티스토리 뷰
Xcode(버전11.2.1)를 이용하여 이미지 뷰 앱v2을 만든다:)
(그새 업데이트를 또..)



- 프로젝트에 이미지 추가
원하는 이미지 3장을 추가한다.
이미지 이름은 간단하게 01, 02, 03 이다.
(전날 먹은 피자, 새우링, 핫윙..ㅋㅋ)

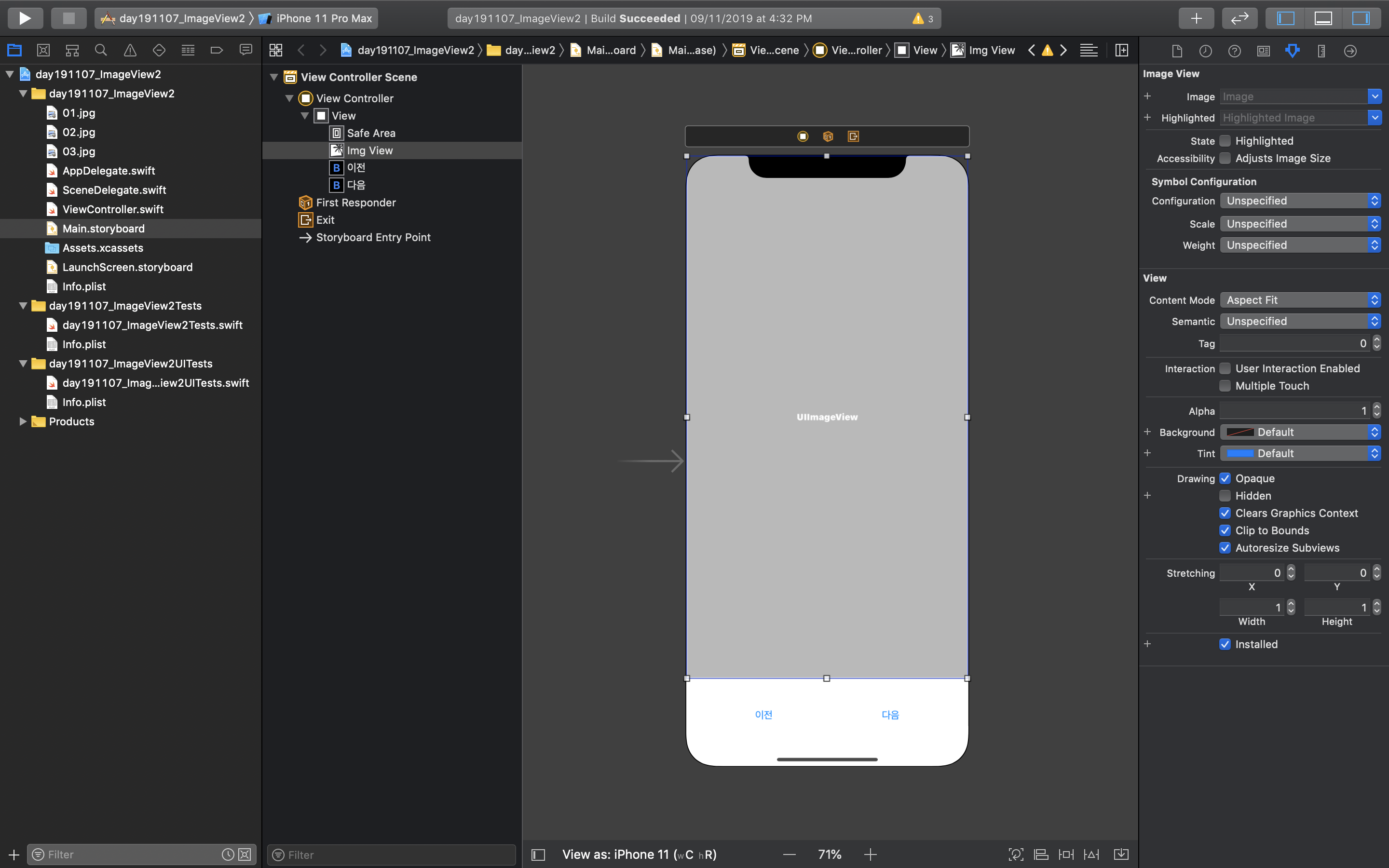
- 스토리보드 이미지 뷰어 앱v2 화면 구성
오른쪽 상단 +버튼으로 구성할 오브젝트를 추가한다.
imageview, button 2개를 추가했다.
이전과 다음 버튼을 누를때 마다 이미지가 바꿔서 노출되는 앱이다.
전체 소스 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
//
// ViewController.swift
// day191107_ImageView2
//
// Created by 무니 on 09/11/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
var img01: UIImage? // "01.jpg" 이미지를 가지고 있는 UIImage 변수
var img02: UIImage? // "02.jpg" 이미지를 가지고 있는 UIImage 변수
var img03: UIImage? // "03.jpg" 이미지를 가지고 있는 UIImage 변수
var imgPos = -1 // 현재의 이미지 위치(포지션)를 기억해놓는 변수, 초기값(시작값) -1
@IBOutlet var imgView: UIImageView! // 이미지 뷰에 대한 아웃렛 변수
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
img01 = UIImage(named: "01.jpg") // img01에 "01.jpg" 이미지를 할당
img02 = UIImage(named: "02.jpg") // img02에 "02.jpg" 이미지를 할당
img03 = UIImage(named: "03.jpg") // img03에 "03.jpg" 이미지를 할당
imgView.image = img01 // 위에서 할당한 img01 이미지를 imgView에 할당
imgPos = 0 // 이미지 위치(포지션)는 0
}
@IBAction func btnBefore(_ sender: UIButton) {
if imgPos == 0 { // 이미지 위치(포지션)가 0 일때
