 database 개념, 데이터베이스 시스템 및 데이터 언어
database 개념, 데이터베이스 시스템 및 데이터 언어
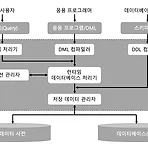
데이터베이스 시스템 · 데이터베이스 시스템 : 데이터베이스를 이용하여 자료를 저장하고 관리하여 정보를 얻어내는 데 필요한 컴퓨터 중심의 시스템 · 구성요소 : 데이터베이스, 스키마, DBMS(데이터베이스 관리 시스템), 데이터베이스 언어, 데이터베이스 컴퓨터, 데이터베이스 사용자 데이터 언어(Data Language) · 데이터 언어 : 데이터베이스를 구축하고 이용하기 위한 데이터베이스 관리 시스템과의 통신 수단으로 기능과 사용목적에 따라 DDL, DML, DCL로 나눈다. - DDL(Data Definition Language, 데이터 정의어) : 데이터베이스 구조, 데이터 형식, 접근 방식 등 데이터베이스를 구축하거나 변경할 목적으로 사용하는언어로 데이터베이스의 논리적, 물리적 구조를 정의 및 변경하..
데이터베이스 정의 · 통합 데이터(Integrated Data) : 검색의 효율성을 위해 중복이 최소화된 데이터의 모임 · 저장 데이터(Stored Data) : 컴퓨터가 접근 가능한 저장 매체에 저장된 데이터 · 운영 데이터(Operational Data) : 조직의 목적을 위해 존재 가치가 확실하고 반드시 필요한 데이터 · 공유 데이터(Shared Data) : 여러 응용 프로그램들이 공동으로 사용하는 데이터 데이터베이스 특징 · 실시간 접근성(Real Time Accessibility) : 사용자의 질의에 대하여 즉시 처리하여 응답하는 특징 · 계속적인 진화(Continuous Evolution) : 삽입, 삭제, 갱신을 통하여 항상 최신의 정확한 데이터를 동적으로 유지하는 특징 · 동시 공유(Co..
 [iOS/swift] 이미지 뷰 (ImageView) 앱 v2 만들기
[iOS/swift] 이미지 뷰 (ImageView) 앱 v2 만들기
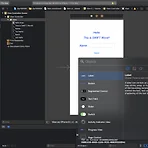
Xcode(버전11.2.1)를 이용하여 이미지 뷰 앱v2을 만든다:) (그새 업데이트를 또..) - 프로젝트에 이미지 추가 원하는 이미지 3장을 추가한다. 이미지 이름은 간단하게 01, 02, 03 이다. (전날 먹은 피자, 새우링, 핫윙..ㅋㅋ) - 스토리보드 이미지 뷰어 앱v2 화면 구성 오른쪽 상단 +버튼으로 구성할 오브젝트를 추가한다. imageview, button 2개를 추가했다. 이전과 다음 버튼을 누를때 마다 이미지가 바꿔서 노출되는 앱이다. 전체 소스 보기 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47..
 [iOS/swift] 이미지 뷰 (ImageView) 앱 만들기
[iOS/swift] 이미지 뷰 (ImageView) 앱 만들기
Xcode(버전11.2)를 이용하여 이미지 뷰 앱을 만든다:) - 프로젝트에 이미지 추가 원하는 이미지 2장을 추가한다. ( 원래는 불켜진 전구, 불꺼진 전구 같은 이미지가 필요한데, 없으므로 오늘 찍은 커피 마시기 전, 커피 마신 후 사진으로 대체했다.ㅋㅋㅠ) - 스토리보드 이미지 뷰어 앱 화면 구성 오른쪽 상단 +버튼으로 구성할 오브젝트를 추가한다. imageview, button, switch을 추가했다. - 아웃렛 변수 추가 (일반적으로 클래스 선언부 바로 아래 추가) imageview에 아웃렛 변수 추가한다. 이름은 'imgView' 라고 입력하고, Connect 클릭한다. 이미지뷰와 아웃렛 변수가 연결된다. button도 위와 동일한 방법으로 진행하고 이름은 ' btnResize'으로 입력한다..
 [iOS/swift] Hello Word 앱 만들기
[iOS/swift] Hello Word 앱 만들기
Xcode(버전11.2)를 이용하여 Hello Word앱을 만든다:) - 스토리보드로 Hello Word 앱 화면 구성 오른쪽 상단 +버튼을 눌러 구성할 오브젝트를 추가한다. label, textfield, button 을 추가했다. 스토리보드에 추가한 객체를 선택하고 내용을 변경하거나 특정 동작을 수행하도록 하기 위해서는 해당 객체에 접근할 수 있는 변수인 아웃렛 변수와 동작을 정의한 함수인 액션함수가 필요하다. 화면 가운데의 스토리 부분이 둘로 나누어지면서 왼쪽은 스토리보드, 오른쪽은 소스편집하는 영역을 나타내는 Assistant 연다. (오른쪽 상단 아래 메뉴 아이콘 → Assistant) - 아웃렛 변수 추가 (일반적으로 클래스 선언부 바로 아래 추가) Hello 레이블에 아웃렛 변수 추가한다. ..
