티스토리 뷰
IT/swift
[iOS/swift] 데이트 피커(Date Picker) 앱 만들기 / 현재시간, 선택한 날짜와 시간 출력, 타이머 기능
moonibot 2019. 11. 25. 21:55Xcode(버전11.2.1)를 이용하여 데이트 피커(Date Picker) 앱을 만든다:)
1. 날짜와 시간을 선택하여 출력
2. 현재 시간을 확인하거나 출력
3. 타이머를 사용하여 주기적으로 현재 시간을 출력

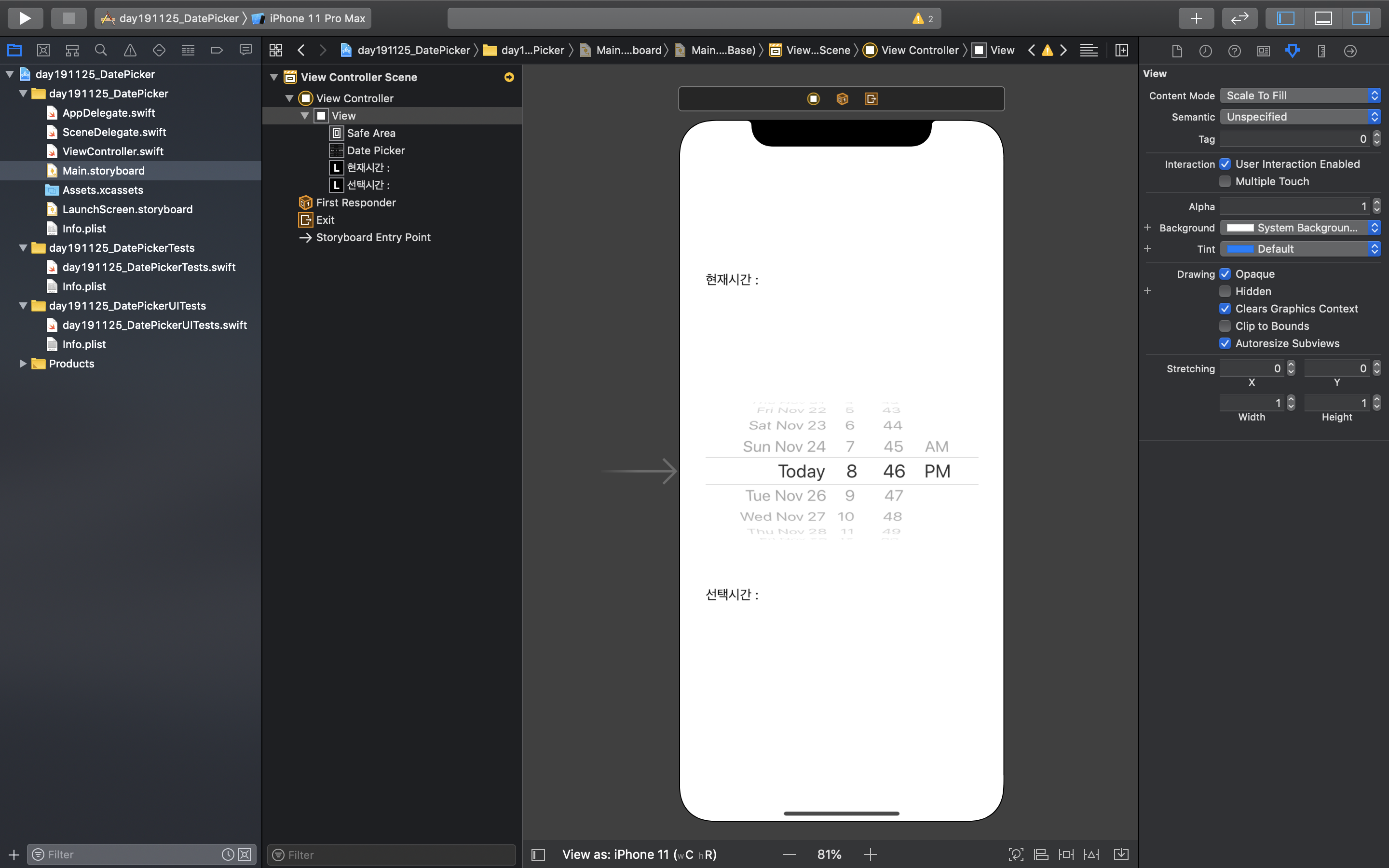
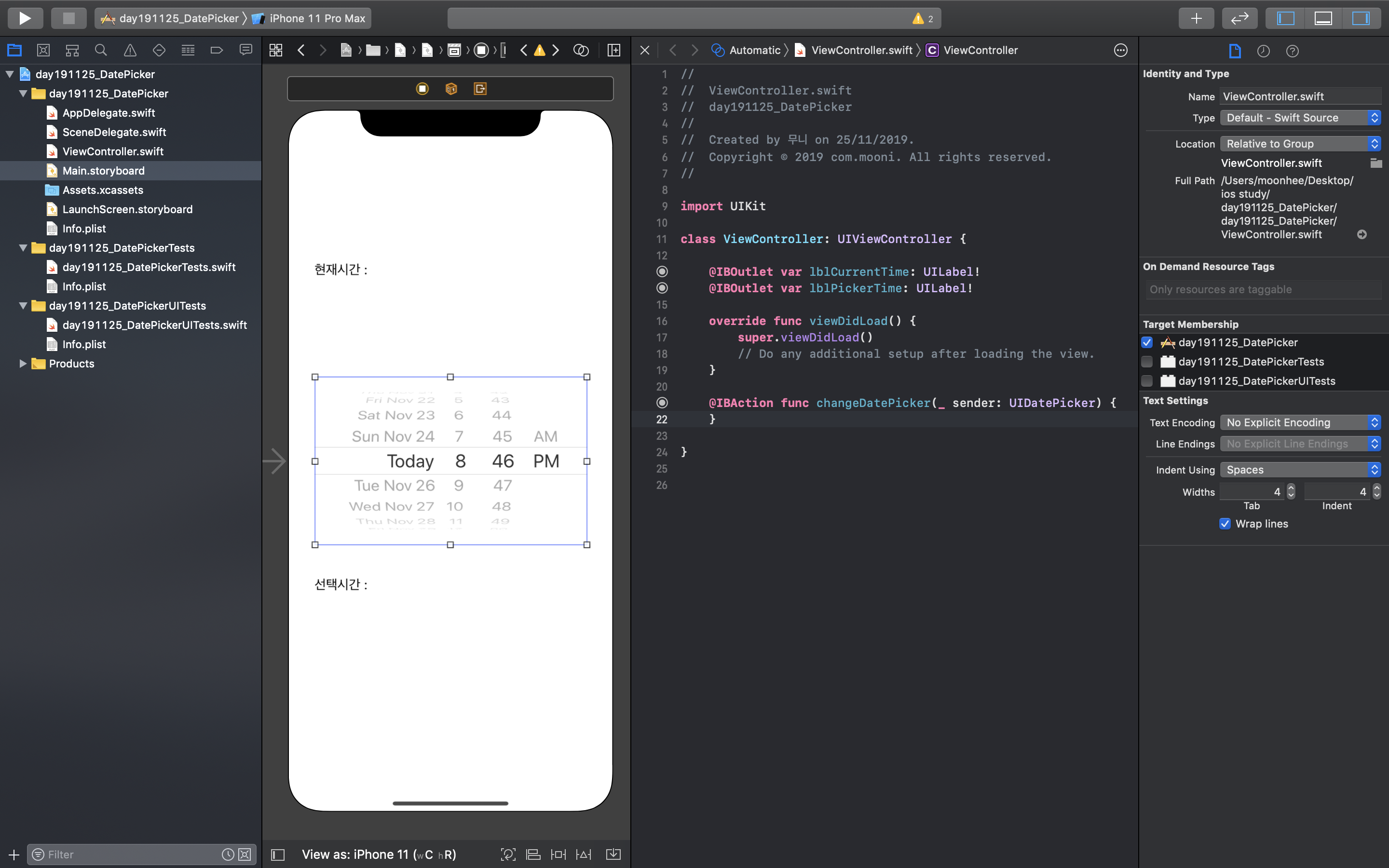
- 스토리보드 데이트 피커(Date Picker) 앱 화면 구성
오른쪽 상단 +버튼으로 구성할 오브젝트를 추가한다.
