티스토리 뷰
Xcode(버전11.2)를 이용하여 이미지 뷰 앱을 만든다:)




- 프로젝트에 이미지 추가
원하는 이미지 2장을 추가한다.
( 원래는 불켜진 전구, 불꺼진 전구 같은 이미지가 필요한데,
없으므로 오늘 찍은 커피 마시기 전, 커피 마신 후 사진으로 대체했다.ㅋㅋㅠ)

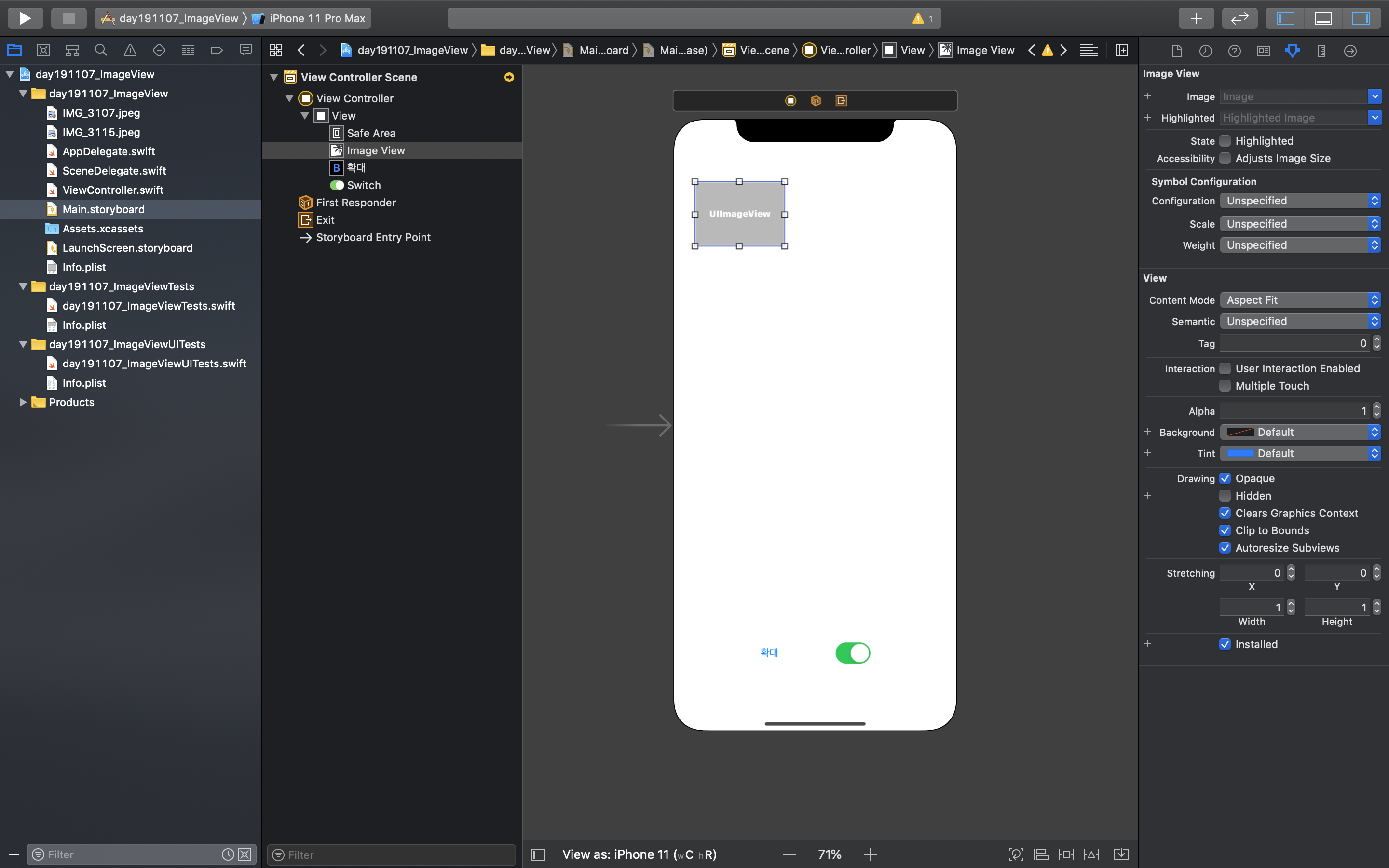
- 스토리보드 이미지 뷰어 앱 화면 구성
오른쪽 상단 +버튼으로 구성할 오브젝트를 추가한다.
imageview, button, switch을 추가했다.


