티스토리 뷰
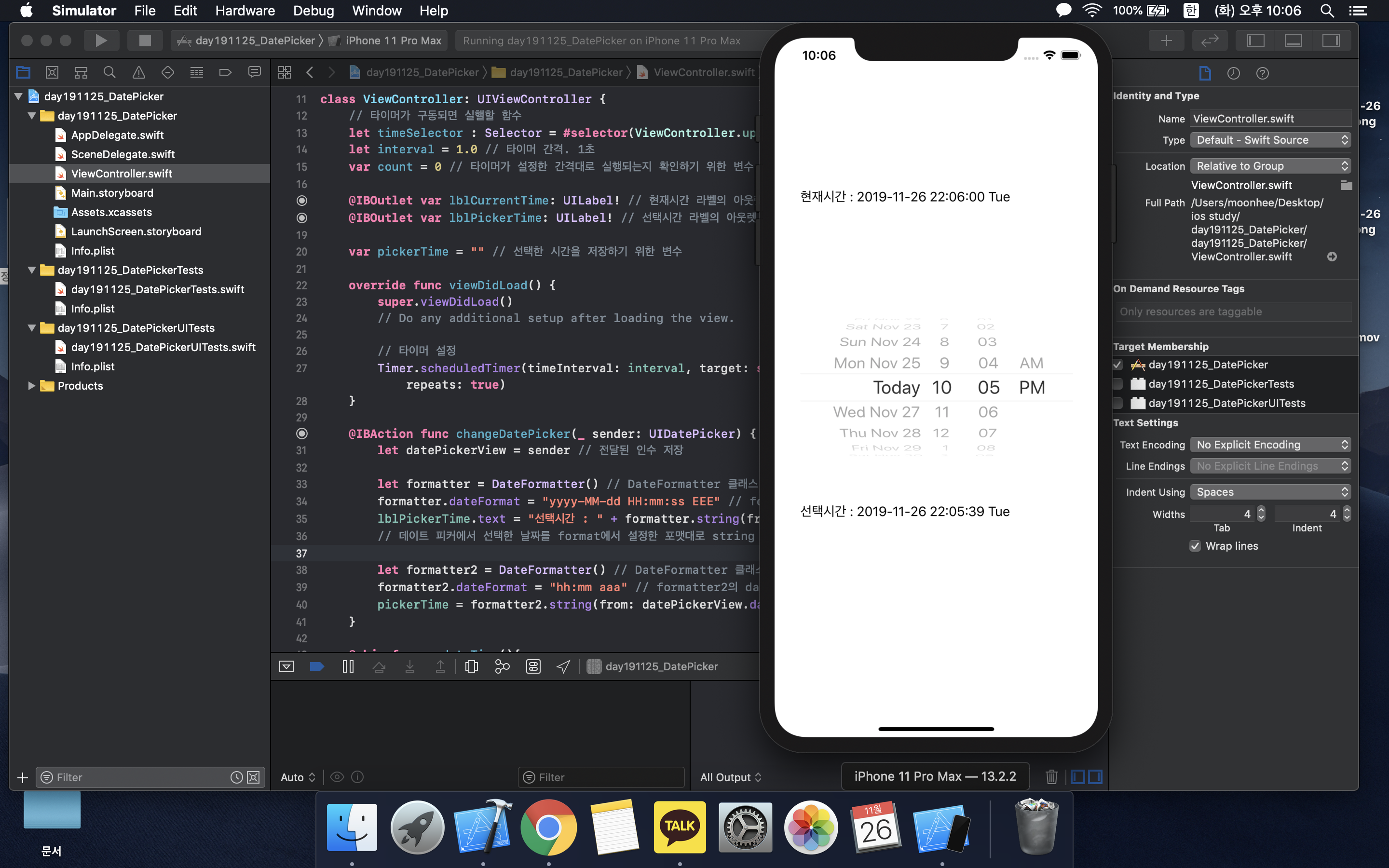
Xcode(버전11.2.1)를 이용하여 데이트 피커(Date Picker) 앱 v2 을 만든다:)
전 포스팅에서 만든 데이트피커 앱 소스에 추가로 코딩한다.