Date Picker, label 2개를 추가했다.
상단 라벨은 현재시간을 출력해주고,
하단 라벨은 선택한 시간을 출력해준다.


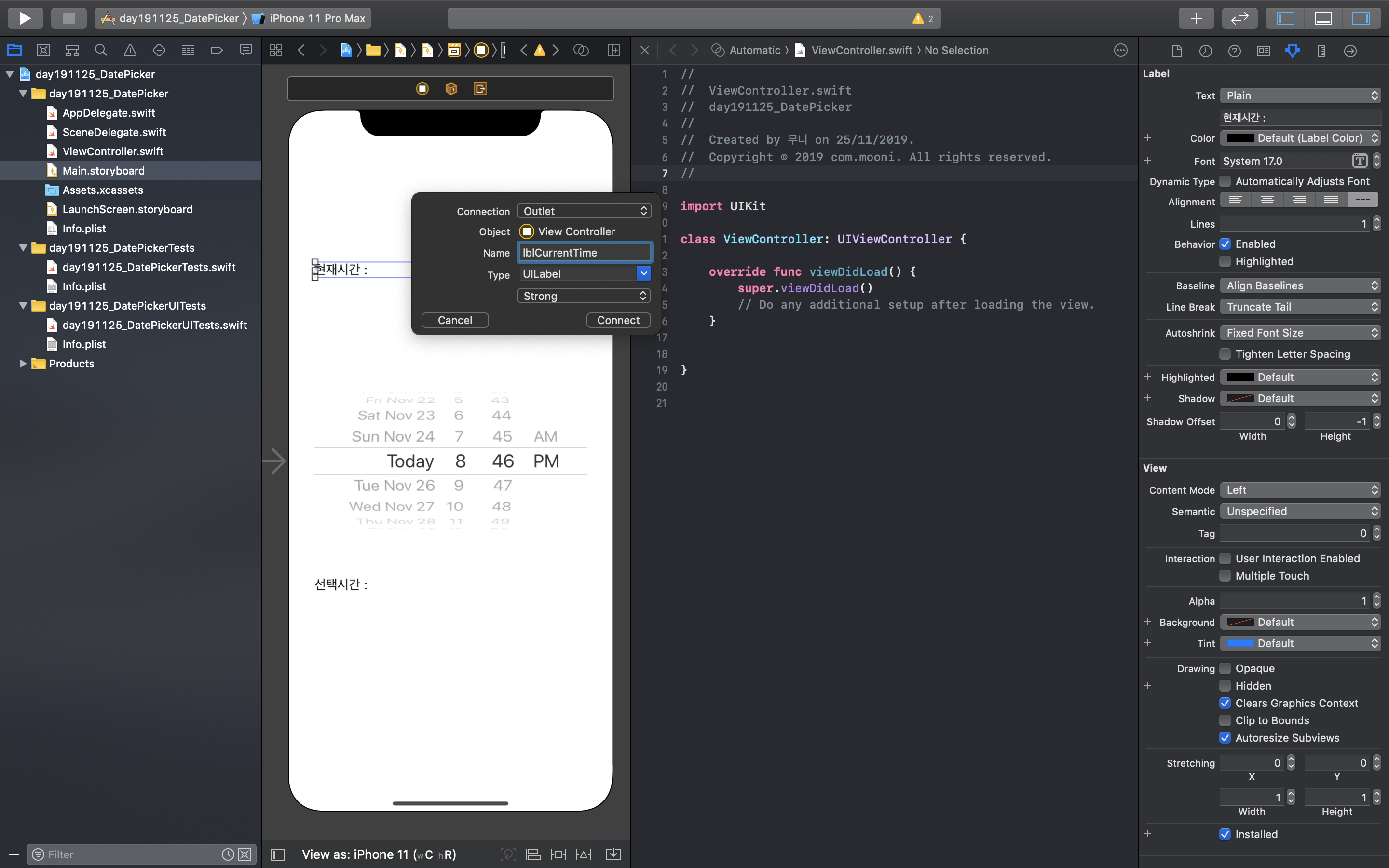
- 아웃렛 변수 추가 (일반적으로 클래스 선언부 바로 아래 추가)
label에 아웃렛 변수 추가한다.