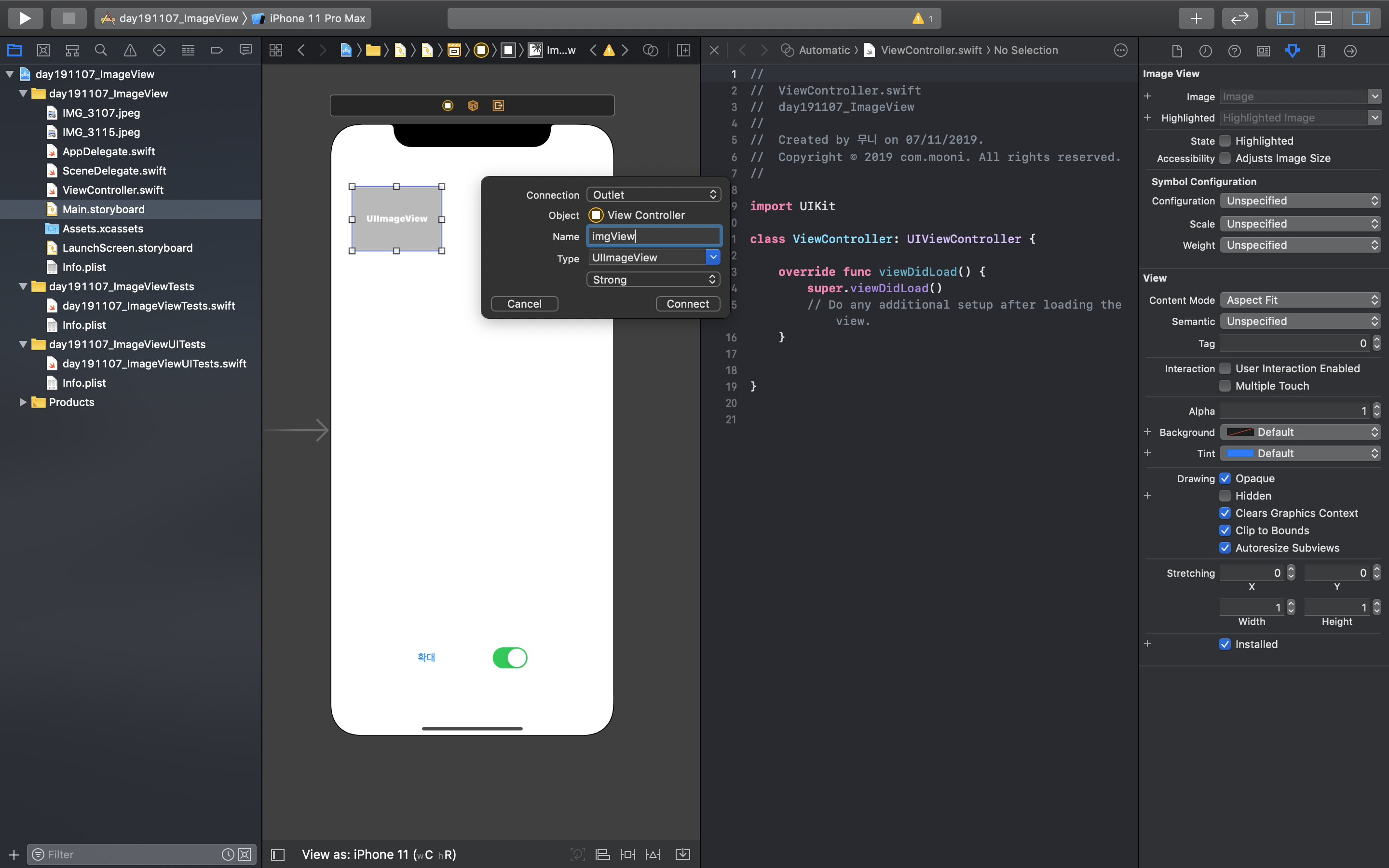
- 아웃렛 변수 추가 (일반적으로 클래스 선언부 바로 아래 추가)
imageview에 아웃렛 변수 추가한다.