swift 로 데이트 피커(Date Picker) 앱 만들기 / 현재시간, 선택한 날짜와 시간 출력, 타이머 기능
Xcode(버전11.2.1)를 이용하여 데이트 피커(Date Picker) 앱을 만든다:) 1. 날짜와 시간을 선택하여 출력 2. 현재 시간을 확인하거나 출력 3. 타이머를 사용하여 주기적으로 현재 시간을 출력 - 스토리보드 데이..
moonibot.tistory.com
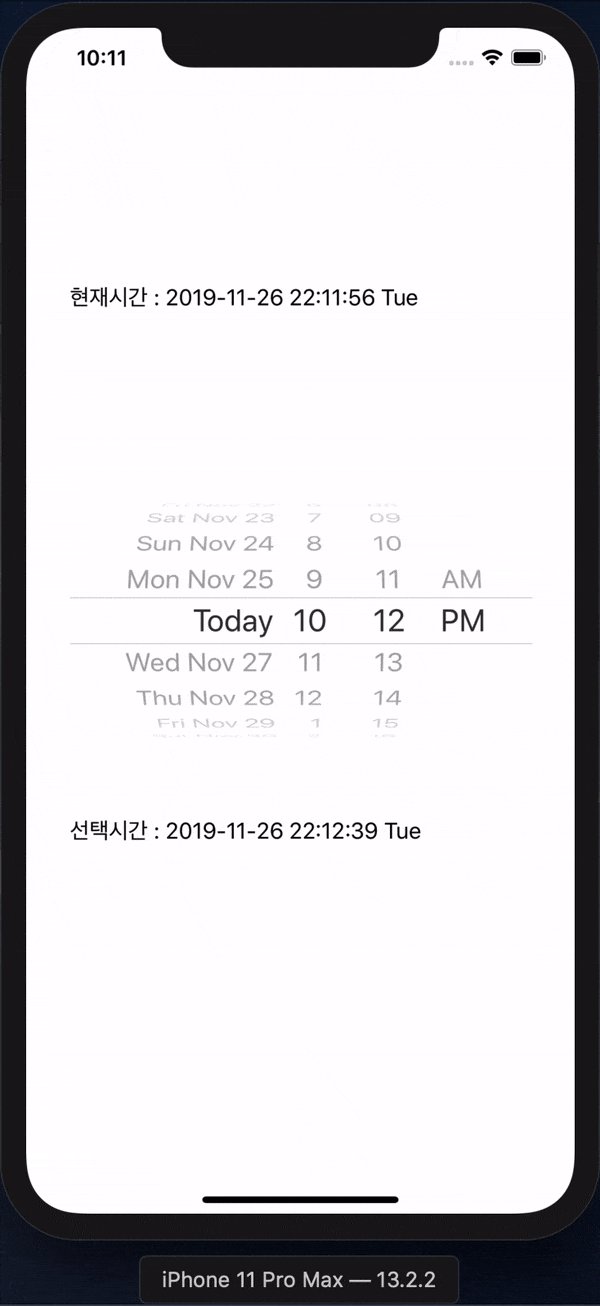
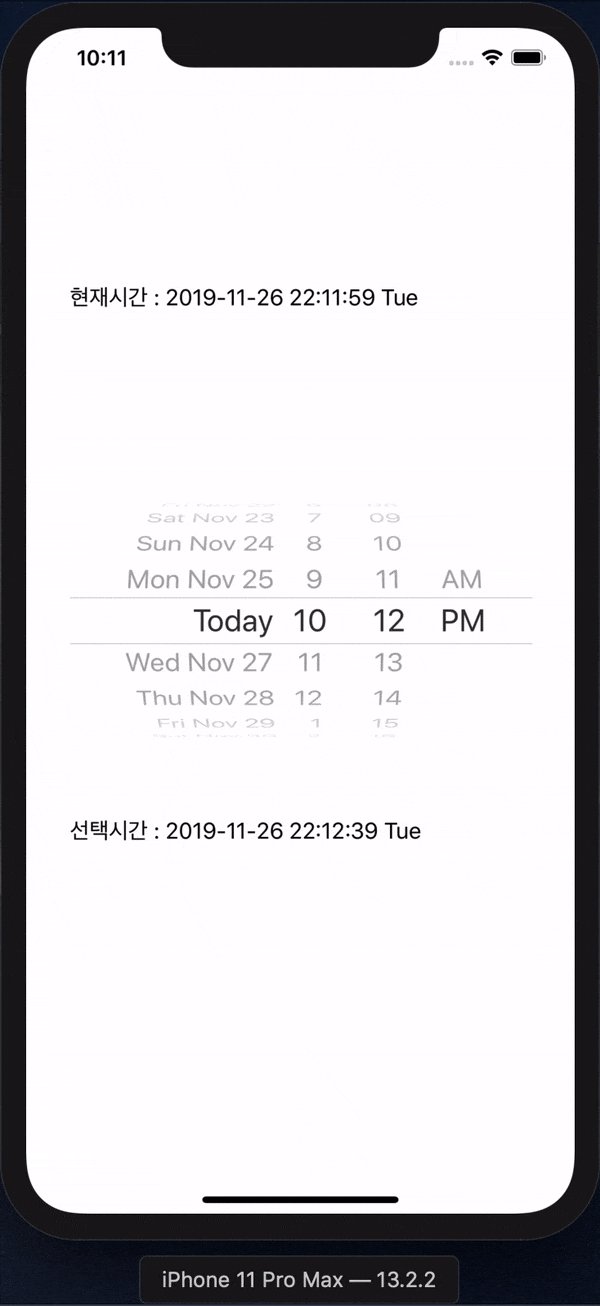
