티스토리 뷰
[iOS/swift] 테이블 뷰 컨트롤러(Table View Controller) 할일 목록 앱v2, 아이콘 선택 기능 추가하기
moonibot 2019. 12. 23. 20:37Xcode(버전11.3)를 이용하여 테이블 뷰 컨트롤러(Table View Controller) 할일 목록 앱v2을 만든다:)
아래 링크는 이전에 만든 할일 목록 앱이다.
[iOS/swift] 테이블 뷰 컨트롤러(Table View Controller)할일 목록 앱 만들기
Xcode(버전11.3)를 이용하여 테이블 뷰 컨트롤러(Table View Controller) 할일 목록 앱을 만든다:) - 앱 화면 구성 1) 할 일 목록을 보여주는 화면 (Main View) 2) 할 일을 추가화는 화면(Add View) 3) 목록 중 한..
moonibot.tistory.com
- 추가 기능
1) 아이콘 선택 기능
새로운 아이템(할일 목록)을 추가할 때, 아이콘을 선택하여 추가할 수 있도록 구현



- 컴포넌트 추가
'Add View'(새로운 아이템을 추가하는 화면) 뷰 컨트롤러에 Image View, Picker View를 추가한다.
Picker View -> 아이콘 출력
Image View -> Piker View에서 선택 된 아이콘 출력


- 아웃렛 변수 추가
Image View -> 'imageView'
Picker View -> 'pickerImage'


- Delegate 연결
'Add View' 뷰 컨트롤러에 Pcker View의 delegate 연결한다.
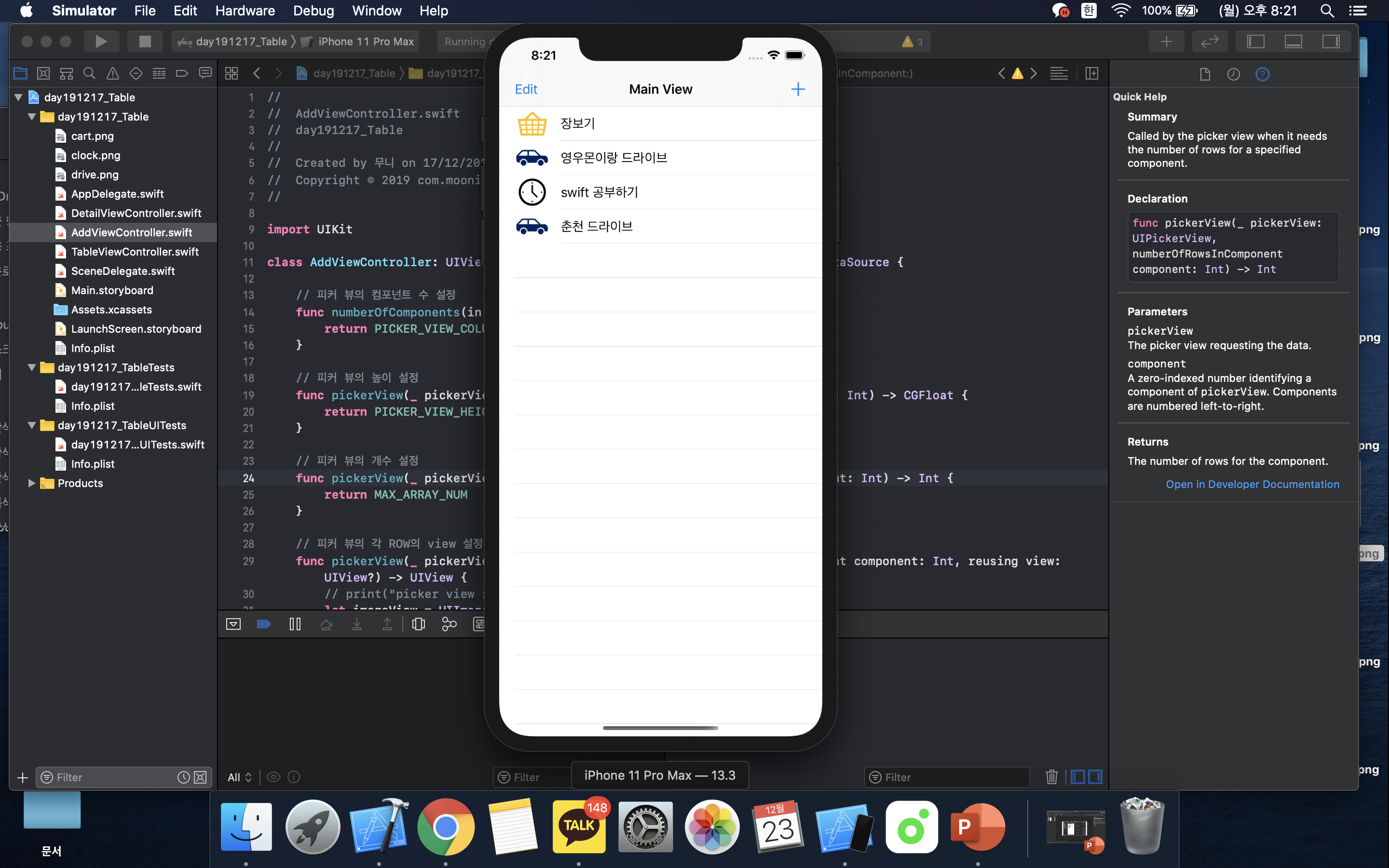
전체 소스 보기
//
// AddViewController.swift
// day191217_Table
//
// Created by 무니 on 17/12/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class AddViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
// 피커 뷰의 컴포넌트 수 설정
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return PICKER_VIEW_COLUMN
}
// 피커 뷰의 높이 설정
func pickerView(_ pickerView: UIPickerView, rowHeightForComponent component: Int) -> CGFloat {
