티스토리 뷰
IT/swift
[iOS/swift] 내비게이션 컨트롤러 (Navigation Controller) 앱 v2, 이미지 확대 축소 기능 추가하기
moonibot 2019. 12. 17. 02:13Xcode(버전11.3)를 이용하여 만든 내비게이션 컨트롤러(Navigation) 앱 v2을 만든다:)
아래는 내비게이션 컨트롤러(Navigation Controller)앱 이다.
[iOS/swift] 내비게이션 컨트롤러 (Navigation Controller) 앱 만들기
Xcode(버전11.3)를 이용하여 내비게이션 컨트롤러 (Navigation Controller) 앱을 만든다:) - 스토리보드 화면 구성 Editor -> Embed in -> Navigatiom Controller - 스토리보드 화면 구성 Attributes inspector..
moonibot.tistory.com
여기에 이미지 확대 축소 기능을 추가한다.
- 조건
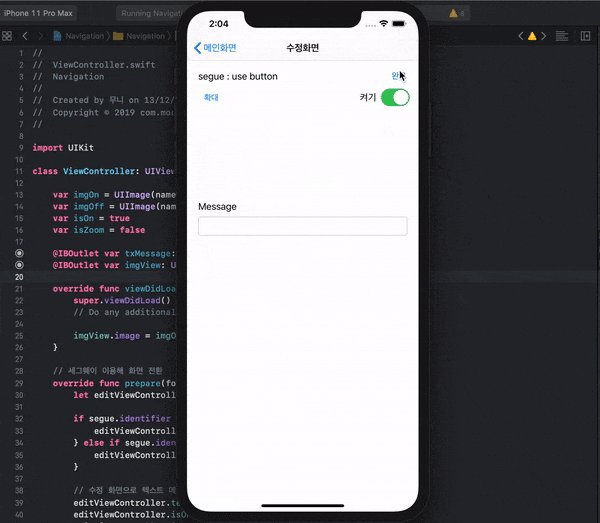
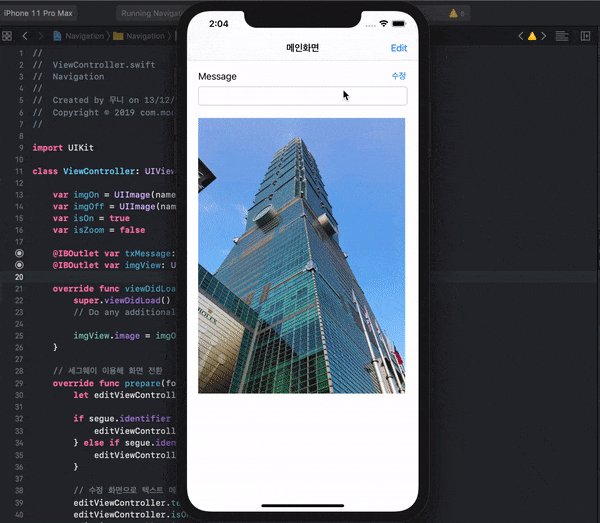
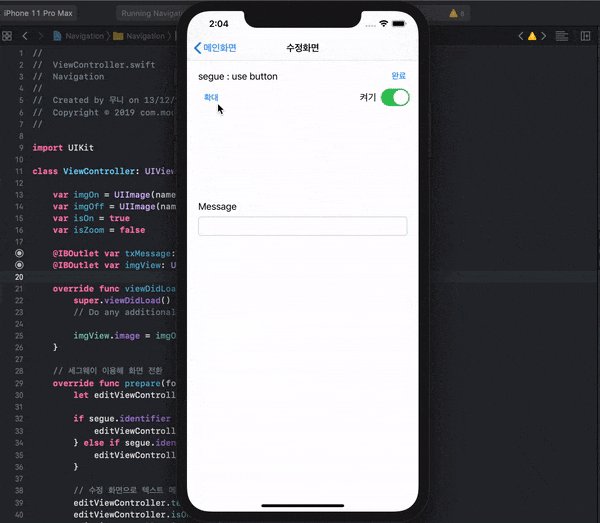
1) 메인화면의 이미지가 '축소'된 상태이면 수정화면에서 버튼 이름은 '축소'이다. (이미지가 '확대'된 상태도 동일)
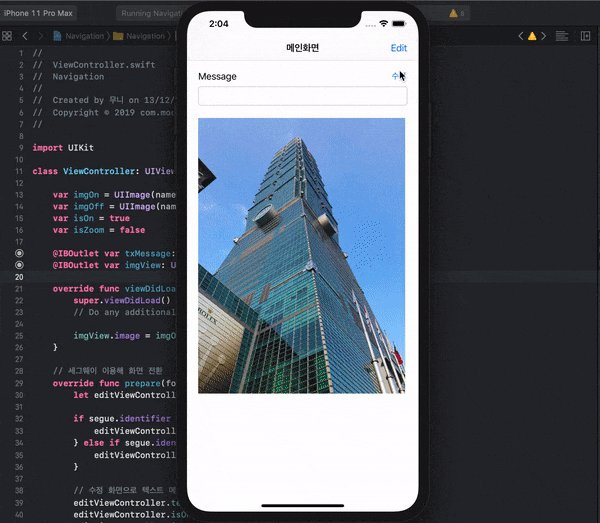
2) 수정화면에서 버튼을 클릭하여 '확대'로 바꾸고 완료 버튼을 누르면, 메인화면에서 이미지는 확대된 상태이다. ('축소'도 동일)
3) 메인화면에서 이미지가 확대된 상태이면, 수정화면에서 버튼을 확대로 수정해도 더이상 확대 되지 않는다.('축소'도 동일)


- 스토리보드 화면 구성
'수정화면'에 button을 추가한다.
- 아웃렛 변수, 액션 함수 추가
button -> 'btnResize' (아웃렛 변수)
button -> 'btnResizeImage' (액션 함수)
전체 소스 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
//
// ViewController.swift
// Navigation
//
// Created by 무니 on 13/12/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController, EditDelegate {
var imgOn = UIImage(named: "IMG_2676.jpeg")
var imgOff = UIImage(named: "IMG_2752.jpeg")
var isOn = true
var isZoom = false