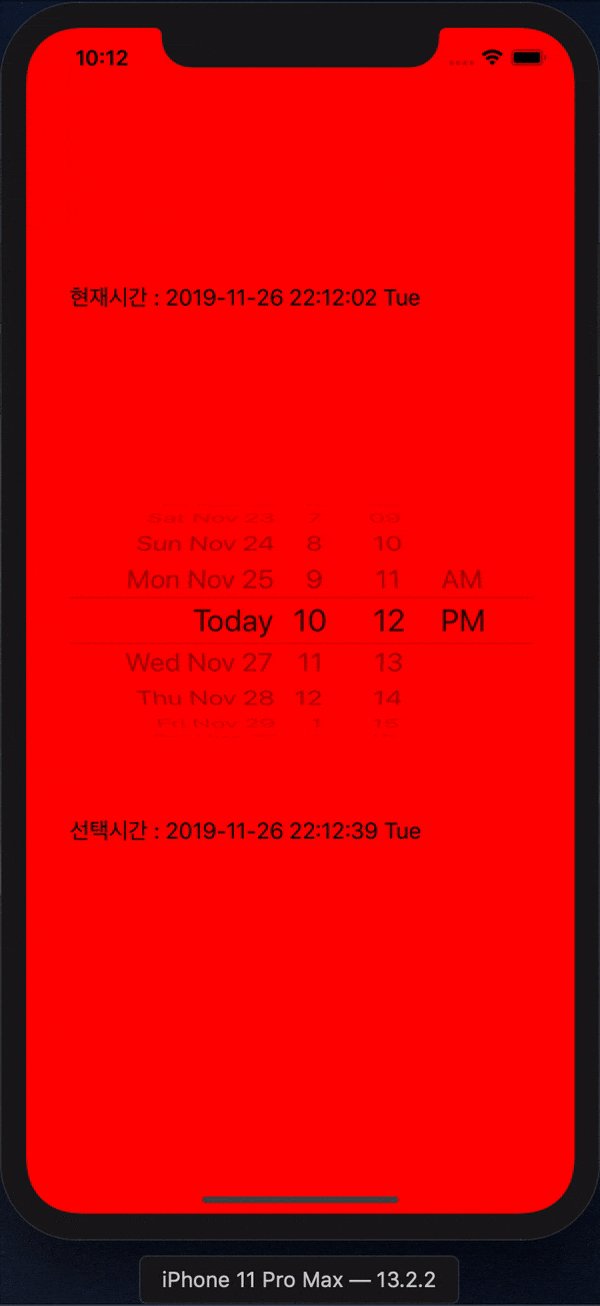
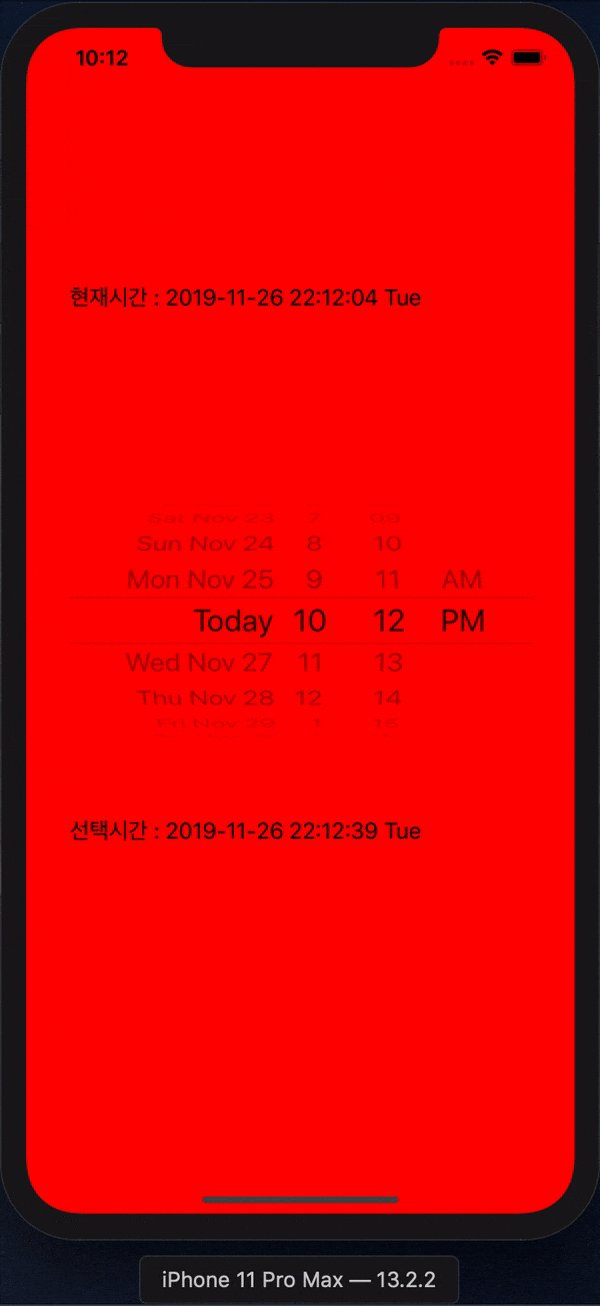
추가 내용은 현재시간과 선택시간이 같으면 배경색을 빨간색으로 변경하고,
현재시간과 선택시간이 다르면 다시 정상적인 배경 화면으로 변경한다.