return PICKER_VIEW_HEIGHT
}
// 피커 뷰의 개수 설정
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return MAX_ARRAY_NUM
}
// 피커 뷰의 각 ROW의 view 설정
func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView {
// print("picker view row : \(row)")
let imageView = UIImageView(image: UIImage(named: imageList[row]))
imageView.frame = CGRect(x: 0, y: 0, width: PICKER_VIEW_HEIGHT, height: PICKER_VIEW_HEIGHT)
return imageView
}
// 피커 뷰가 선택되었을 때 실행
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
imageView.image = UIImage(named: imageList[row])
selectedImageName = imageList[row]
}
let MAX_ARRAY_NUM = 3 // 이미지의 파일명을 저장할 배열의 최대 크기를 지정
let PICKER_VIEW_HEIGHT:CGFloat = 50 // 피커 뷰의 높이 저장
let PICKER_VIEW_COLUMN = 1 // 피커 뷰의 열의 갯수 지정
var selectedImageName = "" // 선택된 이미지 이름
var imageList = ["clock.png", "cart.png", "drive.png",]
@IBOutlet var tfAddItem: UITextField!
@IBOutlet var imageView: UIImageView!
@IBOutlet var pickerImage: UIPickerView!
override func viewDidLoad() {
super.viewDidLoad()
// 뷰가 로드되었을 때 첫번째 이미지 출력
imageView.image = UIImage(named: imageList[0])
selectedImageName = imageList[0]
}
// 새 목록 추가하기
@IBAction func btnAddItem(_ sender: UIButton) {
items.append(tfAddItem.text!)