이름은 'imgView' 라고 입력하고, Connect 클릭한다.
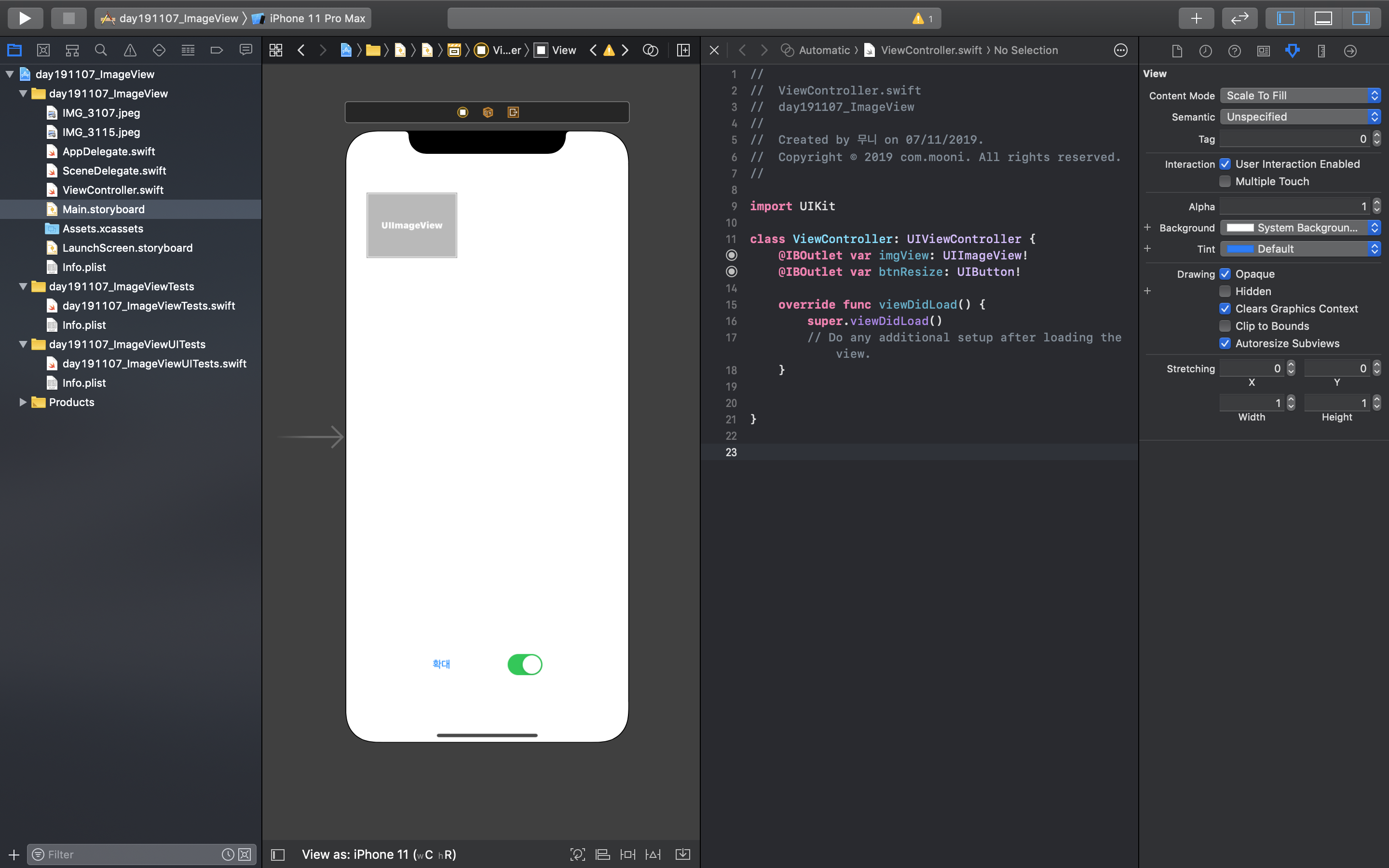
이미지뷰와 아웃렛 변수가 연결된다.
button도 위와 동일한 방법으로 진행하고 이름은 ' btnResize'으로 입력한다.