전체 소스 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
//
// ViewController.swift
// day191125_DatePicker
//
// Created by 무니 on 25/11/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
// 타이머가 구동되면 실핼할 함수
let timeSelector : Selector = #selector(ViewController.updateTime)
let interval = 1.0 // 타이머 간격. 1초
var count = 0 // 타이머가 설정한 간격대로 실행되는지 확인하기 위한 변수
@IBOutlet var lblCurrentTime: UILabel! // 현재시간 라벨의 아웃렛 변수
@IBOutlet var lblPickerTime: UILabel! // 선택시간 라벨의 아웃렛 변수
var pickerTime = "" // 선택한 시간을 저장하기 위한 변수
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 타이머 설정
Timer.scheduledTimer(timeInterval: interval, target: self, selector: timeSelector, userInfo: nil, repeats: true)
}
@IBAction func changeDatePicker(_ sender: UIDatePicker) {
let datePickerView = sender // 전달된 인수 저장
let formatter = DateFormatter() // DateFormatter 클래스 상수 선언
formatter.dateFormat = "yyyy-MM-dd HH:mm:ss EEE" // formatter의 dateFormat 속성을 설정
lblPickerTime.text = "선택시간 : " + formatter.string(from: datePickerView.date)
// 데이트 피커에서 선택한 날짜를 format에서 설정한 포맷대로 string 메서드를 사용하여 문자열(String)로 변환
let formatter2 = DateFormatter() // DateFormatter 클래스 상수 선언
formatter2.dateFormat = "hh:mm aaa" // formatter2의 dateFormat 속성을 설정
pickerTime = formatter2.string(from: datePickerView.date) // pickerTime 시간 저장
}
@objc func updateTime(){
// count 값을 문자열로 변환하여 lblCurrentTime.text에 출력
// lblCurrentTime.text = String(count)
// count = count + 1 // count 값을 1 증가
let date = NSDate() // 현재 시간을 가져옴
let formatter = DateFormatter() // DateFormatter라는 클래스의 상수 formatter를 선언
formatter.dateFormat = "yyyy-MM-dd HH:mm:ss EEE"
// 상수 formatter의 dateFormat 속성을 설정
// 현재날짜(date)를 formatter의 dateFormat에서 설정한 포맷대로 string 메서드를 사용하여 문자열(String)로 변환
lblCurrentTime.text = "현재시간 : " + formatter.string(from: date as Date)
// 문자열로 변한한 date 값을 "현재시간:"이라는 문자열에 추가하고 그 문자열을 lblCurrentTime의 text에 입력
let formatter2 = DateFormatter() // DateFormatter라는 클래스의 상수 formatter2를 선언
formatter2.dateFormat = "hh:mm aaa" // 상수 formatter2의 dateformat 속성을 설정
if (formatter2.string(from: date as Date) == pickerTime){ // 현재시간과 선택시간이 같으면
view.backgroundColor = UIColor.red // 배경화면 색상을 빨간색으로 변경
}else{
view.backgroundColor = UIColor.white // 배경화면 색상을 흰색으로 변경
}
}
}
|
cs |
선택한 시간을 저장하기 위한 변수 pickerTime을 선언
changeDatePicker, updateTime 함수에 상수를 추가 선언하여
시간 비교할 dateformat "hh:mm aaa" 속성을 설정했다.
updateTime 함수에 if문으로 현재시간과 선택시간을 비교하여
같으면 빨강색, 다르면 흰색 배경으로 변경하는 소스를 추가했다.
시뮬레이터 결과 화면




'IT > swift' 카테고리의 다른 글
| [iOS/swift] 이미지 피커 뷰(Picker View) 앱 컴포넌트 추가하기 (0) | 2019.11.28 |
|---|---|
| [iOS/swift] 이미지 피커 뷰(Picker View) 앱 만들기 (2) | 2019.11.27 |
| [iOS/swift] 데이트 피커(Date Picker) 앱 만들기 / 현재시간, 선택한 날짜와 시간 출력, 타이머 기능 (2) | 2019.11.25 |
| [iOS/swift] 이미지 뷰 (ImageView) 앱 v2 만들기 (0) | 2019.11.14 |
| [iOS/swift] 이미지 뷰 (ImageView) 앱 만들기 (2) | 2019.11.07 |
