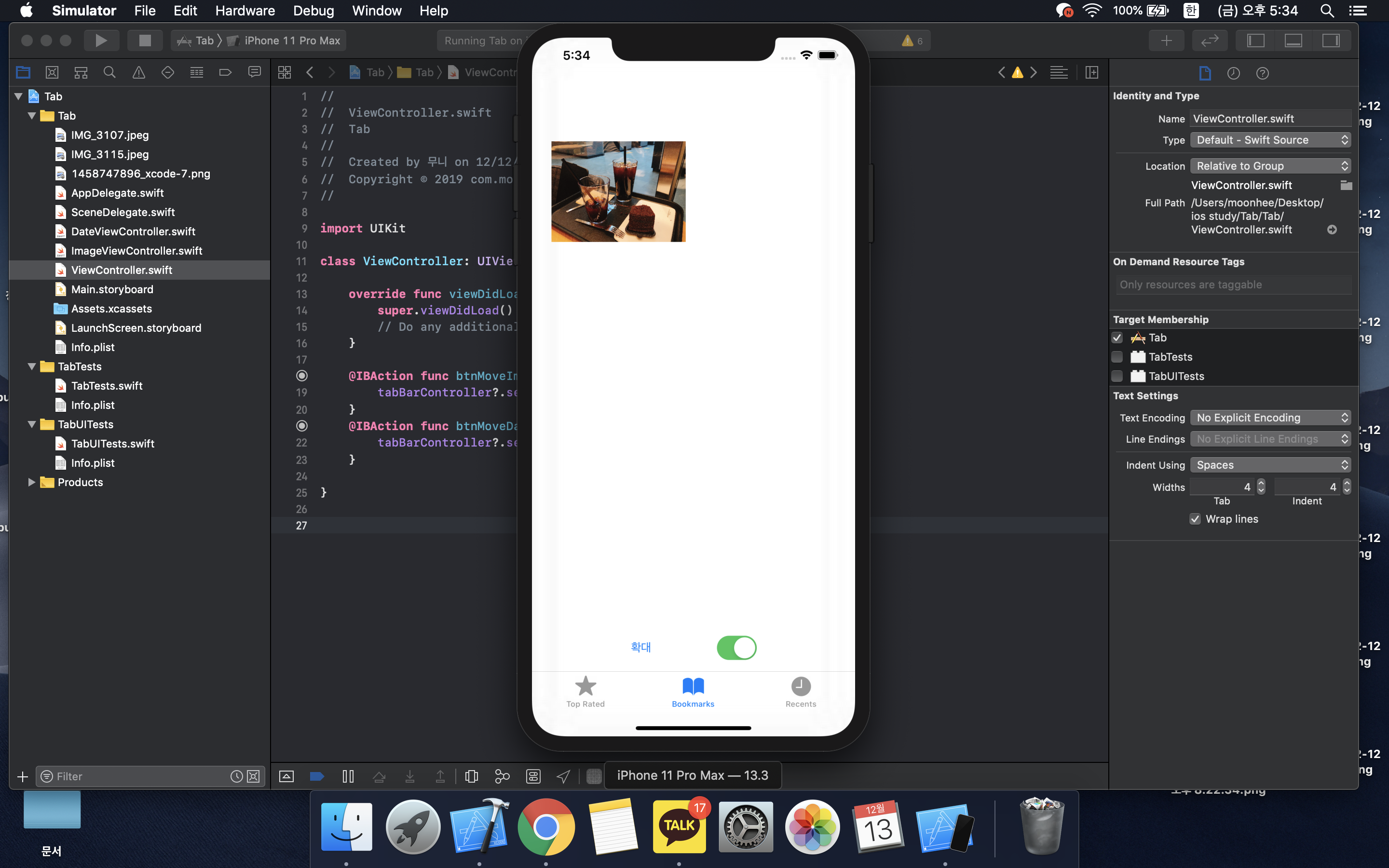
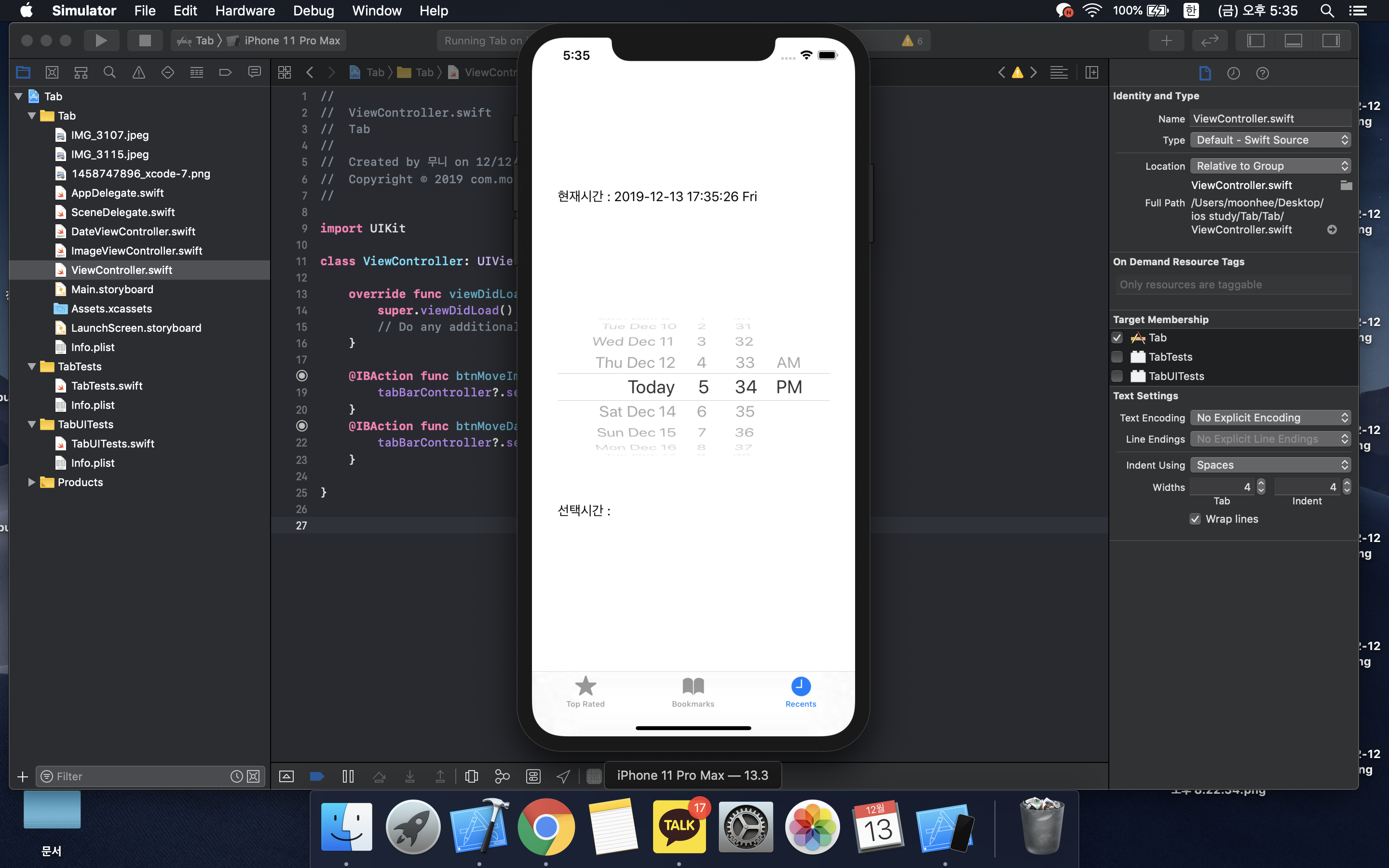
시뮬레이터 결과 보기




'IT > swift' 카테고리의 다른 글
| [iOS/swift] Error - an internal error occurred. editing functionality may be limited. (0) | 2019.12.13 |
|---|---|
| [iOS/swift] 내비게이션 컨트롤러 (Navigation Controller) 앱 만들기 (0) | 2019.12.13 |
| [iOS/swift] 페이지 컨트롤(Page Control) 갤러리 앱 만들기 (1) | 2019.12.12 |
| [iOS/swift] 맵 뷰(Map View) 지도 앱 만들기 MapKit, Segmented Control (1) | 2019.12.05 |
| [iOS/swift] 웹 뷰(Web View) 앱 만들기 URL nil encoding (0) | 2019.12.03 |
