티스토리 뷰
Xcode(버전11.2.1)를 이용하여 이미지 피커뷰 (Picker View) 앱을 만든다:)





새로운 그룹을 생성하여 사용할 이미지를 프로젝트에 추가한다.

- 스토리보드 피커 뷰(Picker View) 앱 화면 구성이다.
pickerview, label 2개, imageview를 추가한다.
오른쪽 label에는 'Selected Item'으로 입력한다.
pickerview -> 파일명이나 이미지 출력
label -> 이미지 파일명을 출력
imageview - > 해당 이미지 출력




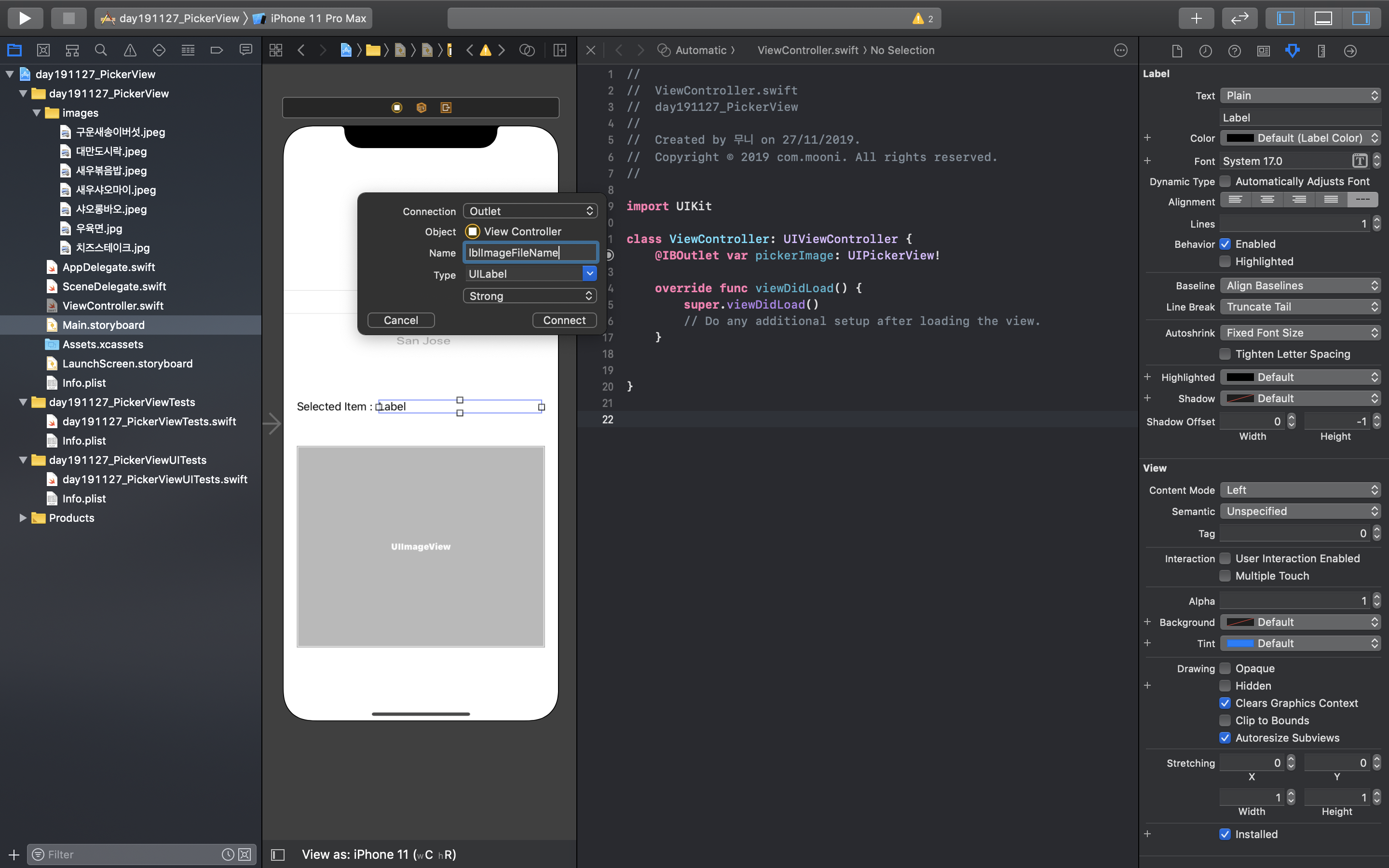
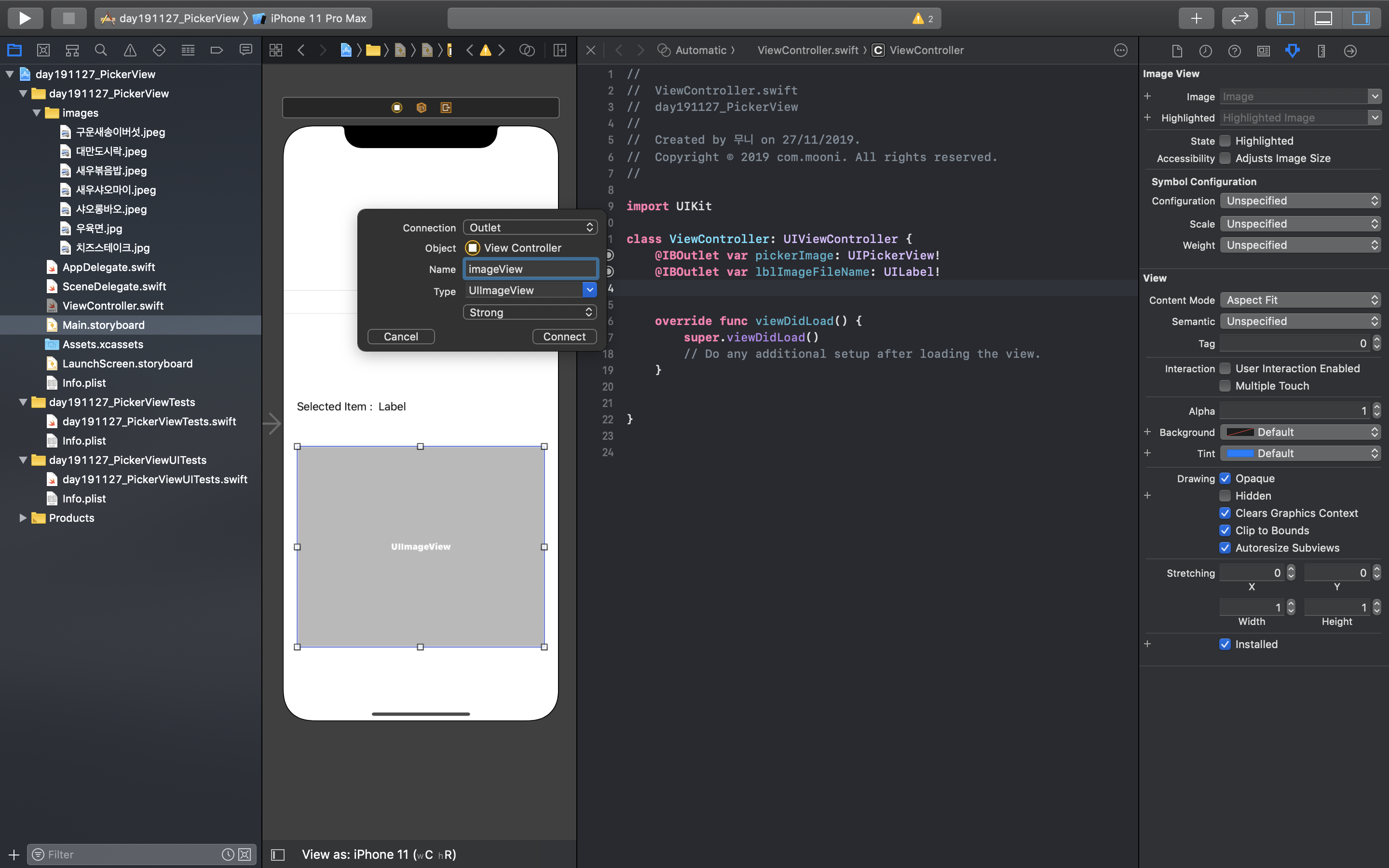
- 아웃렛 변수 추가 (일반적으로 클래스 선언부 바로 아래 추가)
pickerview, label, imageview 아웃렛 변수 추가한다.