상단 label 이름은 'lblCurrentTime',
하단 label 이름은 'lblPickerTime' 라고 입력하고, Connect 클릭한다.
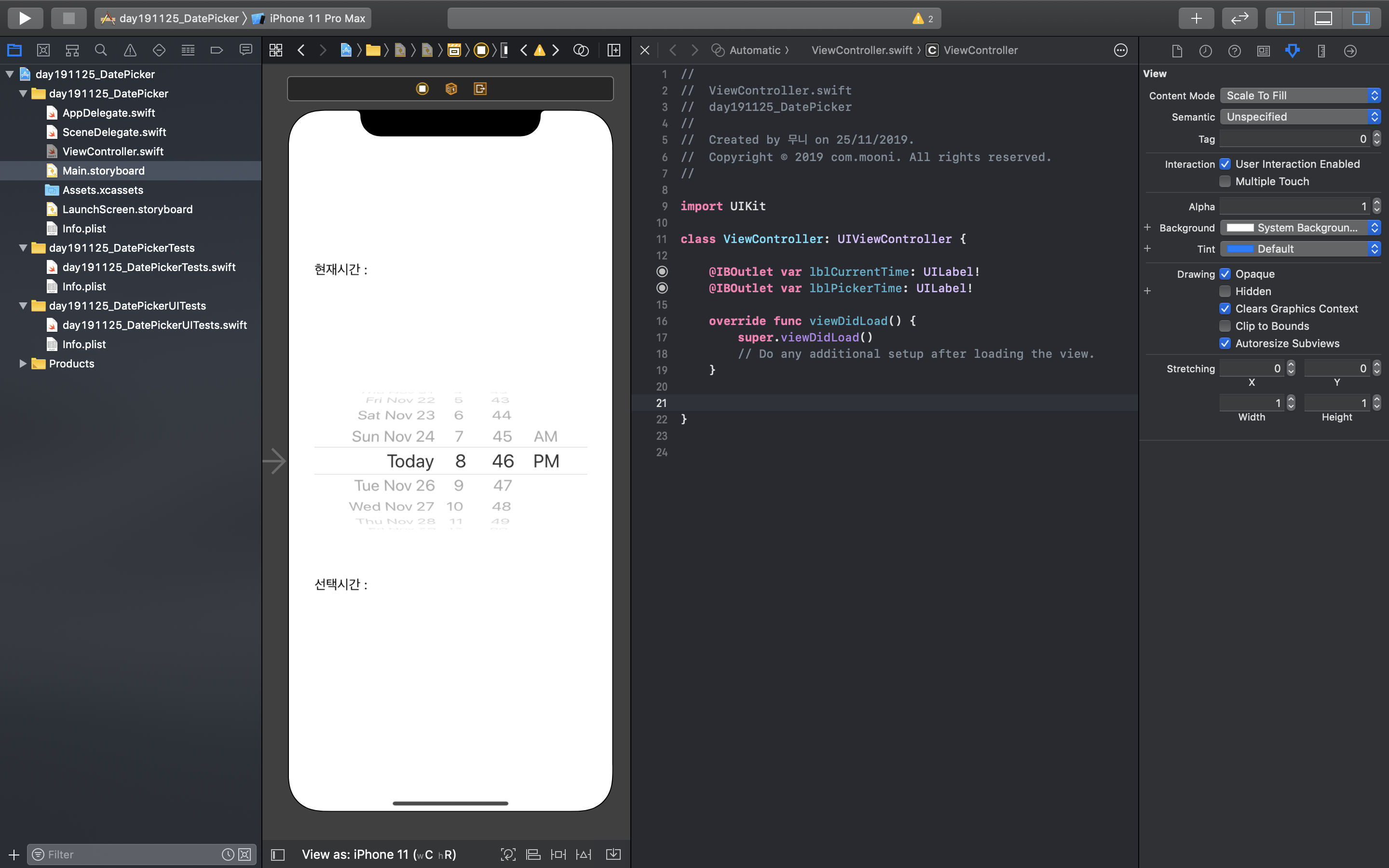
label과 아웃렛 변수가 연결된다.