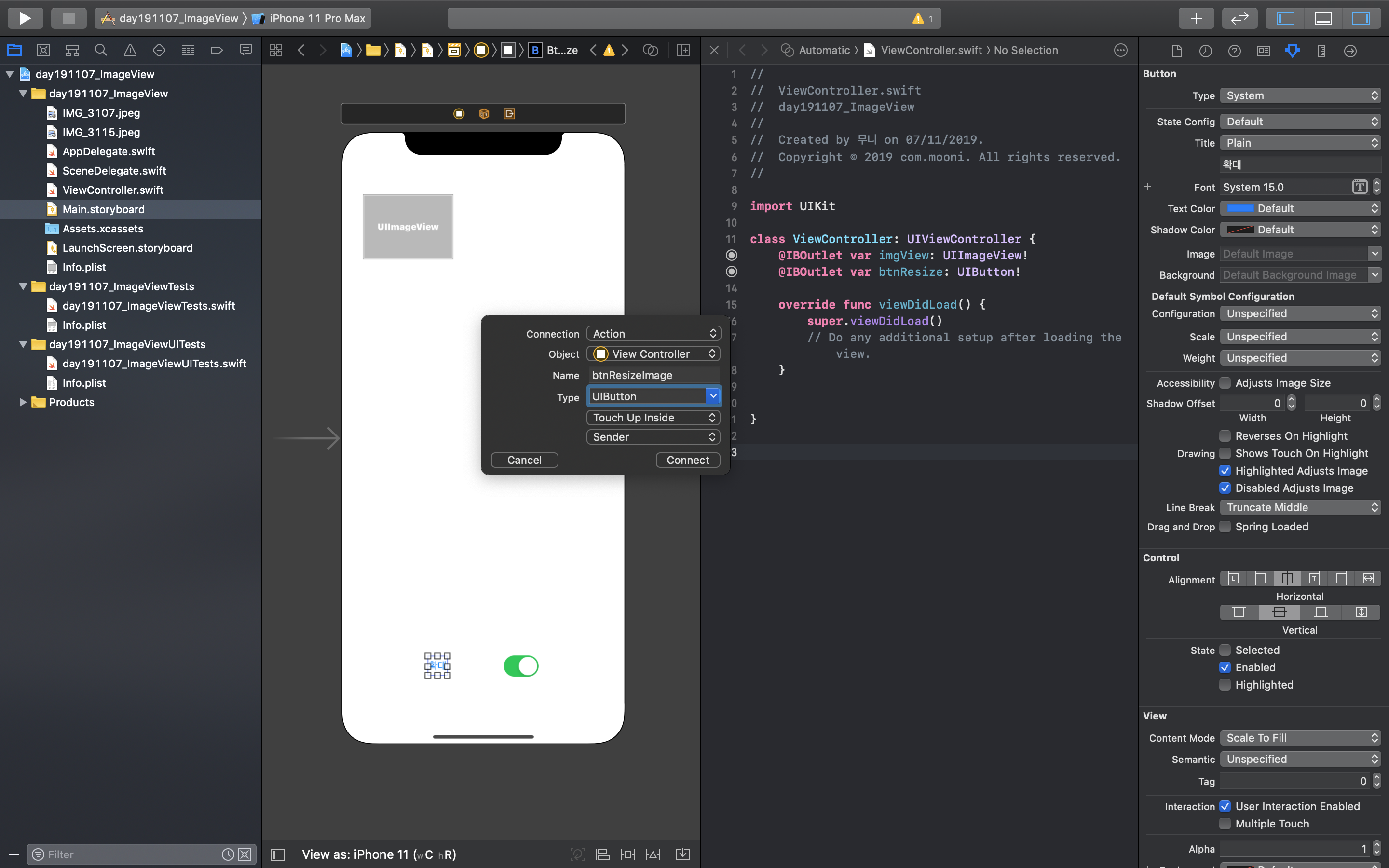
- 액션 함수 추가 (일반적으로 클래스의 맨 마지막 부분에 추가)
button에 액션 함수를 추가한다.
