 집 앞에 새로 생긴 투썸에서 보내는 일상
집 앞에 새로 생긴 투썸에서 보내는 일상
항상 공부할때면 탐탐에 자주 갔었는데, 집앞에 투썸이 새로 생겨 오늘은 이곳으로 왔다. 투썸은 잘 안가는데 카톡으로 받은 선물 쿠폰도 있네! 요즘 카페에서 공부하는 사람들이 확실히 많아진거 같다. 물론 나도 마찬가지지만. 마지막 사진에 왼쪽에 있는 자리는 한명씩 앉아서 공부하기 좋아보인다. 독서실?같은 자리처럼 생겼고, 2명이서 앉아도 되지만 콘센트가 한개뿐이라... 오늘은 패스했다. 소파로 되어있는 곳도 있어서 4인이상 온다면 이자리도 좋을 거 같다. 그리고 회의실로 쓸 수 있는 공간도 있었다. 저 유리로 되어있는 공간이다. 우리는 구석진 자리에 앉았다. 콘센트도 2개고 의자도 신기하게 생겼다.ㅋㅋ 투썸 안다녀서 그런지 나는 되게 신기한데.. 요즘은 다 이렇게 되어있나?... 아메리카노 2잔과 벨지안 ..
 [iOS/swift] 이미지 뷰 (ImageView) 앱 만들기
[iOS/swift] 이미지 뷰 (ImageView) 앱 만들기
Xcode(버전11.2)를 이용하여 이미지 뷰 앱을 만든다:) - 프로젝트에 이미지 추가 원하는 이미지 2장을 추가한다. ( 원래는 불켜진 전구, 불꺼진 전구 같은 이미지가 필요한데, 없으므로 오늘 찍은 커피 마시기 전, 커피 마신 후 사진으로 대체했다.ㅋㅋㅠ) - 스토리보드 이미지 뷰어 앱 화면 구성 오른쪽 상단 +버튼으로 구성할 오브젝트를 추가한다. imageview, button, switch을 추가했다. - 아웃렛 변수 추가 (일반적으로 클래스 선언부 바로 아래 추가) imageview에 아웃렛 변수 추가한다. 이름은 'imgView' 라고 입력하고, Connect 클릭한다. 이미지뷰와 아웃렛 변수가 연결된다. button도 위와 동일한 방법으로 진행하고 이름은 ' btnResize'으로 입력한다..
 [iOS/swift] Hello Word 앱 만들기
[iOS/swift] Hello Word 앱 만들기
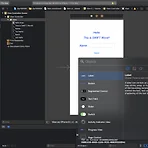
Xcode(버전11.2)를 이용하여 Hello Word앱을 만든다:) - 스토리보드로 Hello Word 앱 화면 구성 오른쪽 상단 +버튼을 눌러 구성할 오브젝트를 추가한다. label, textfield, button 을 추가했다. 스토리보드에 추가한 객체를 선택하고 내용을 변경하거나 특정 동작을 수행하도록 하기 위해서는 해당 객체에 접근할 수 있는 변수인 아웃렛 변수와 동작을 정의한 함수인 액션함수가 필요하다. 화면 가운데의 스토리 부분이 둘로 나누어지면서 왼쪽은 스토리보드, 오른쪽은 소스편집하는 영역을 나타내는 Assistant 연다. (오른쪽 상단 아래 메뉴 아이콘 → Assistant) - 아웃렛 변수 추가 (일반적으로 클래스 선언부 바로 아래 추가) Hello 레이블에 아웃렛 변수 추가한다. ..