@IBOutlet var txMessage: UITextField!
@IBOutlet var imgView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgView.image = imgOn
}
// 세그웨이 이용해 화면 전환
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let editViewController = segue.destination as! EditViewController
if segue.identifier == "editButton" { // 버튼을 클릭한 경우
editViewController.textWayValue = "segue : use button"
} else if segue.identifier == "editBarButton" { // 바 버튼을 클릭한 경우
editViewController.textWayValue = "segue : use Bar button"
}
// 수정 화면으로 텍스트 메시지와 이미지 상태 전달
editViewController.textMessage = txMessage.text!
editViewController.isOn = isOn
editViewController.isZoom = isZoom
editViewController.delegate = self
}
// 메세지 값을 텍스트 필드에 표시
func didMessageEditDone(_ controller: EditViewController, message: String) {
txMessage.text = message
}
// 이미지 값 세팅
func didImageOnOffDone(_ controller: EditViewController, isOn: Bool) {
if isOn {
imgView.image = imgOn
self.isOn = true
} else {
imgView.image = imgOff
self.isOn = false
}
}
func didimageZoomDone(_ controller: EditViewController, isZoom: Bool) {
// 수정화면에서 이미지 확대 축소 버튼을 건드리지 않았다. 또는 여러번 건드려서 원래상태이다.
if (self.isZoom == isZoom) {
return
}
self.isZoom = isZoom
let scale: CGFloat = 2.0 // 확대할 배율 값
var newWidth: CGFloat, newHeight: CGFloat // 확대할 크기의 계산 값을 보관할 변수
if isZoom { // 이미지를 확대 시킨다.