이름은 'btnResizeImage' 라고 입력하고, type은 UIButton 클릭한다.
버튼에 액션 함수를 추가했다.
switch도 위와 동일한 방법으로전 진행하고 이름은 ' switchImageOnOff' 로 입력한다.
전체 소스 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
//
// ViewController.swift
// day191107_ImageView
//
// Created by 무니 on 07/11/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
var isZOOM = false // 이미지 확대 여부를 나타내는 bool 타입의 변수
var imgOn : UIImage? // 마신 후 커피 이미지를 가지고 있는 UIImage 타입의 변수
var imgOff : UIImage? // 마시기 전 커피 이미지를 가지고 있는 UIImage 타입의 변수
@IBOutlet var imgView: UIImageView! // 이미지 뷰에 대한 아웃렛 변수
@IBOutlet var btnResize: UIButton! // 버튼에 대한 아웃렛 변수
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 확대/축소 버튼에 대한 액션함수
imgOn = UIImage(named: "IMG_3115.jpeg") // imgOn에 "IMG_3115.jpeg" 이미지를 할당
imgOff = UIImage(named: "IMG_3107.jpeg") // imgOn에 "IMG_3107.jpeg" 이미지를 할당
imgView.image = imgOn // 위에서 할당한 imgOn 이미지를 imgView에 할당
}
// 확대/축소 버튼에 대한 액션함수
@IBAction func btnResizeImage(_ sender: UIButton) {
let scale:CGFloat = 2.0 // 확대할 배율 값
var newWidth:CGFloat, newHeught:CGFloat // 확대할 크기의 계산 값을 보관할 변수
if (isZOOM){ //true 현재 확대된 그림일 경우(즉,타이틀은 축소)
// 이미지 뷰의 프레임 너빗값을 scale 값으로 나눔
newWidth = imgView.frame.width/scale
// 이미지 뷰의 프레임 높잇값을 scale 값으로 나눔
newHeught = imgView.frame.height/scale
// 이미지 뷰의 프레임 크기를 수정된 너비와 높이로 변경