itemsImageFile.append(selectedImageName)
tfAddItem.text = ""
_ = navigationController?.popViewController(animated: true)
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}
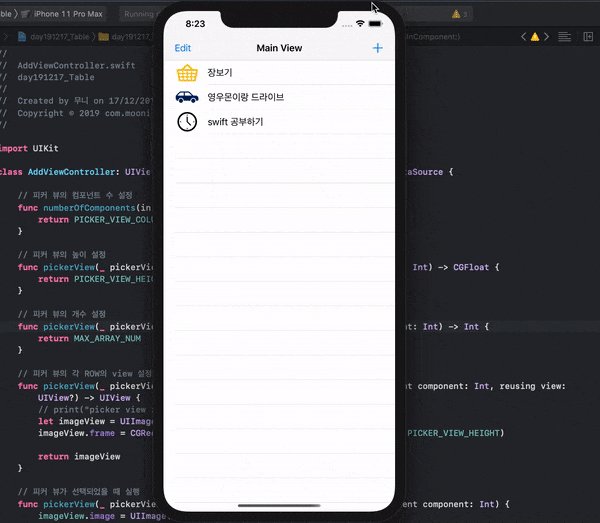
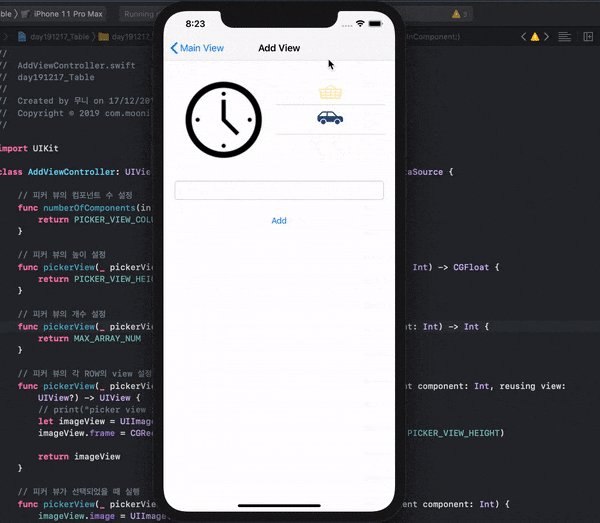
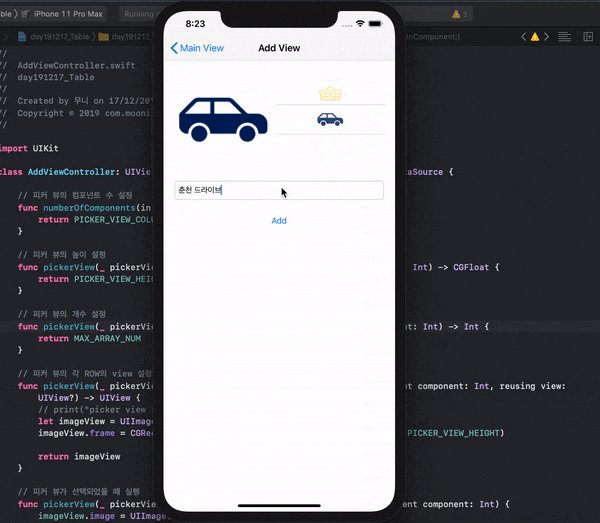
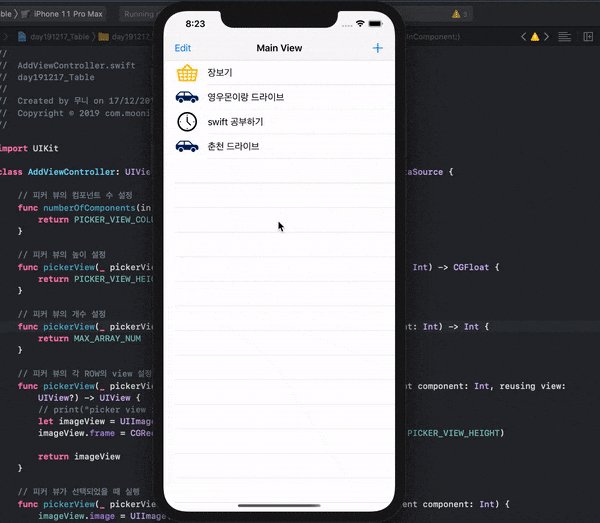
시뮬레이터 결과 화면





'IT > swift' 카테고리의 다른 글
| [iOS/swift] AVAudioPlayer 음악(오디오) 재생 및 녹음 앱 v2, 이미지를 보여주는 기능 추가하기 (0) | 2019.12.26 |
|---|---|
| [iOS/swift] AVAudioPlayer 음악(오디오) 재생 및 녹음 앱 만들기 (0) | 2019.12.26 |
| [iOS/swift] 테이블 뷰 컨트롤러(Table View Controller)할일 목록 앱 만들기 (0) | 2019.12.18 |
| [iOS/swift] 내비게이션 컨트롤러 (Navigation Controller) 앱 v2, 이미지 확대 축소 기능 추가하기 (0) | 2019.12.17 |
| [iOS/swift] 아주 간단한 숫자 더하기 빼기 예제 앱 만들기 (0) | 2019.12.16 |