// 이미지 뷰의 프레임 너빗값을 scale 값으로 곱함
newWidth = imgView.frame.width * scale
// 이미지 뷰의 프레임 높이값을 scale 갑으로 곱함
newHeight = imgView.frame.height * scale
// 이미지 뷰의 프레임 크기를 수정된 너비와 높이로 변경
imgView.frame.size = CGSize(width: newWidth, height: newHeight)
} else { // 이미지를 축소 시킨다.
// 이미지 뷰의 프레임 너비값을 scale 값으로 나눔
newWidth = imgView.frame.width / scale
// 이미지 뷰의 프레임 높이값을 scale 값으로 나눔
newHeight = imgView.frame.height / scale
// 이미지 뷰의 프레임 크기를 수정된 너비와 높이로 변경
imgView.frame.size = CGSize(width: newWidth, height: newHeight)
}
}
}
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
//
// EditViewController.swift
// Navigation
//
// Created by 무니 on 13/12/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
protocol EditDelegate {
func didMessageEditDone(_ controller: EditViewController, message: String)
func didImageOnOffDone(_ controller: EditViewController, isOn: Bool)
func didimageZoomDone(_ controller: EditViewController, isZoom: Bool)
}
class EditViewController: UIViewController {
var textWayValue: String = ""
var textMessage: String = ""
var isOn = false
var isZoom = false
var delegate : EditDelegate?
@IBOutlet var lblWay: UILabel!
@IBOutlet var txMessage: UITextField!
@IBOutlet var swIsOn: UISwitch!