pickerview name 'pickerView'
label name 'lblImageFileName'
imageview name 'imageView'



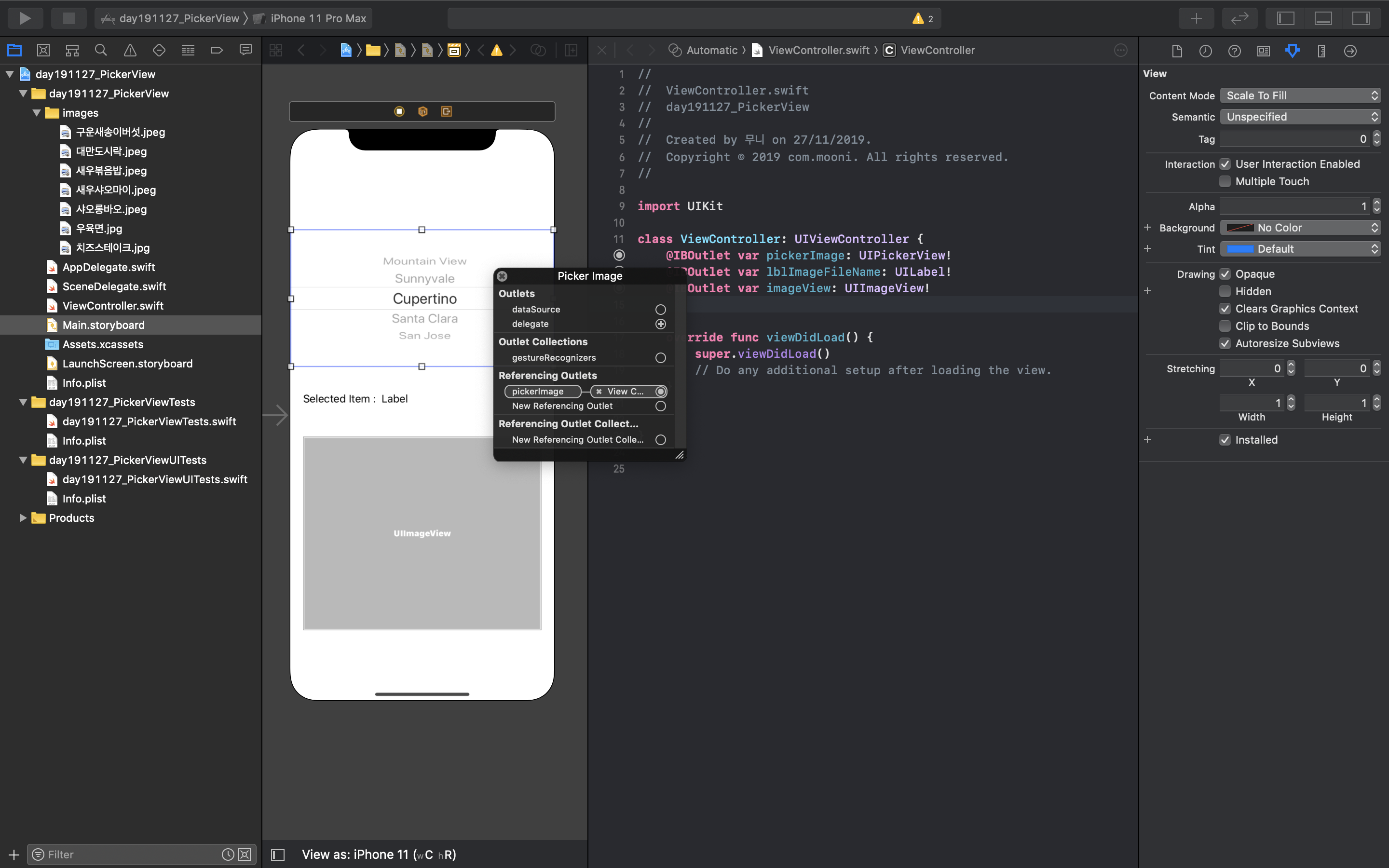
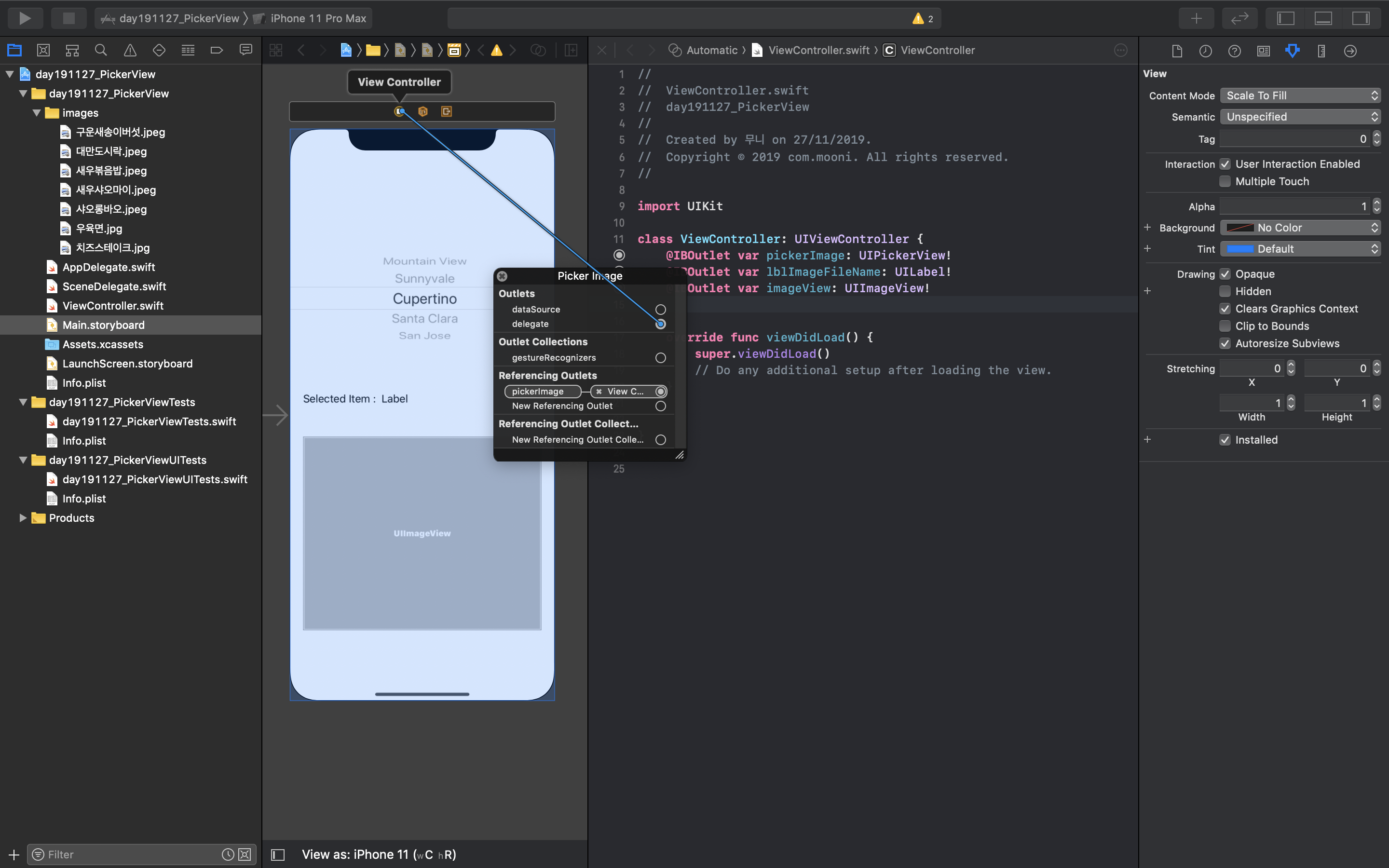
pickerview의 델리게이트 메서드를 사용할 수 있도록 설정한다.