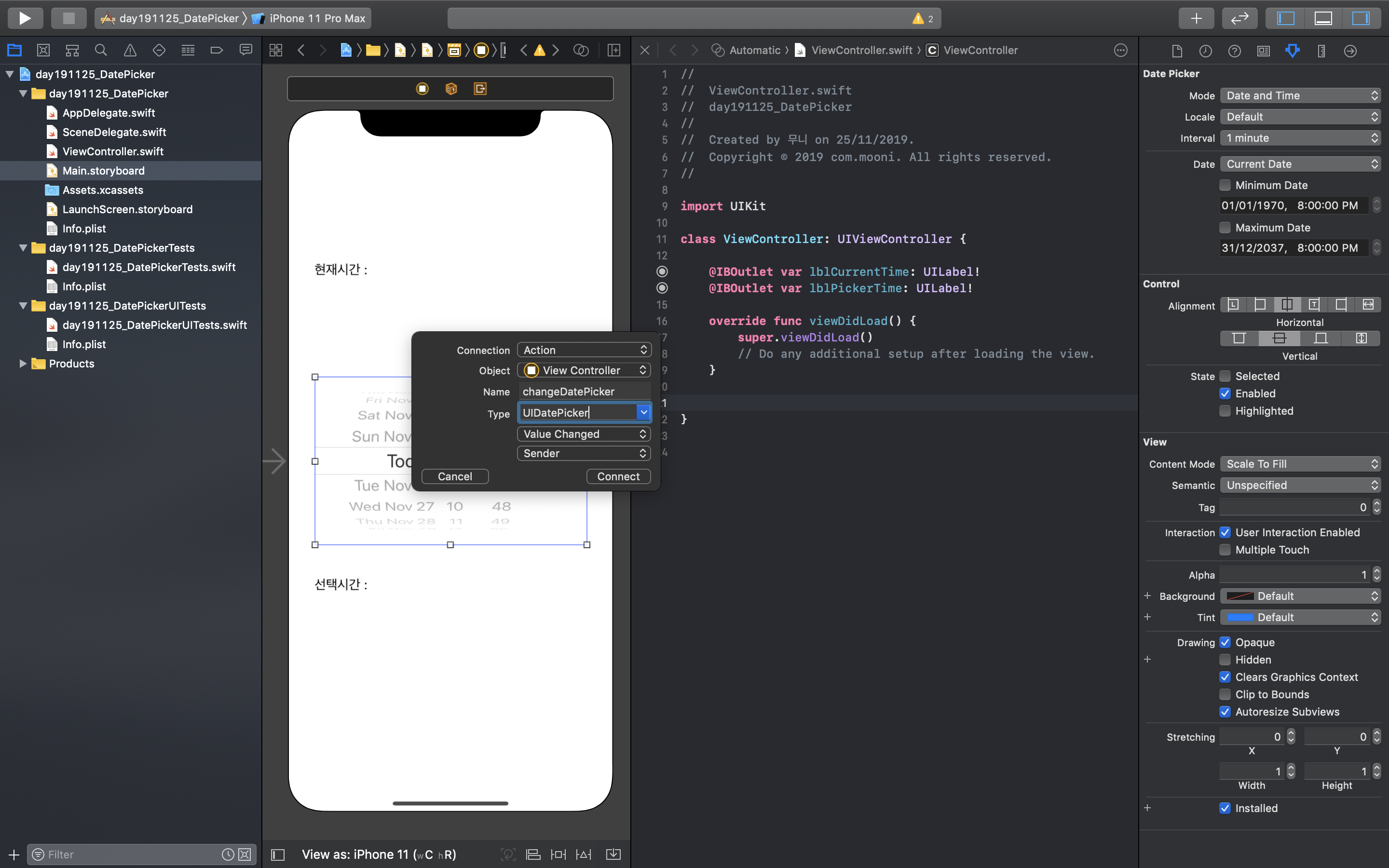
- 액션 함수 추가 (일반적으로 클래스의 맨 마지막 부분에 추가)
Date Picker에 액션 함수를 추가한다.