@IBOutlet var btnResize: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
lblWay.text = textWayValue
txMessage.text = textMessage
swIsOn.isOn = isOn
if isZoom == false {
btnResize.setTitle("축소", for: .normal)
} else {
btnResize.setTitle("확대", for: .normal)
}
}
// 이미지 켜고 끄기
@IBAction func swImageOnOff(_ sender: UISwitch) {
if sender.isOn{
isOn = true
} else {
isOn = false
}
}
@IBAction func btnResizeImage(_ sender: UIButton) {
if isZoom == false {
sender.setTitle("확대", for: .normal)
isZoom = true
} else {
sender.setTitle("축소", for: .normal)
isZoom = false
}
}
@IBAction func btnDone(_ sender: UIButton) {
// 메인 화면으로 텍스트와 이미지 상태 보내기
if delegate != nil{
delegate?.didMessageEditDone(self, message: txMessage.text!)
delegate?.didImageOnOffDone(self, isOn: isOn)
delegate?.didimageZoomDone(self, isZoom: isZoom)
}
// 메인 화면으로 이동하기
_ = navigationController?.popViewController(animated: true)
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}
|
cs |
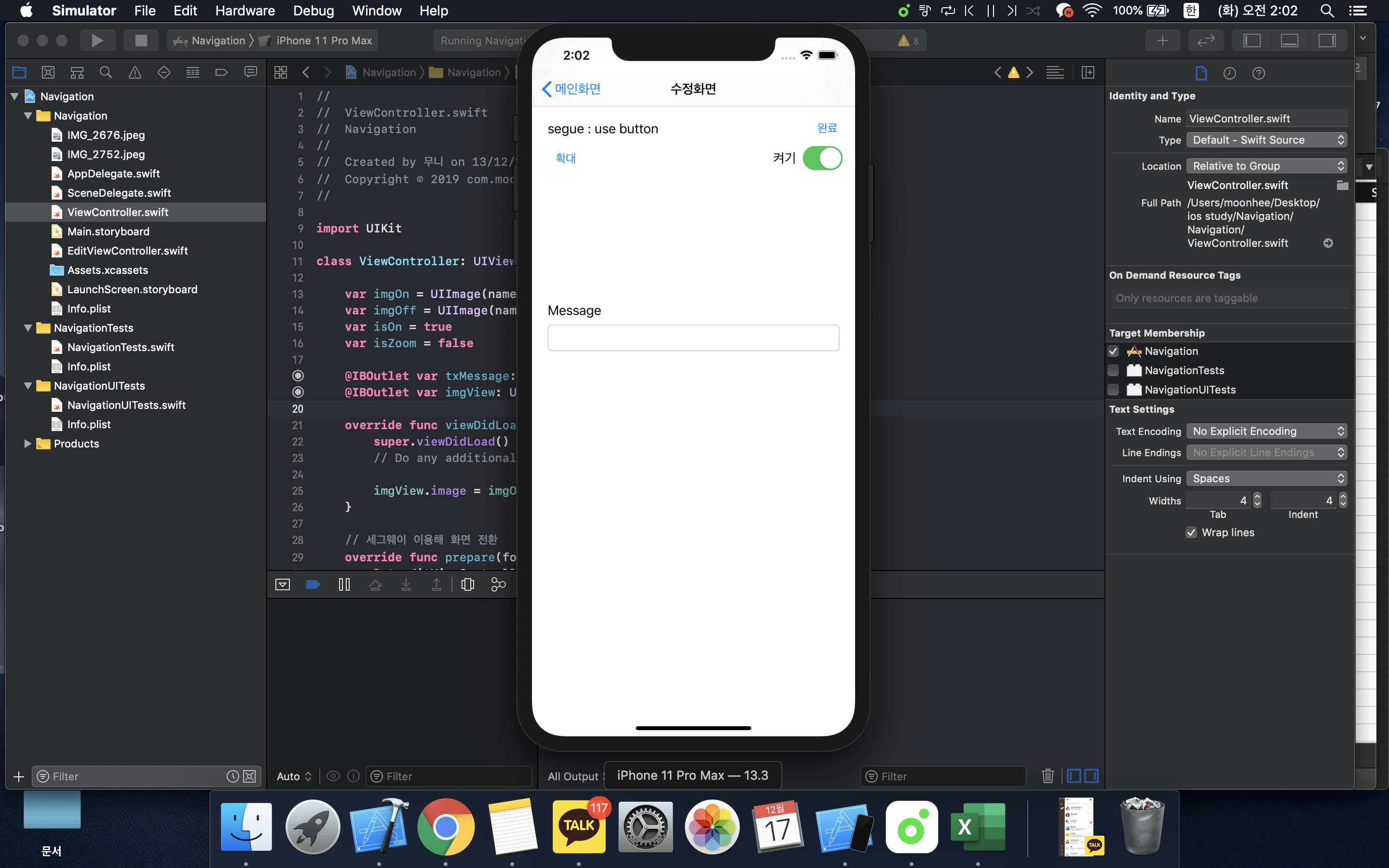
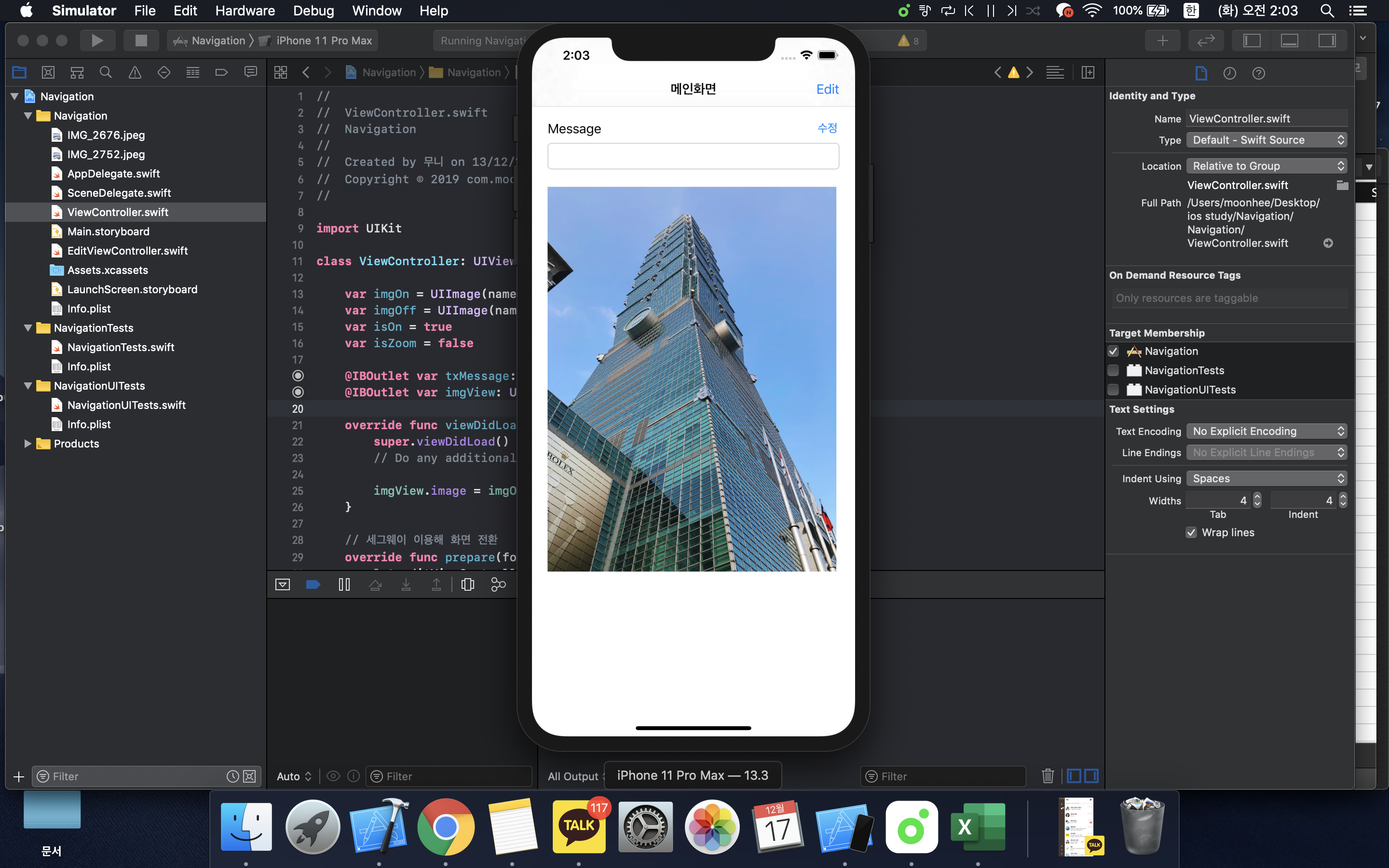
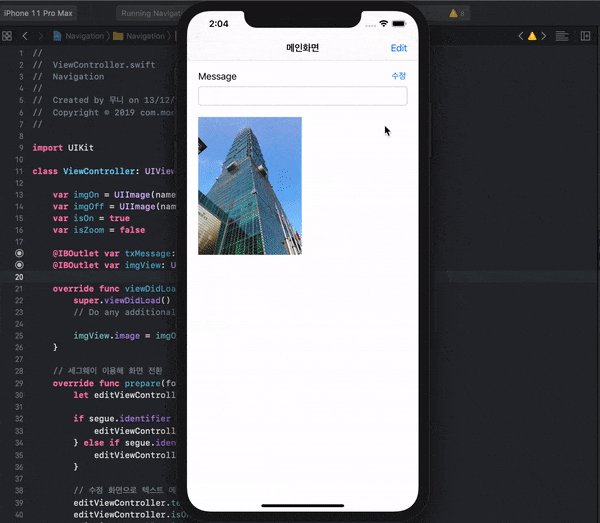
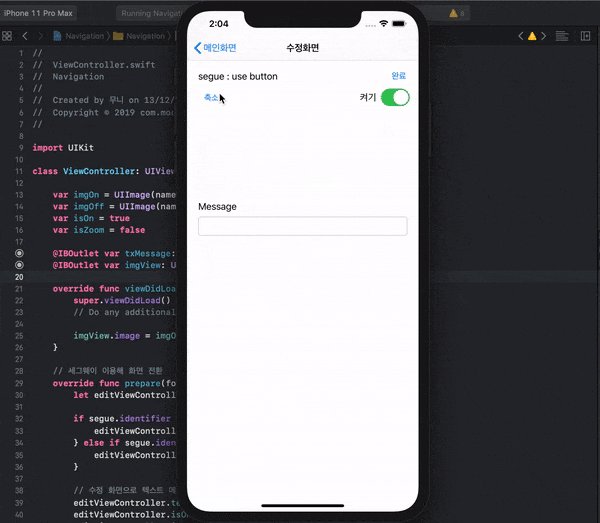
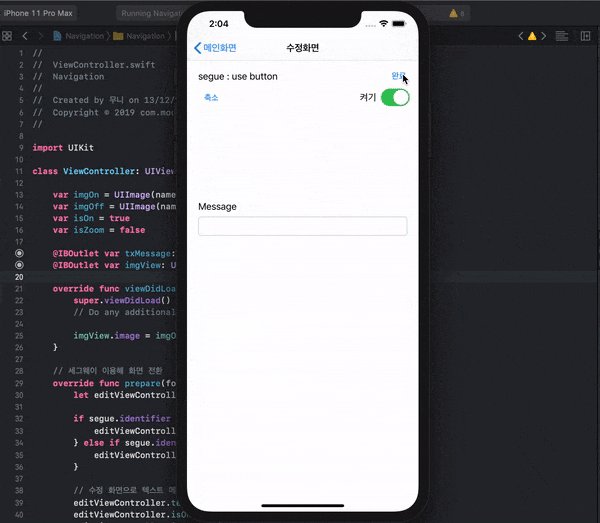
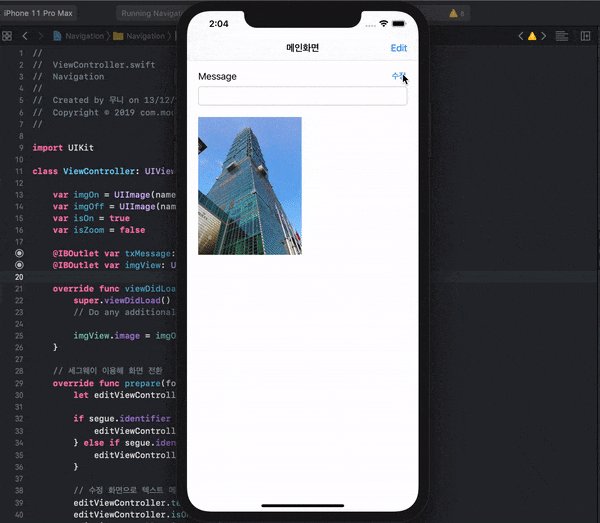
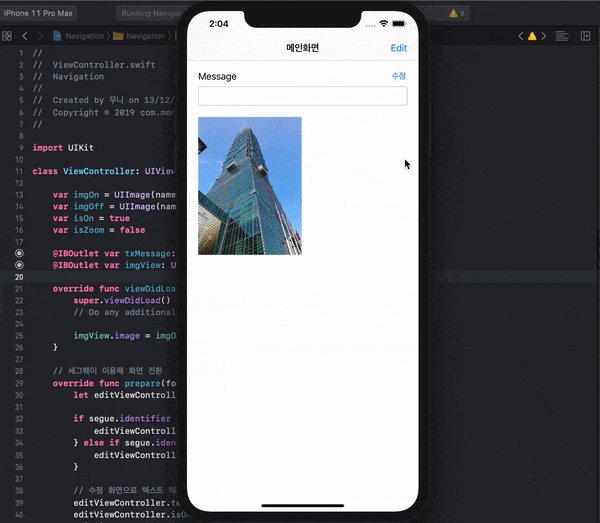
