티스토리 뷰
Xcode(버전11.2)를 이용하여 Hello Word앱을 만든다:)

- 스토리보드로 Hello Word 앱 화면 구성
오른쪽 상단 +버튼을 눌러 구성할 오브젝트를 추가한다.
label, textfield, button 을 추가했다.


스토리보드에 추가한 객체를 선택하고 내용을 변경하거나 특정 동작을 수행하도록 하기 위해서는
해당 객체에 접근할 수 있는 변수인 아웃렛 변수와 동작을 정의한 함수인 액션함수가 필요하다.
화면 가운데의 스토리 부분이 둘로 나누어지면서 왼쪽은 스토리보드, 오른쪽은 소스편집하는 영역을 나타내는 Assistant 연다.
(오른쪽 상단 아래 메뉴 아이콘 → Assistant)

- 아웃렛 변수 추가 (일반적으로 클래스 선언부 바로 아래 추가)
Hello 레이블에 아웃렛 변수 추가한다.
아웃렛 변수의 이름은 'lblHello' 라고 입력하고, Connect 버튼을 클릭하면 Hello 레이블과 아웃렛 변수가 연결된다.
위와 동일한 방법으로 연결하고 텍스트필드의 이름은 'txtName' 라고 입력한다.

- 액션 함수 추가 (일반적으로 클래스의 맨 마지막 부분에 추가)
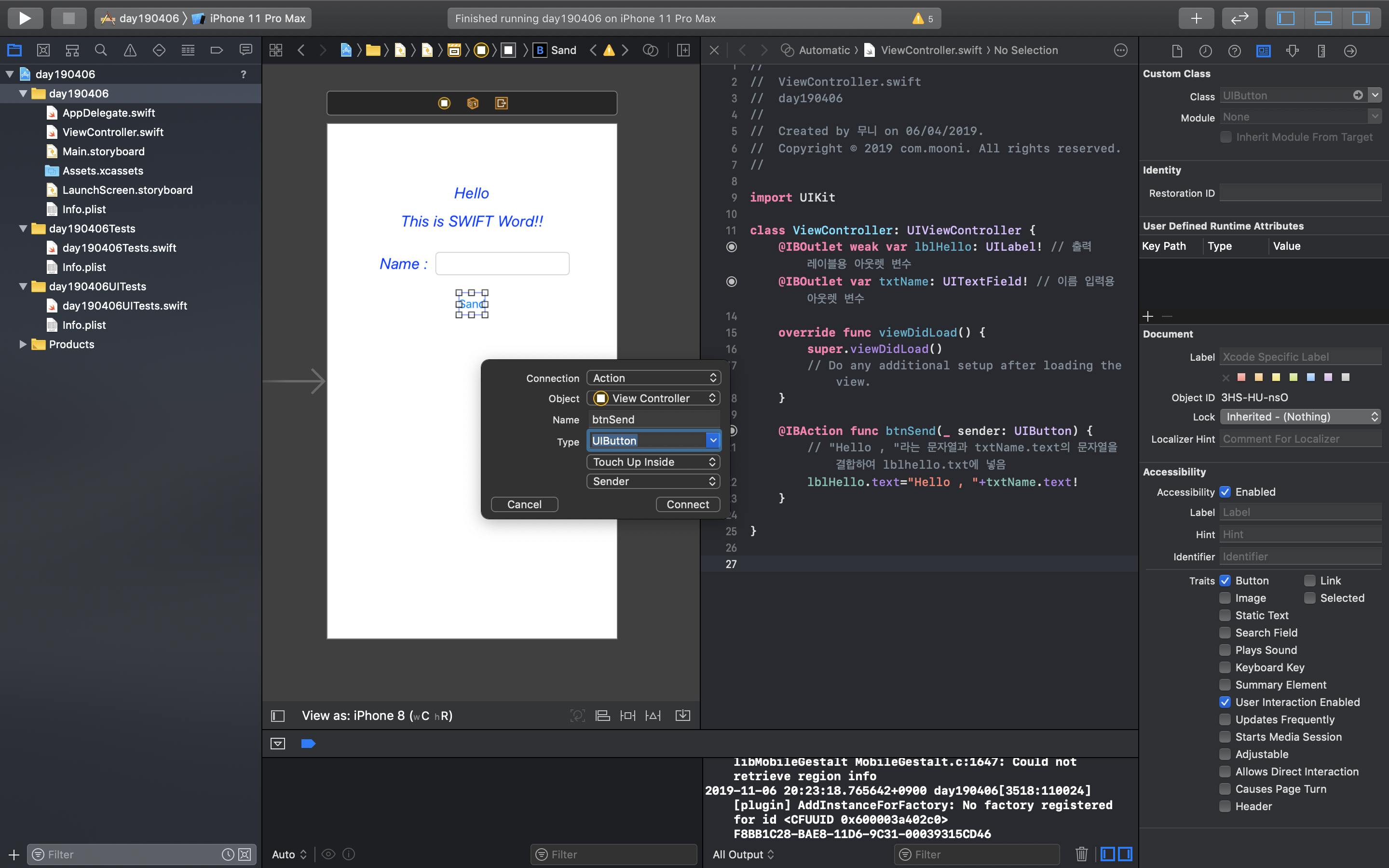
Send 객체에 액션 함수를 추가한다.