imgView.frame.size = CGSize(width: newWidth, height: newHeught)
// 버튼의 타이틀은 "확대"로 변경
btnResize.setTitle("확대", for: .normal)
}
else{ // false 현재 축소된 그림일 경우(즉, 타이틀은 확대)
// 이미지 뷰의 프레임 너빗값을 scale 값으로 곱함
newWidth = imgView.frame.width*scale
// 이미지 뷰의 프레임 높잇값을 scale 값으로 곱함
newHeught = imgView.frame.height*scale
// 이미지 뷰의 프레임 크기를 수정된 너비와 높이로 변경
imgView.frame.size = CGSize(width: newWidth, height: newHeught)
// 버튼의 타이틀은 "축소"로 변경
btnResize.setTitle("축소", for: .normal)
}
isZOOM = !isZOOM // isZoom 변수의 상태를 !연산자를 사용하여 반전
}
// ON/OFF 스위치에 대한 액션 함수
@IBAction func switchImageOnOff(_ sender: UISwitch) {
if sender.isOn{ // 만일 스위치가 On이면
imgView.image = imgOn // 이미지 뷰의 이미지에 imgOn 이미지를 할당
}else{ // 만일 스위치가 Off이면
imgView.image = imgOff // 이미지 뷰의 이미지에 imgOff 이미지를 할당
}
}
}
|
cs |
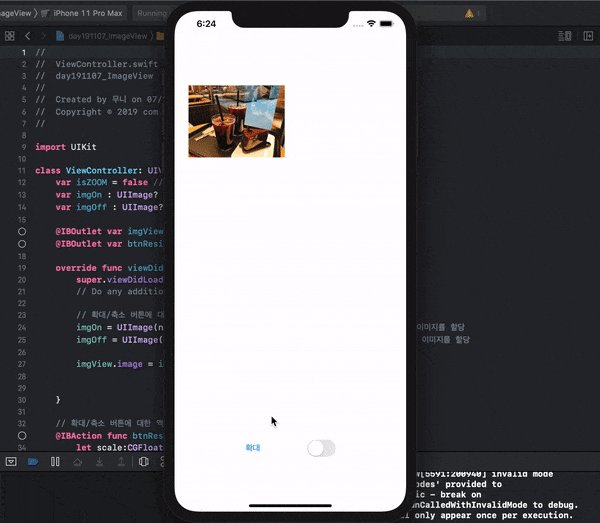
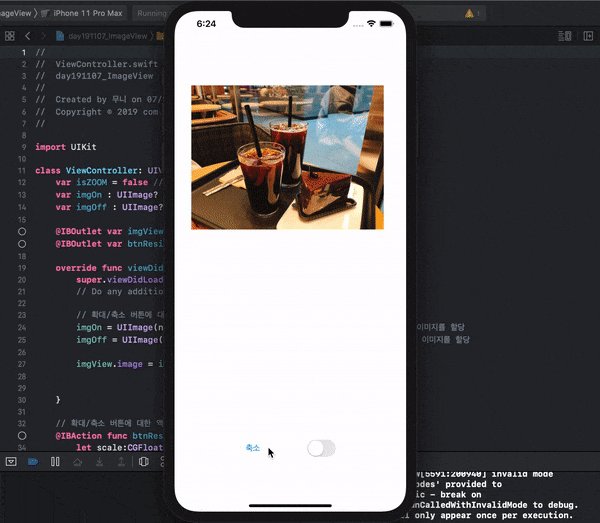
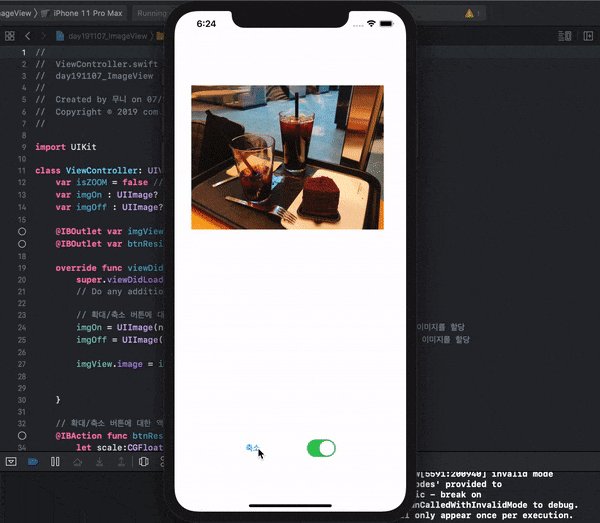
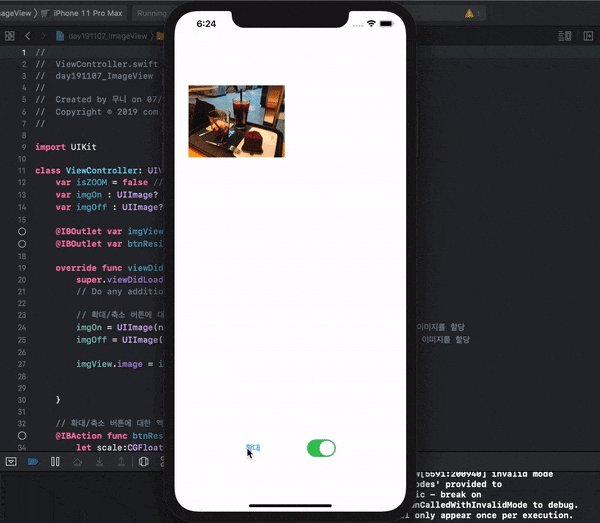
시뮬레이터 결과 화면




'IT > swift' 카테고리의 다른 글
| [iOS/swift] 이미지 피커 뷰(Picker View) 앱 만들기 (2) | 2019.11.27 |
|---|---|
| [iOS/swift] 데이트 피커(Date Picker) 앱 v2 만들기 : 시간 비교하여 배경색 변경하기 (0) | 2019.11.26 |
| [iOS/swift] 데이트 피커(Date Picker) 앱 만들기 / 현재시간, 선택한 날짜와 시간 출력, 타이머 기능 (2) | 2019.11.25 |
| [iOS/swift] 이미지 뷰 (ImageView) 앱 v2 만들기 (0) | 2019.11.14 |
| [iOS/swift] Hello Word 앱 만들기 (4) | 2019.11.06 |
