티스토리 뷰
Xcode(버전11.2.1)를 이용하여 얼럿(Alert) 앱을 만든다:)



사용할 이미지를 프로젝트에 추가했다.



- 스토리보드 얼럿(Alert) 앱 화면 구성이다.
imageview, button 3개를 추가했다.
imageview - > 해당 이미지 출력
button - > 해당 작업 실행





- 아울렛 변수 추가
imageview name 'gookbabImg'
- 액션 함수 추가
button name 'btnEggOn', 'btnEggOff', 'btnEat'

이미지 파일명과 스토리보드의 버튼 이름은 수정했다...
전체 소스 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
//
// ViewController.swift
// day191129_Alert
//
// Created by 무니 on 29/11/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
// 계란푼국밥 이미지, 그냥국밥 이미지, 다먹는다 이미지의 상수
let imgOn = UIImage(named: "계란푼국밥.jpeg")
let imgOff = UIImage(named: "그냥국밥.jpeg")
let imgEat = UIImage(named: "다먹는다.jpeg")
// 국밥 상태를 나타내는 변수(계란푼 상태는 true, 안푼 상태는 false)
var isEggON = true
@IBOutlet var gookbabImg: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
gookbabImg.image = imgOn // 앱 실행시 계란푼국밥 이미지가 나타남
}
@IBAction func btnEggOn(_ sender: UIButton) {
if (isEggON == true) {
// 계란푼 상태일 경우, 계란이 풀여져있다고 알려 주는 얼럿을 실행함
let eggOnAlert = UIAlertController(title: "경고", message: "현재 계란을 푼 상태입니다.", preferredStyle: UIAlertController.Style.alert)
let onAction = UIAlertAction(title: "네, 알겠습니다.", style: UIAlertAction.Style.default, handler: nil)
eggOnAlert.addAction(onAction)
present(eggOnAlert, animated: true, completion: nil)
}else{ // 계란이 풀어져있지 않은 상태일 경우, 계란을 푼다
gookbabImg.image = imgOn
isEggON = true
}
}
@IBAction func btnEggOff(_ sender: UIButton) {
if isEggON {
// 계란푼 상태일 경우, 계란을 풀지 않을 것인지 묻는 얼럿을 실행함
let eggOffAlert = UIAlertController(title: "계란 안풀기", message: "계란을 풀지 않으시겠습니까?", preferredStyle: UIAlertController.Style.alert)
let offAction = UIAlertAction(title: "네", style: UIAlertAction.Style.default, handler: { ACTION in self.gookbabImg.image = self.imgOff