( pickerview를 동작시키기 위해서는 피커 뷰 델리게이트 클래스를 상속받아야 하며, 피커 뷰의 델리게이트 메서드를 추가해야 한다.)
전체 소스 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
//
// ViewController.swift
// day191127_PickerView
//
// Created by 무니 on 27/11/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
let MAX_ARRAY_NUM = 7 // 이미지의 파일명을 저장할 배열의 최대 크기를 지정
let PICKER_VIEW_COLUMN = 1 // 피커 뷰의 열의 갯수 지정
let PICKER_VIEW_HEIGHT:CGFloat = 80 // 피커 뷰의 높이를 지정할 상수
var imageArray = [UIImage?]()
var imageFileName = ["구운새송이버섯.jpeg", "대만도시락.jpeg", "새우볶음밥.jpeg", "새우샤오마이.jpeg", "샤오롱바오.jpeg", "우육면.jpg", "치즈스테이크.jpg"] // 이미지의 파일명을 저장할 배열
@IBOutlet var pickerImage: UIPickerView!
@IBOutlet var lblImageFileName: UILabel!
@IBOutlet var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// i 값을 0에서 MAX_ARRAY_NUM보다 작을 때까지 반복
for i in 0 ..< MAX_ARRAY_NUM {
// 각 파일 명에 해당하는 이미지를 생성
let image = UIImage(named: imageFileName[i])
// 생성된 이미지를 imageArray에 추가
imageArray.append(image)
}
// 뷰가 로드되었을 때 첫번째 파일명 출력
lblImageFileName.text = imageFileName[0]
// 뷰가 로드되었을 때 첫번째 이미지 출력
imageView.image = imageArray[0]
}
// 피커 뷰의 컴포넌트 수 설정
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return PICKER_VIEW_COLUMN
}
// 피커 뷰의 높이 설정
func pickerView(_ pickerView: UIPickerView, rowHeightForComponent component: Int) -> CGFloat {
return PICKER_VIEW_HEIGHT
}
// 피커 뷰의 개수 설정
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return imageFileName.count
}
// 피커 뷰의 각 Row의 타이틀 설정
// func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
// return imageFileName[row]
// }
// 피커 뷰의 각 Row의 view 설정
func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView{
let imageView = UIImageView(image: imageArray[row])
imageView.frame = CGRect(x: 0, y: 0, width: 100, height: 80) // 이미지 뷰의 프레임 크기 설정
return imageView
}
// 피커 뷰가 선택되었을 때 실행
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
lblImageFileName.text = imageFileName[row]
imageView.image = imageArray[row]
}
}
|
cs |
시뮬레이터 결과 화면








'IT > swift' 카테고리의 다른 글
| [iOS/swift] 얼럿(Alert) 앱 만들기 경고 메세지 표시하기 (0) | 2019.11.29 |
|---|---|
| [iOS/swift] 이미지 피커 뷰(Picker View) 앱 컴포넌트 추가하기 (0) | 2019.11.28 |
| [iOS/swift] 데이트 피커(Date Picker) 앱 v2 만들기 : 시간 비교하여 배경색 변경하기 (0) | 2019.11.26 |
| [iOS/swift] 데이트 피커(Date Picker) 앱 만들기 / 현재시간, 선택한 날짜와 시간 출력, 타이머 기능 (2) | 2019.11.25 |
| [iOS/swift] 이미지 뷰 (ImageView) 앱 v2 만들기 (0) | 2019.11.14 |