설정의 Connection은 Action으로 변경, 액션 함수의 이름은 'btnSend' 라고 입력한다.
버튼에 액션을 추가하는 것이기 때문에 타입은 'UIButton'을 선택하고 Connect 버튼을 클릭한다.
전체 소스 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
//
// ViewController.swift
// day190406
//
// Created by 무니 on 06/04/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var lblHello: UILabel! // 출력 레이블용 아웃렛 변수
@IBOutlet var txtName: UITextField! // 이름 입력용 아웃렛 변수
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func btnSend(_ sender: UIButton) {
// "Hello , "라는 문자열과 txtName.text의 문자열을 결합하여 lblhello.txt에 넣음
lblHello.text="Hello , "+txtName.text!
}
}
|
cs |
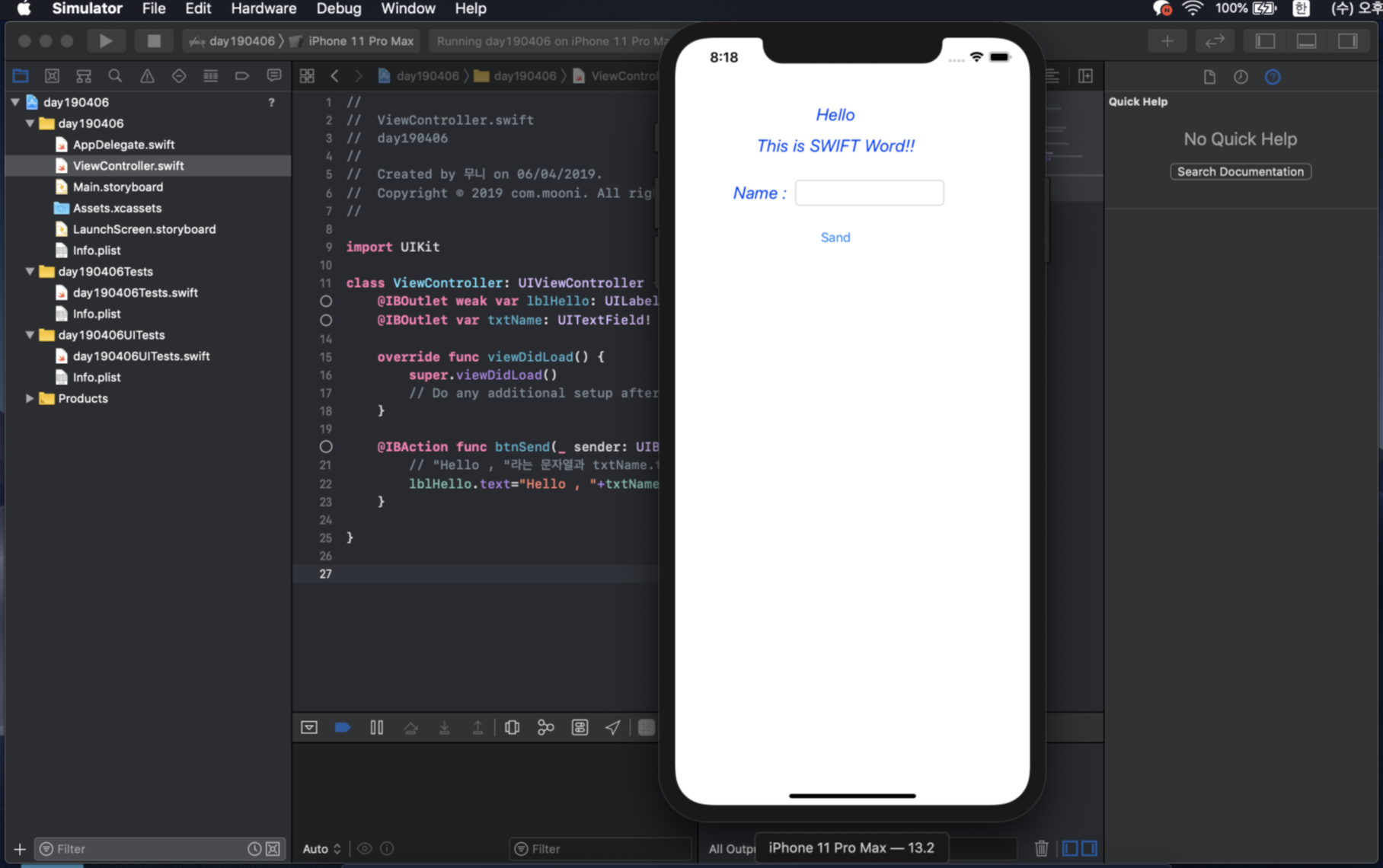
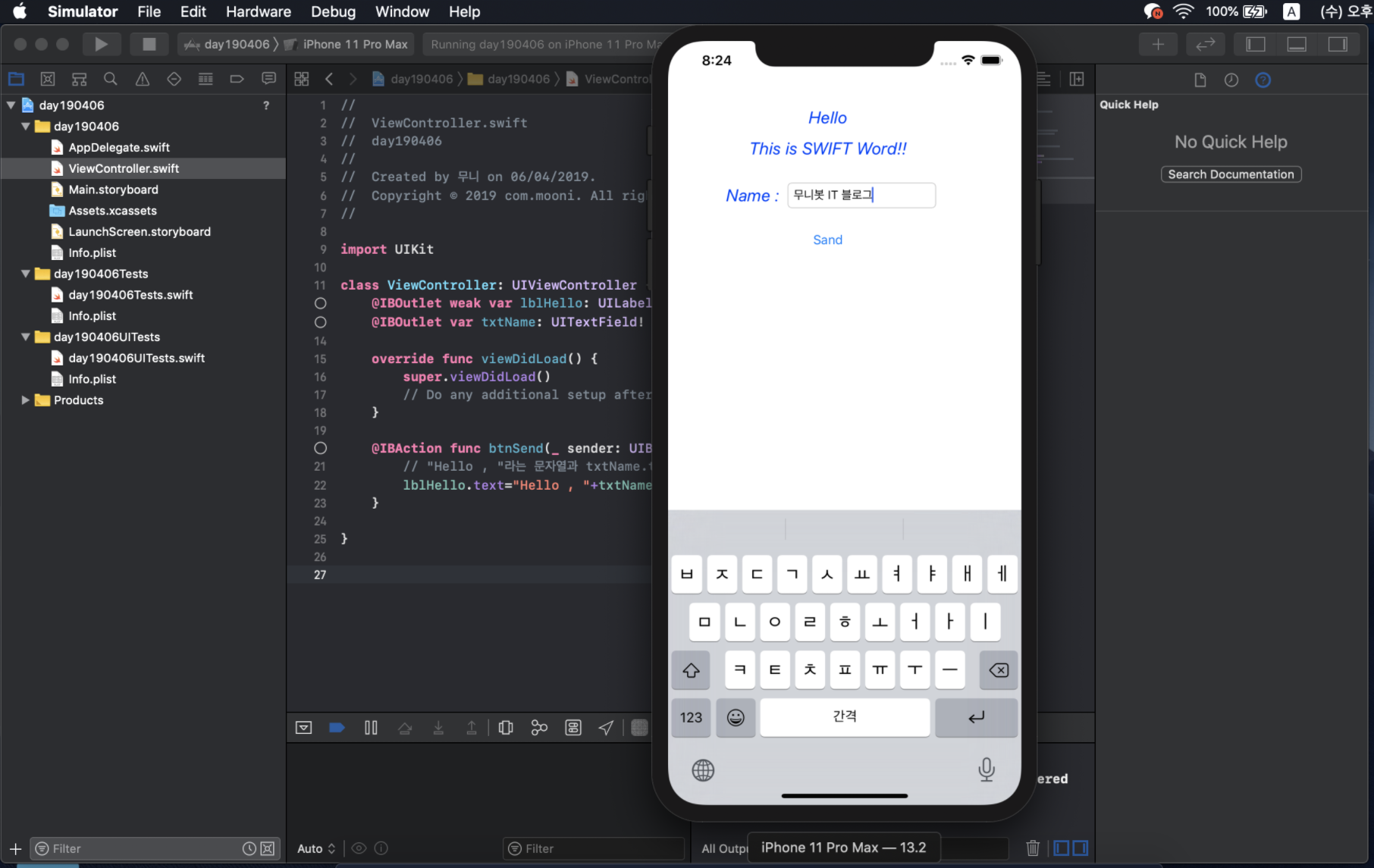
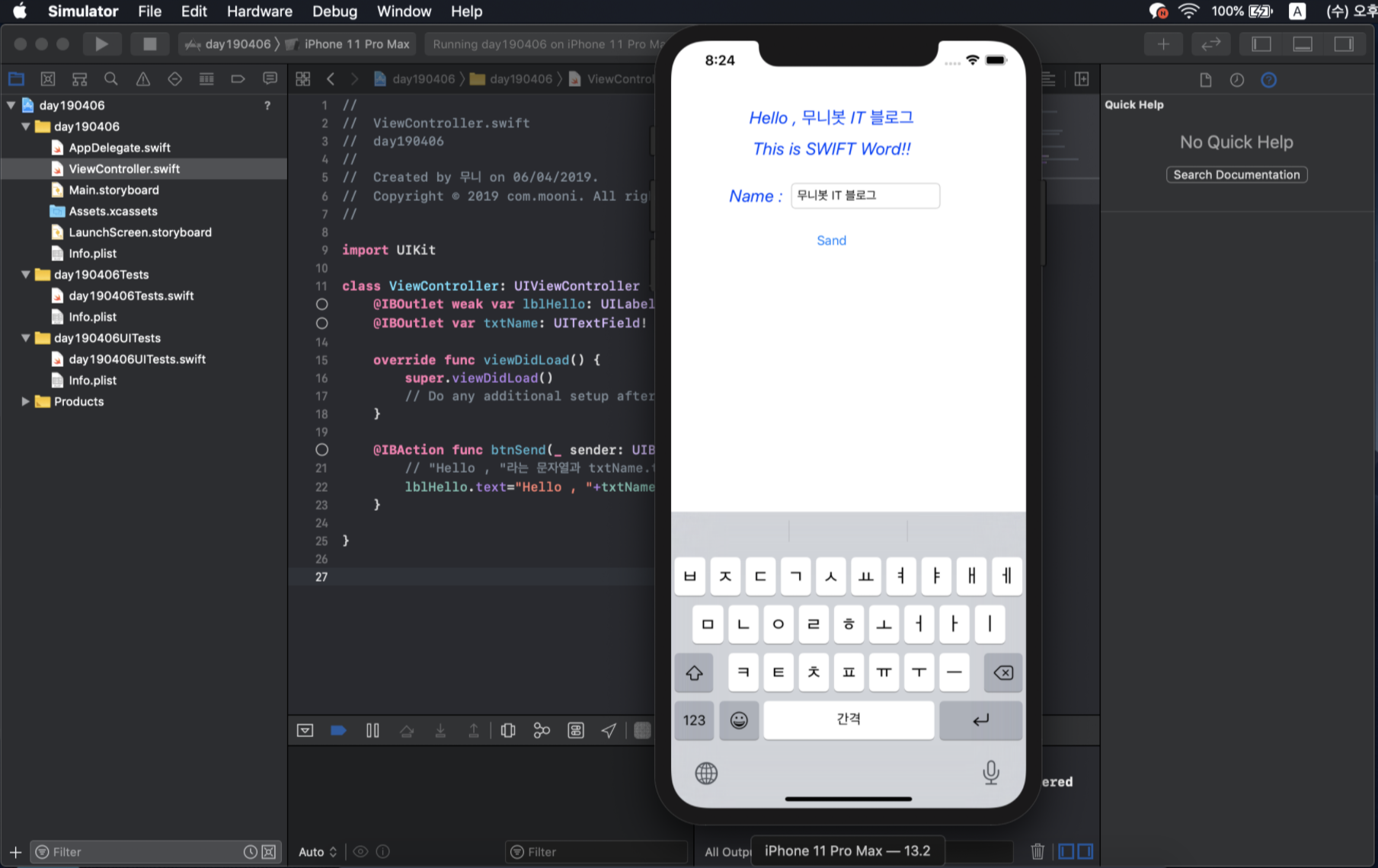
시뮬레이터 결과 화면



'IT > swift' 카테고리의 다른 글
| [iOS/swift] 이미지 피커 뷰(Picker View) 앱 만들기 (2) | 2019.11.27 |
|---|---|
| [iOS/swift] 데이트 피커(Date Picker) 앱 v2 만들기 : 시간 비교하여 배경색 변경하기 (0) | 2019.11.26 |
| [iOS/swift] 데이트 피커(Date Picker) 앱 만들기 / 현재시간, 선택한 날짜와 시간 출력, 타이머 기능 (2) | 2019.11.25 |
| [iOS/swift] 이미지 뷰 (ImageView) 앱 v2 만들기 (0) | 2019.11.14 |
| [iOS/swift] 이미지 뷰 (ImageView) 앱 만들기 (2) | 2019.11.07 |