self.isEggON = false
})
let cancelAction = UIAlertAction(title: "아니오", style: UIAlertAction.Style.default, handler: nil)
eggOffAlert.addAction(offAction)
eggOffAlert.addAction(cancelAction)
present(eggOffAlert, animated: true, completion: nil)
}
}
// 국밥을 먹을 것인지 묻고, '계란푼국밥','그냥국밥','국밥먹기'의 세가지 동작 중에서 선택해서 실행
@IBAction func btnEat(_ sender: UIButton) {
let gookbabEatAlert = UIAlertController(title: "국밥 먹기", message: "국밥을 드시겠습니까?", preferredStyle: UIAlertController.Style.alert)
let offAction = UIAlertAction(title: "아니오, 그냥 국밥 보여주세요.", style: UIAlertAction.Style.default, handler: {
ACTION in self.gookbabImg.image = self.imgOff
self.isEggON = false
})
let onAction = UIAlertAction(title: "아니오, 계란 푼 국밥 보여주세요.", style: UIAlertAction.Style.default) { ACTION in self.gookbabImg.image = self.imgOn
self.isEggON = true
}
let eatAction = UIAlertAction(title: "네, 다 먹겠습니다.", style: UIAlertAction.Style.destructive, handler: {
ACTION in self.gookbabImg.image = self.imgEat
self.isEggON = false
})
gookbabEatAlert.addAction(offAction)
gookbabEatAlert.addAction(onAction)
gookbabEatAlert.addAction(eatAction)
present(gookbabEatAlert, animated: true, completion: nil)
}
}
|
cs |
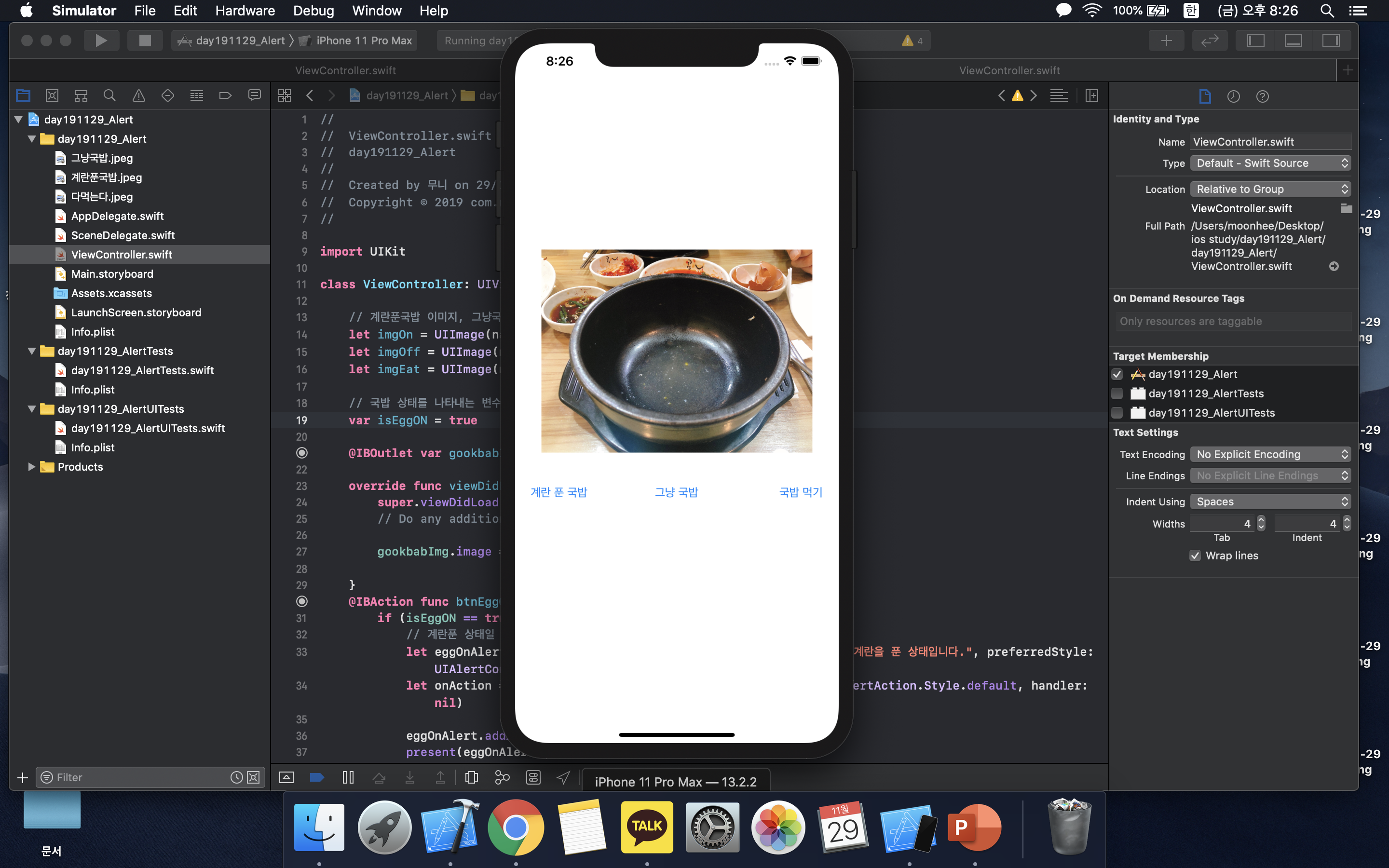
시뮬레이터 결과 화면







'IT > swift' 카테고리의 다른 글
| [iOS/swift] 웹 뷰(Web View) 앱 만들기 URL nil encoding (0) | 2019.12.03 |
|---|---|
| [iOS/swift] 알람 시계 앱 만들기, 데이트 피커(Date Picker)와 얼럿(Alert) (2) | 2019.12.01 |
| [iOS/swift] 이미지 피커 뷰(Picker View) 앱 컴포넌트 추가하기 (0) | 2019.11.28 |
| [iOS/swift] 이미지 피커 뷰(Picker View) 앱 만들기 (2) | 2019.11.27 |
| [iOS/swift] 데이트 피커(Date Picker) 앱 v2 만들기 : 시간 비교하여 배경색 변경하기 (0) | 2019.11.26 |