이름은 'changeDatePicker' 라고 입력하고, type은 UIDatePicker 클릭한다.
DatePicker에 액션 함수를 추가했다.
전체 소스 보기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
//
// ViewController.swift
// day191125_DatePicker
//
// Created by 무니 on 25/11/2019.
// Copyright © 2019 com.mooni. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
// 타이머가 구동되면 실핼할 함수
let timeSelector : Selector = #selector(ViewController.updateTime)
let interval = 1.0 // 타이머 간격. 1초
var count = 0 // 타이머가 설정한 간격대로 실행되는지 확인하기 위한 변수
@IBOutlet var lblCurrentTime: UILabel! // 현재시간 라벨의 아웃렛 변수
@IBOutlet var lblPickerTime: UILabel! // 선택시간 라벨의 아웃렛 변수
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 타이머 설정
Timer.scheduledTimer(timeInterval: interval, target: self, selector: timeSelector, userInfo: nil, repeats: true)
}
@IBAction func changeDatePicker(_ sender: UIDatePicker) {
let datePickerView = sender // 전달된 인수 저장
let formatter = DateFormatter() // DateFormatter 클래스 상수 선언
formatter.dateFormat = "yyyy-MM-dd HH:mm:ss EEE" // formatter의 dateFormat 속성을 설정
lblPickerTime.text = "선택시간 : " + formatter.string(from: datePickerView.date)
// 데이트 피커에서 선택한 날짜를 format에서 설정한 포맷대로 string 메서드를 사용하여 문자열(String)로 변환
}
@objc func updateTime(){
// count 값을 문자열로 변환하여 lblCurrentTime.text에 출력
// lblCurrentTime.text = String(count)
// count = count + 1 // count 값을 1 증가
let date = NSDate() // 현재 시간을 가져옴
let formatter = DateFormatter() // DateFormatter라는 클래스의 상수 formatter를 선언
formatter.dateFormat = "yyyy-MM-dd HH:mm:ss EEE"