imgView.image = img03 // 이미지 뷰에 img03 이미지를 할당
imgPos = 2 // 이미지 위치(포지션)는 2
}else if imgPos == 1 { // 이미지 위치(포지션)가 2 일때
imgView.image = img01 // 이미지 뷰에 img01 이미지를 할당
imgPos = 0 // 이미지 위치(포지션)는 0
}else if imgPos == 2 { // 이미지 위치(포지션)가 2 일때
imgView.image = img02 // 이미지 뷰에 img02 이미지를 할당
imgPos = 1 // 이미지 위치(포지션)는 1
}
}
@IBAction func btnNext(_ sender: UIButton) {
if imgPos == 0 { // 이미지 위치(포지션)가 0 일때
imgView.image = img02 // 이미지 뷰에 img02 이미지를 할당
imgPos = 1 // 이미지 위치(포지션)는 1
}else if imgPos == 1 { // 이미지 위치(포지션)가 1 일때
imgView.image = img03 // 이미지 뷰에 img03 이미지를 할당
imgPos = 2 // 이미지 위치(포지션)는 2
}else if imgPos == 2 {// 이미지 위치(포지션)가 2 일때
imgView.image = img01 // 이미지 뷰에 img01 이미지를 할당
imgPos = 0 // 이미지 위치(포지션)는 0
}
}
}
|
cs |
시뮬레이터 결과 화면



피자, 새우링, 핫윙 맛있어보인다:)

마지막 결과화면 움짤...
(움짤 만드는거 재밌..)
'IT > swift' 카테고리의 다른 글
| [iOS/swift] 이미지 피커 뷰(Picker View) 앱 만들기 (2) | 2019.11.27 |
|---|---|
| [iOS/swift] 데이트 피커(Date Picker) 앱 v2 만들기 : 시간 비교하여 배경색 변경하기 (0) | 2019.11.26 |
| [iOS/swift] 데이트 피커(Date Picker) 앱 만들기 / 현재시간, 선택한 날짜와 시간 출력, 타이머 기능 (2) | 2019.11.25 |
| [iOS/swift] 이미지 뷰 (ImageView) 앱 만들기 (2) | 2019.11.07 |
| [iOS/swift] Hello Word 앱 만들기 (4) | 2019.11.06 |