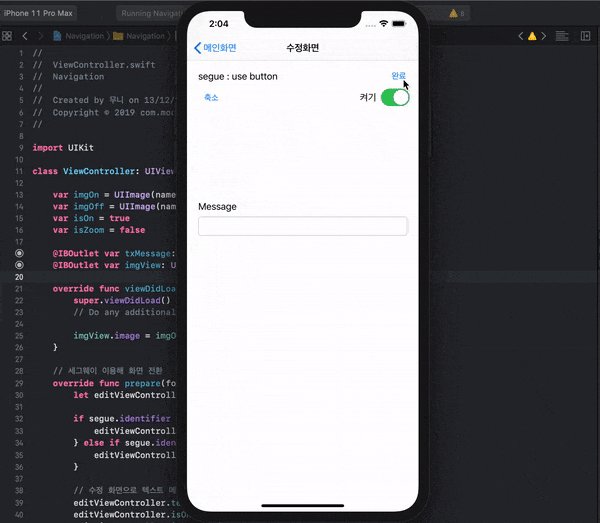
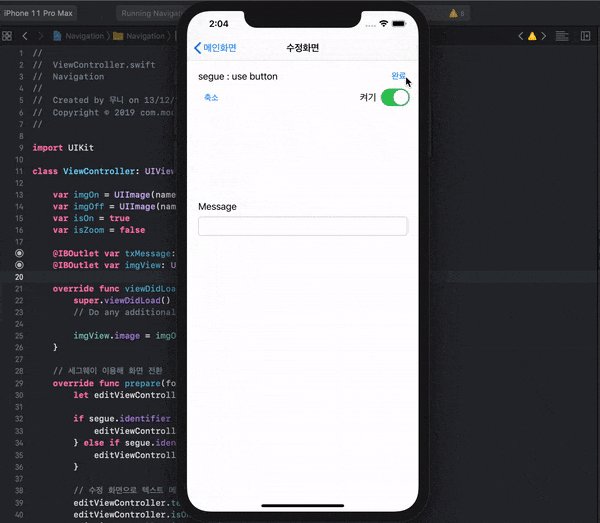
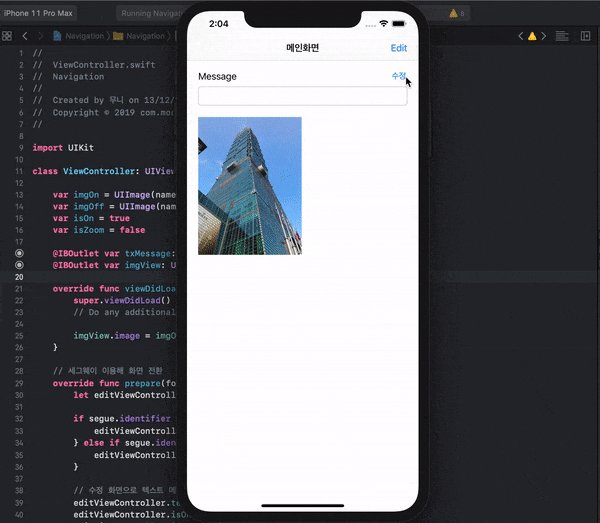
시뮬레이터 결과 화면







'IT > swift' 카테고리의 다른 글
| [iOS/swift] 테이블 뷰 컨트롤러(Table View Controller) 할일 목록 앱v2, 아이콘 선택 기능 추가하기 (0) | 2019.12.23 |
|---|---|
| [iOS/swift] 테이블 뷰 컨트롤러(Table View Controller)할일 목록 앱 만들기 (0) | 2019.12.18 |
| [iOS/swift] 아주 간단한 숫자 더하기 빼기 예제 앱 만들기 (0) | 2019.12.16 |
| [iOS/swift] Error - an internal error occurred. editing functionality may be limited. (0) | 2019.12.13 |
| [iOS/swift] 내비게이션 컨트롤러 (Navigation Controller) 앱 만들기 (0) | 2019.12.13 |