// 상수 formatter의 dateFormat 속성을 설정
// 현재날짜(date)를 formatter의 dateFormat에서 설정한 포맷대로 string 메서드를 사용하여 문자열(String)로 변환
lblCurrentTime.text = "현재시간 : "+formatter.string(from: date as Date)
// 문자열로 변한한 date 값을 "현재시간:"이라는 문자열에 추가하고 그 문자열을 lblCurrentTime의 text에 입력
}
}
|
cs |
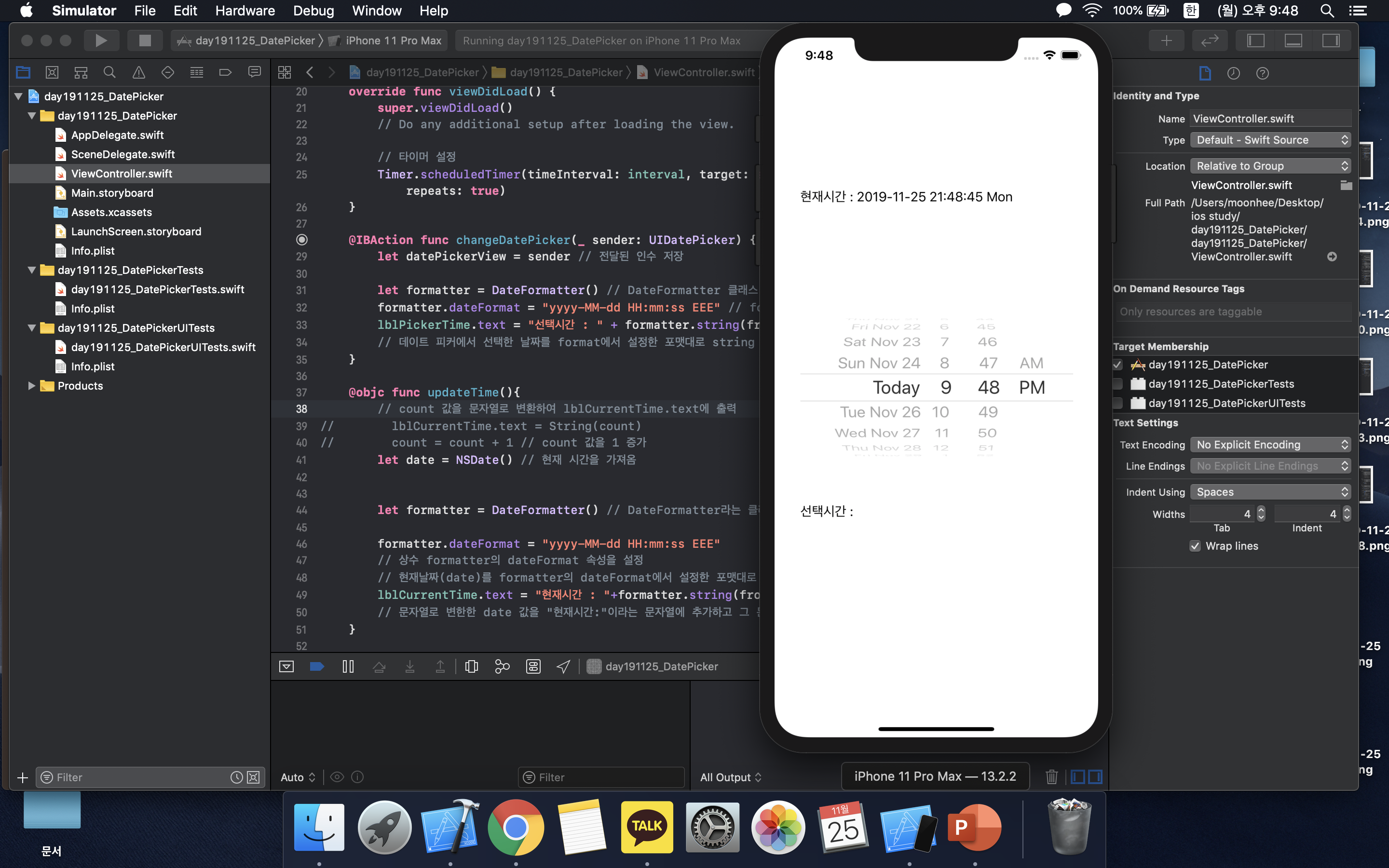
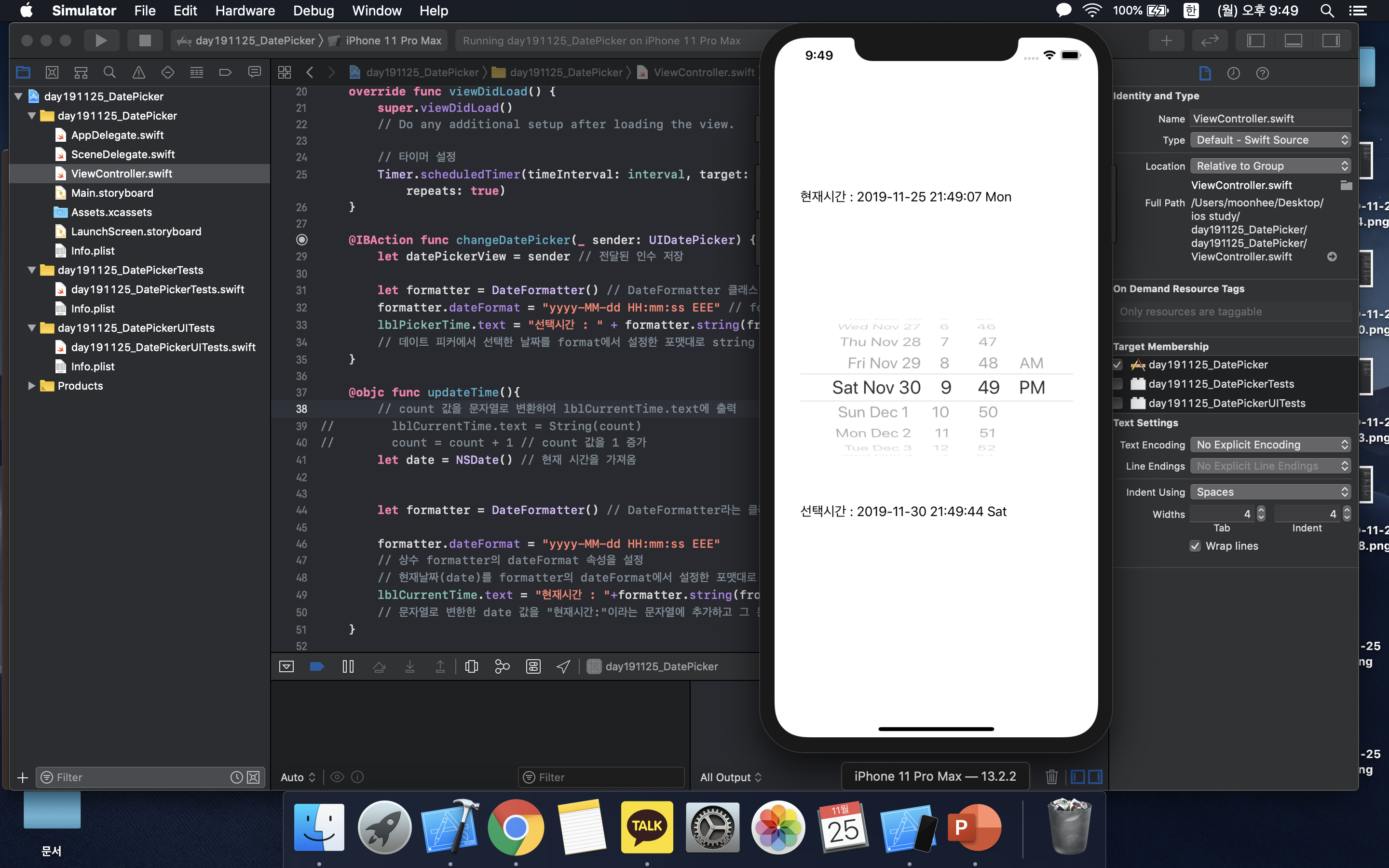
시뮬레이터 결과 화면


'IT > swift' 카테고리의 다른 글
| [iOS/swift] 이미지 피커 뷰(Picker View) 앱 만들기 (2) | 2019.11.27 |
|---|---|
| [iOS/swift] 데이트 피커(Date Picker) 앱 v2 만들기 : 시간 비교하여 배경색 변경하기 (0) | 2019.11.26 |
| [iOS/swift] 이미지 뷰 (ImageView) 앱 v2 만들기 (0) | 2019.11.14 |
| [iOS/swift] 이미지 뷰 (ImageView) 앱 만들기 (2) | 2019.11.07 |
| [iOS/swift] Hello Word 앱 만들기 (4) | 2019.11.06 |
